Виндовс окно это: Что такое окно — Win32 apps
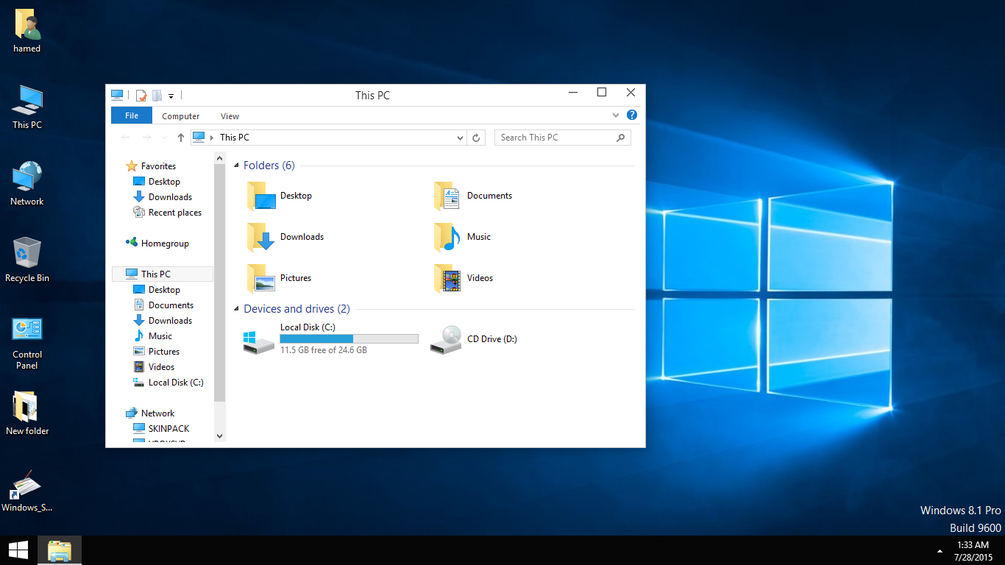
Окна в операционной системе Windows
Название операционной системы Windows в переводе с английского означает «окна». Данное название отражает всю суть этой операционной системы, т.к. абсолютно вся работа здесь происходит в прямоугольных областях на экране монитора, так называемых окнах.
- Основные типы окон в Windows
- Состояния окон в Windows
- Элементы окна Windows
- Еще по теме:
Окно – это главная рабочая область приложений, документов и информационных сообщений, ограниченная как фиксируемыми, так и изменяемыми границами.
Пользователь имеет возможность манипулировать окнами: изменять их границы, сворачивать и разворачивать, перемещать их в удобное место, или полностью закрыть, таким образом, прекратив работу с документом или программой. Размер окна можно установить на весь экран монитора, в так называемый полноэкранный режим или спрятать в панель задач рабочего стола. Программы могут открывать несколько окон, где будут показываться результаты работы или необходимая пользователю информация.
к оглавлению ↑
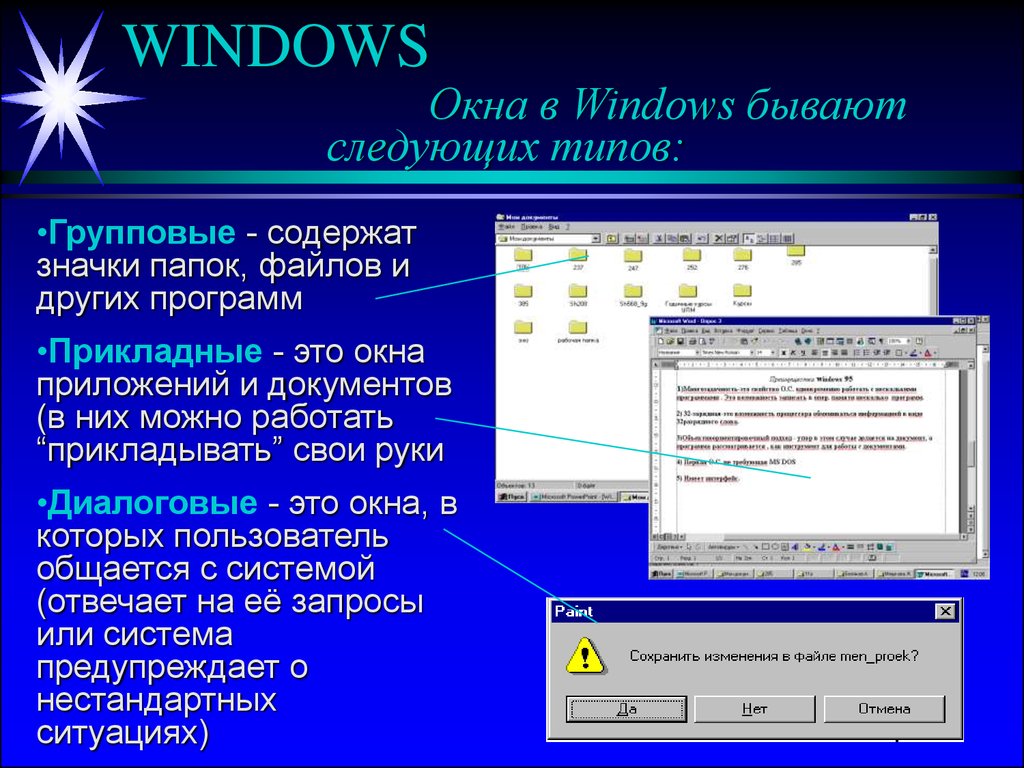
Основные типы окон в Windows
В операционной системе Windows существует три основных типа окон:
- Окна программ или по-другому — окна приложения. Любая программа имеет основное окно, посредством которого происходит взаимодействие с пользователем. Кроме главного окна, приложения могут открывать и второстепенные окна, которые подчинены основному.
- Окна документов. В отличие от окон программ, этот тип рабочей области управляется программой, открывшей окно документа. Окно документов находится только внутри основного окна программы.
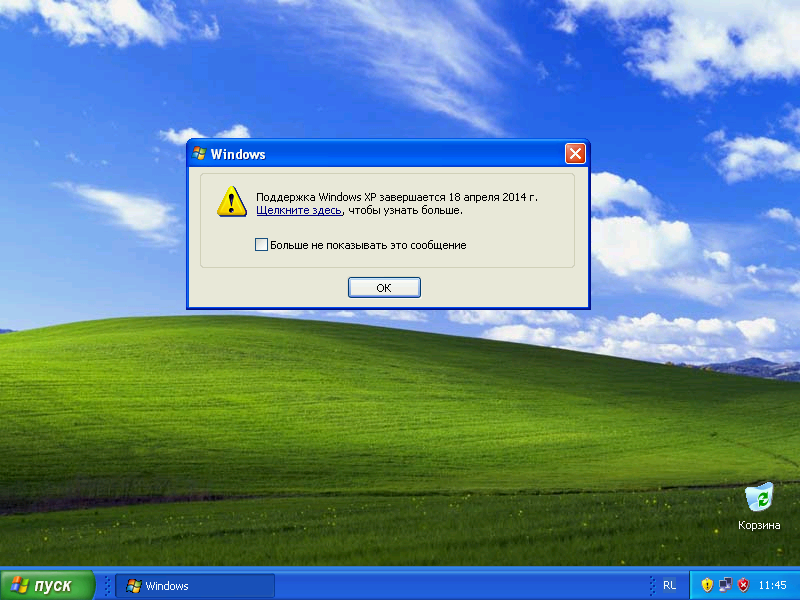
- Окна диалогов или диалоговое окно. Чаще всего в нем располагаются управляющие элементы, устанавливающие рабочие настройки программы.
к оглавлению ↑
Состояния окон в Windows
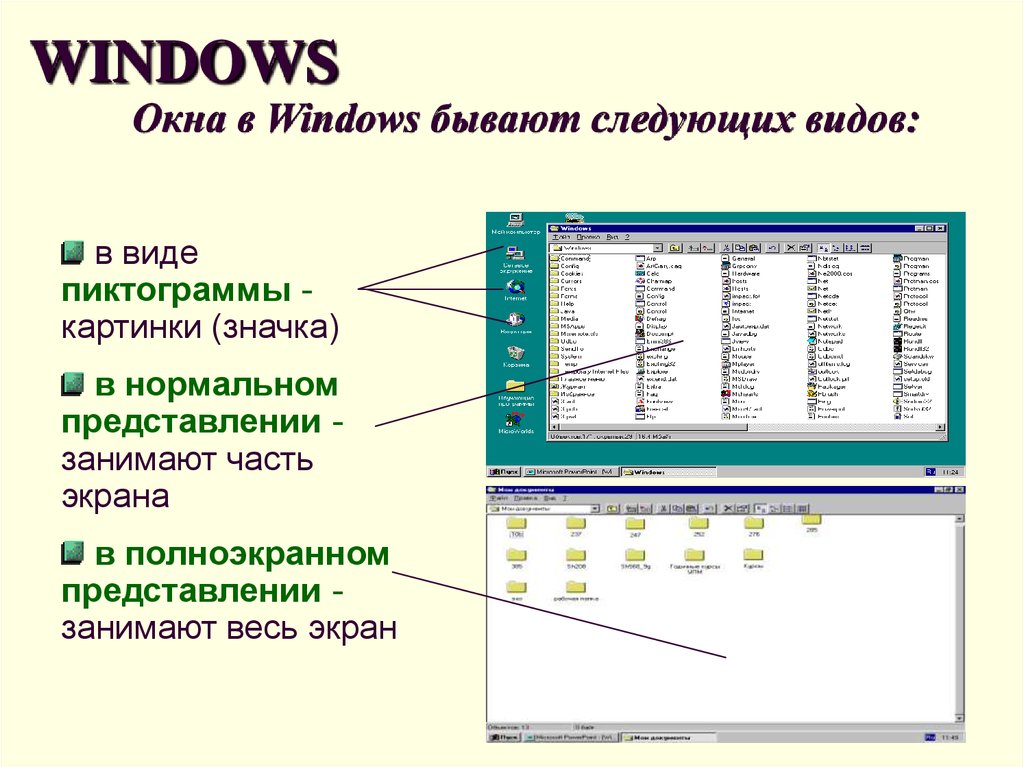
Окна в операционной системе Windows могут иметь несколько состояний: развернутое или свернутое, активное или неактивное.
Окно можно свернуть, если в данный момент времени вам не нужно в нем работать, но оно может скоро понадобиться. В свернутом виде окно прячется в панели задач и представлено там, в виде иконки. В развернутом виде окно находится в рабочем состоянии. Как говорилось, его можно раскрыть на весь экран или в виде прямоугольника любого размера.
Активным окном называется та рабочая область, с которой вы в данный момент взаимодействуете. Например, вводите информацию с помощью клавиатуры или управляете в нем мышью. Активное состояние обозначено выделением заголовка окна более ярким цветом. В активном состоянии может быть только одна рабочая область. Переключение между активным и неактивным состоянием окна происходит автоматически. Например, закончив набирать текст в одном окне, вы можете начать набирать в другом, поместив указатель мыши в неактивное окно или развернув его, если оно свернуто в панель задач.
к оглавлению ↑
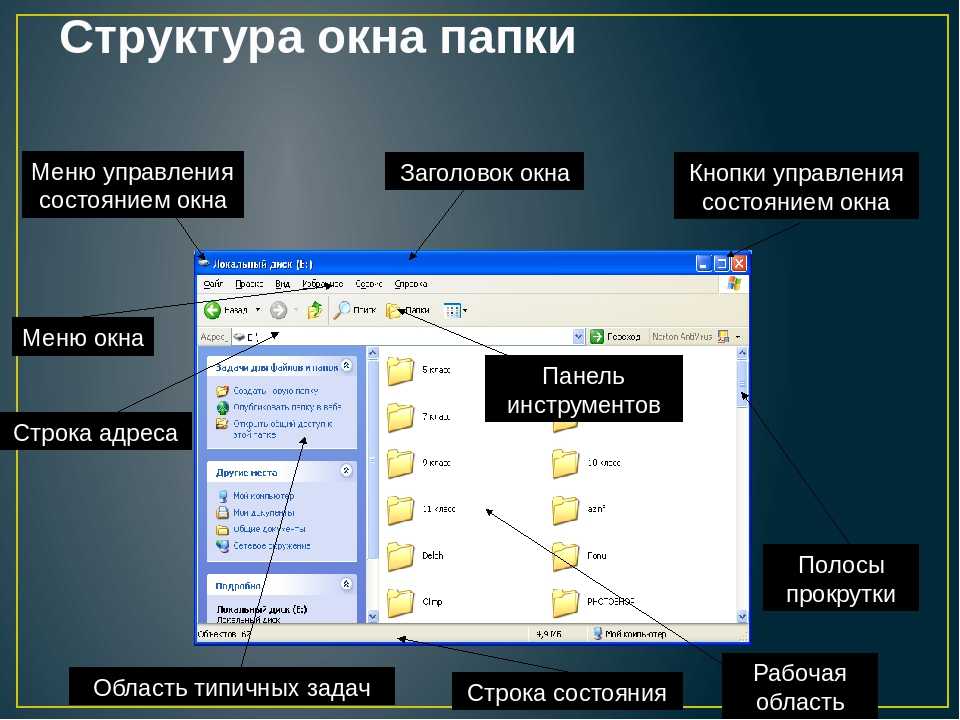
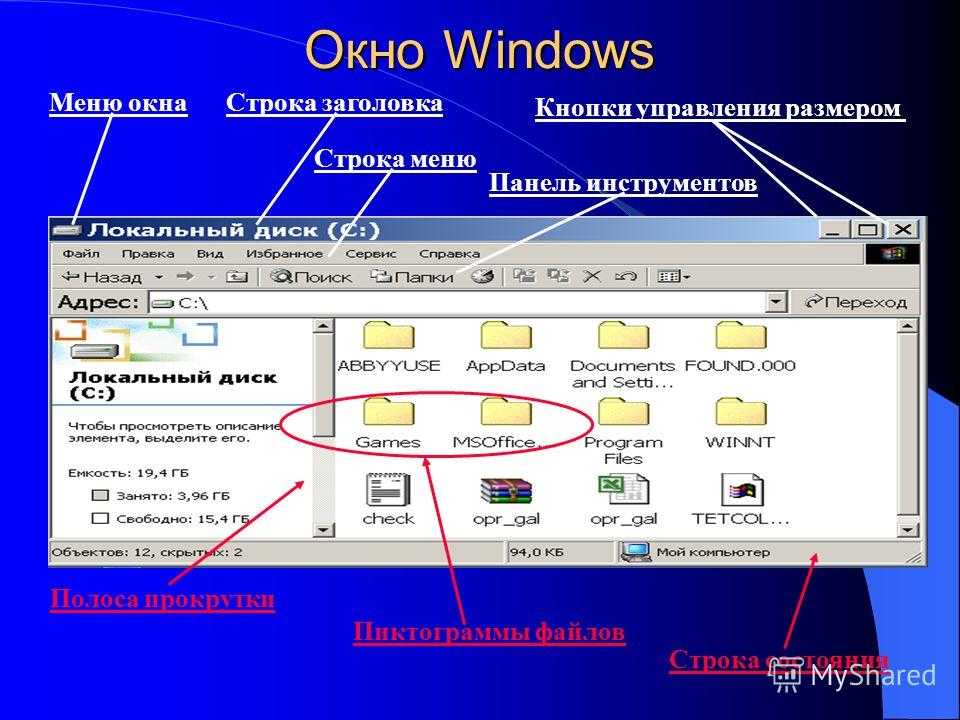
Элементы окна Windows
- Рабочая область.
 Это основная и самая главная часть окна. Имеет самую большую рабочую площадь. В рабочей области выводится или вводится вся информация, которой оперирует пользователь. Например, набирая текст, в стандартном приложении Windows «Блокнот», вы вводите информацию в рабочей области окна данного приложения.
Это основная и самая главная часть окна. Имеет самую большую рабочую площадь. В рабочей области выводится или вводится вся информация, которой оперирует пользователь. Например, набирая текст, в стандартном приложении Windows «Блокнот», вы вводите информацию в рабочей области окна данного приложения. - Строка заголовка. В ней находится название программы или документа, а также кнопки управления состоянием окна, которые расположены в крайней правой области строки заголовка.
- Строка меню. Здесь расположены разделы меню, при щелчке мышью на которых, открывается выпадающий список подменю с пунктами данного раздела меню.
- Граница окна. Представляет собой рамку, ограничивающую размеры окна. Размер окна можно изменить, поместив указатель мыши на границу. В этом случае курсор примет вид двунаправленной стрелки. Зажав левую кнопку мыши, можно переместить раздвинуть горизонтальную или вертикальную границу окна до удобного для вас размера.

- Панель инструментов. Как правило, находится непосредственно под строкой меню. В этой области располагают кнопки наиболее часто используемых команд. Подобной панелью оснащают программы с большим функционалом.
- Строка состояния окна. Ее место в нижней части, на границе окна. В строке состояния может находиться информация о содержимом объектов окна и другая информация в зависимости от работающей программы.
- Линейки прокрутки окна. Так называемые слайдеры вертикальной и горизонтальной прокрутки. В пустом окне они отсутствуют и появляются лишь тогда, когда содержимое рабочей области полностью заполняется и рабочее пространство вынуждено расширяться вниз или вбок в невидимую часть. Чтобы прокрутить рабочую область используют линейки прокрутки, нажимая левой кнопкой мыши на кнопки со стрелочками или поместив курсор мыши и зажав левую ее кнопку, передвигают рабочую область окна. Еще один удобный, и, наверное, самый распространенный способ – это прокрутка колесиком мыши.
 Сейчас практически все мыши оснащены колесиком прокрутки.
Сейчас практически все мыши оснащены колесиком прокрутки.
Мы рассмотрели основные, стандартные элементы окна в операционной системе Windows. В зависимости от программ, могут присутствовать и другие элементы, относящиеся только к окнам используемой программы.
Поделиться.
к оглавлению ↑
Окно в Windows OTUS
Windows – операционная система, обладающая достаточно дружелюбным пользовательским интерфейсом. Выглядит она «просто, но со вкусом». Разобраться с азами работы в Windows намного проще, чем в том же Linux. Связано это с тем, что создатели ОС позаботились о наличии так называемых диалоговых окон. В них располагаются элементы управления всей системой. Соответствующие компоненты встречаются во всех операционных системах и приложениях.
В данной статье будет рассказано о том, что собой представляет диалоговое окно. Предстоит изучить его предназначение, разновидности, а также то, как оно выглядит/что предлагает изучить. Все это пригодится преимущественно новичкам, планирующим работать с ПК.
Все это пригодится преимущественно новичкам, планирующим работать с ПК.
Определение
Диалоговое окно (dialog box) – это элемент графического интерфейса. Специальный компонент, представляющий собой окошко, предназначенное для вывода информации, а также получения ответов со стороны пользователя. Это – своеобразное «место ведения диалога» между машиной (устройством) и клиентом.
Элементарный пример – это окно сообщения. Оно выводит на дисплей сообщение, после чего требует от пользователя подтверждения факта прочтения. Для этого используется специальная кнопка. Чаще – «Ок». Окошки сообщений необходимы непосредственно для того, чтобы:
- информировать пользователя о завершившемся действии в пределах системы;
- выводить на экран сообщения об ошибках;
- отображать те или иные данные, которые не требуют от клиента какого-либо выбора.
Окошечки сообщений выступает одним из наиболее часто встречающихся шаблонов проектирования. Несмотря на это, соответствующий компонент получает немало критики. Он рассматривается как малоэффективное решение для поставленной задачи. От ошибочных действий непосредственного клиента защитить не сможет.
Он рассматривается как малоэффективное решение для поставленной задачи. От ошибочных действий непосредственного клиента защитить не сможет.
Разновидности
Диалоговые окна нужны для того, чтобы наладить связь по типу «пользователь-система». Такой подход является своеобразной аналогией реального диалога. В операционных системах и приложениях выделяют несколько видов рассматриваемого компонента:
- модальные окна;
- немодальное окошко.
Первый вариант рассмотрим сразу на нескольких уровней – со стороны приложения и непосредственного окошка. После этого предстоит изучить проектирование изучаемых элементов пользовательского интерфейса более подробно.
Немодальный тип
Диалоговое окошко может быть немодальное – modeless. Оно используются тогда, когда информация, отображаемая в пределах «рамки», является несущественной для дальнейшего функционирования системы. Такие окошки остаются открытыми, а работа клиента с ОС успешно продолжается.
Примерами диалоговых немодальных окон могут выступать:
- панель инструментов;
- «палитра» в графическом редакторе.

Если «палитра» отсоединена или может открепляться от главного окошка приложения – в этом случае рассматриваемый инструмент будет относиться к немодальному типу. В нем есть компоненты управления, которые используются параллельно с работой программного обеспечения. Подобные окошки редко носят название «диалоговых».
Согласно действующим правилам грамотного программного дизайна рекомендуется использовать именно этот вариант окошек. Он не требует от пользователя определенной (и не всегда очевидной) последовательности действий.
Также вариантом немодального диалогового окна является блок пользовательского интерфейса для корректировки свойств текущего документа – фона, текста. Пользователь сможет вводить текст без учета его цвета. В любой момент соответствующий параметр удастся скорректировать под собственные нужды за счет специального диалогового окошка.
Модальные – уровень приложений
Модальное диалоговое окно – это окошко, которое будет блокировать работу пользователя с родительским программным обеспечением. Происходит это до тех пор, пока клиент его не закроет собственными руками. Основная масса рассматриваемых диалоговых компонентов относится именно к модальному типу.
Происходит это до тех пор, пока клиент его не закроет собственными руками. Основная масса рассматриваемых диалоговых компонентов относится именно к модальному типу.
Пример – настройки приложения. Связно это с тем, что реализовать режим проще, когда все внесенные изменения применяются или отменяются (в зависимости от проводимых операций) одновременно. И делается это тогда, когда клиент решил внести изменения, после чего открыл необходимый раздел в программе.
Отображение в модальном режиме имеет широкое распространение. Пример – когда софт должен получить дополнительную информацию для продолжения функционирования или подтверждение от клиента (согласие на операцию). Актуально, когда планируемые манипуляции попадают под категорию потенциально опасных.
Модальные диалоговые окошки запросов на уровне приложений выступают в качестве плохих дизайнерских решений. Они способны привести клиента к «ошибкам режима ПО». Опасные операции должны иметь возможность отмены везде, где только возможно. В случае с рассматриваемым диалоговым компонентом системы/приложения соответствующие перспективы отсутствуют. Окошко через некоторое время после внезапного появления пропускаются пользователями автоматически. Надежную защиту от опасных и нежелательных действий такие элементы не обеспечивают в должной мере.
В случае с рассматриваемым диалоговым компонентом системы/приложения соответствующие перспективы отсутствуют. Окошко через некоторое время после внезапного появления пропускаются пользователями автоматически. Надежную защиту от опасных и нежелательных действий такие элементы не обеспечивают в должной мере.
Модальные – на уровне окна
Диалоговые окна модального типа имеют свои недостатки. Чтобы их смягчить, программисты предложили концепцию модальности на уровне окошка или конкретного документа. Тут нужно запомнить следующее:
- Подход активно используется на практике. Пример – MacOS.
- Когда появляется окошко соответствующего типа, работа с остальными «диалоговыми» компонентами приложения попадает под блокировку.
- Поддерживается возможность изменения размера родительского приложения и непосредственного модального окошка.
- Окно диалога не перекрывает основное приложение. Оно просто к нему прикрепляется.
При появлении рассматриваемого элемента не получится закрыть основное приложение. Операция станет доступна лишь после того, как клиент закроет диалоговое модальное окно. Других вариантов системы и приложения не рассматривают.
Операция станет доступна лишь после того, как клиент закроет диалоговое модальное окно. Других вариантов системы и приложения не рассматривают.
Часто такие элементы нужны для того, чтобы выводить на дисплей сообщения с важной информацией. Пример – разнообразные ошибки и предупреждения.
Кнопки
Изучая типичное диалоговое окно, нельзя не обратить внимание на очень важный элемент – кнопку. Такие компоненты присутствуют в большинстве рассматриваемых «диалогов». Чаще всего встречаются:
- Ок. Кнопка, которая позволяет клиенту выразить согласие с тем, что в тот или иной момент времени отображает конкретное диалоговое окно. При клике по соответствующему элементу управления происходит закрытие окошка. Проведенные изменения (если таковые были) вступают в силу.
- Cancel. Это – отмена. Закрывает диалоговое окно без применения внесенных изменений.
- Apply – применить. Аналог «Ок» в некоторых приложениях и документах. Закрывает диалоговое имеющееся окно, принимая те или иные изменения.

Также при формировании пользовательского интерфейса диалоговых окон рекомендуется внедрить справочную информацию. Для этого обычно создается элемент под названием «Справка». Выглядит или как кнопка с соответствующей надписью, или как «знак вопроса» в навигационном меню главного окна приложения.
Остальные кнопки в диалоговых окнах встречаются редко. Они зависят непосредственно от имеющегося приложения, а также конкретной задачи.
Основы проектирования
Диалоговые окна используются в современных операционных системах повсеместно. Каждый программист должен знать не только о том, как выглядит соответствующий компонент ОС или приложения, но и уметь проектировать их. Это важный момент для тех, кто планирует заниматься ООП, а также создавать программное обеспечение с «дружелюбным» пользовательским интерфейсом. Далее будет представлена информация, которая поможет добиться желаемого результата.
Варианты применения
Диалоговые окна нужны для отладки «диалога» между пользователем и компьютером. Применяются такие компоненты в разных направлениях. Все зависит от выбранного шаблона окошка:
Применяются такие компоненты в разных направлениях. Все зависит от выбранного шаблона окошка:
Блок вопросов (при помощи кнопок). Он задает пользователям вопрос или подтверждает команду. Использует элементарные ответы в горизонтально упорядоченных кнопках команд.
- Раздел вопросов (ссылками на команды). Отвечает за задание всего одного вопроса клиенту. Выбирает задачу для выполнения, а также использует подробные ответы в вертикально упорядоченных ссылках на непосредственные команды.
- Выбора. Это – диалоговые окна, которые представляют клиентов с набором вариантов, обычно для более полного описания той или иной команды. В отличие от варианта с «вопросами», такие диалоги могут задавать сразу несколько вопросов.
- Хода выполнения. Такие диалоговые окна предоставляют клиентам обратную связь о ходе дополнительных операций (длящихся более 5 секунд), а также выдающие команды для отмены или остановки проводимых манипуляций.
Также есть информационные диалоги. Самые простые и распространенные. Нужны для того, чтобы отображать сведения, которые запросил пользователь у приложения или операционной системы.
Самые простые и распространенные. Нужны для того, чтобы отображать сведения, которые запросил пользователь у приложения или операционной системы.
Рекомендации
Создавая диалоговые окна, рекомендуется:
- Не использовать прокручиваемые вариации. Вместо них лучше внести изменения в уже имеющиеся диалоговые окна. Пример – использовать прогрессивное раскрытие или вкладки.
- При отсутствии строки меню или состояния нужно предоставить доступ к командам и состоянию через диалоговое непосредственное окно. Можно задействовать в этом случае контекстное меню соответствующих элементов управление. Строки меню допустимы тогда, когда диалоговое окно используется для реализации основного. Пример – служебные приложения.
- Если создаваемый элемент требует пристального внимание, а программа не активна, надо нажать кнопку панели задач три раза. Это привлечет внимание клиента и оставит окошко выделенным. Иных действий предпринимать не нужно.
Это – общие рекомендации. Далее все зависит от того, какое именно диалоговое (модальное или немодальное) окно будет использоваться программистами.
Далее все зависит от того, какое именно диалоговое (модальное или немодальное) окно будет использоваться программистами.
Рекомендации для модального вида
Тут необходимо запомнить следующее:
- Такое диалоговое окно используется для редких задач одноразового характера, а также критических ситуаций. Применимо тогда, когда нужно что-то завершить перед продолжением.
- Чтобы изменения не вступали в силу до явной фиксации, рекомендуется использовать модели отложенной фиксации.
- Реализацию диалогового окна задачи проводят при необходимости. Этот прием позволит обеспечить более согласованный внешний вид диалога.
Но и это еще не все. Диалоговые окна бывают без режима (немодальные), а также с несколькими страничками. Для всего этого тоже есть свои рекомендации.
Советы для немодального типа
Диалоговое окно без режима предусматривает такие советы по созданию:
- Используются для частых и повторяющихся задач.
- При проектировании рекомендуется применять модель немедленной фиксации.
 Это помогает изменениям тут же вступать в силу.
Это помогает изменениям тут же вступать в силу. - Диалоговое окно без режима предусматривает использование кнопки «Закрыть» в окне. Оно нужно для того, чтобы завершить работу с окошком. Разместить компонент нужно в строке заголовка.
- Можно рассмотреть возможность создания нескольких диалоговых окон с возможностью закрепления. Не моделируемые компоненты предоставляют больше гибкости.
Увидеть примеры такие windows dialogs можно в MS Office. Их можно закрепить в той или иной области.
Когда их несколько
Диалоговых создаваемых окон может быть несколько. В этом случае нужно:
- Не отображать несколько диалогов выбора владельцев одновременно из окошка выбора владельца. Несколько кнопок фиксации делает работу с сообщением более сложной. Пользователь не всегда разберется с такими диалоговыми выскочившими окнами. Лучше использовать несколько соответствующих компонентов последовательно. Пример – диалоги вопросов.
- Использовать многостраничные диалоговые системные окна.
 Отдельные диалоги применяются тогда, когда они не имеют четкой связи между собой.
Отдельные диалоги применяются тогда, когда они не имеют четкой связи между собой.
Также есть диалоговое окно с несколькими страничками. Тут рекомендуется:
- Использовать подобный компонент вместо отдельных диалогов, если есть последовательность связанных страничек: входная (не является обязательной), ход выполнения, результат.
- Не использовать диалоговые многостраничные окна, если входная страничка – это стандартный диалог. Тут особую роль играет согласованность использования.
- Отказаться от «Далее» и «Назад», когда создается новое диалоговое окно. Тут также не стоит использовать более трех страниц.
- На входной страничке использовать только определенные кнопки команд или ссылки на команды, которые позволяют инициировать задачу.
Для того, чтобы диалоговое окно можно было закрыть, рекомендуется использовать на страничках ввода и хода выполнения кнопку «Отмена». В «результатах» отдается предпочтение элементу «Закрыть».
Тут и тут можно узнать больше о создании и проектировании изученного элемента. А специализированные дистанционные онлайн курсы помогут быстрее научиться создавать окна в операционных системах.
А специализированные дистанционные онлайн курсы помогут быстрее научиться создавать окна в операционных системах.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
chrome.windows — Chrome Developers
Table of contents
- Manifest
- The current window
- Examples
- Types
- CreateType
- QueryOptions
- Window
- WindowState
- WindowType
- Properties
- WINDOW_ID_CURRENT
- WINDOW_ID_NONE
- Методы
- create
- get
- getAll
- getCurrent
- Getlastcocused
- Удалить
- Обновление
- События
- Onboundschanged
- on Created
9002
67. tabs.Tab объектов. Вы должны объявить разрешение "tabs" в своем манифесте, если вам требуется доступ к URL-адресу , pendingUrl , заголовок или favIconUrl свойства вкладок. . Например: Вкладка
Вкладка
{
"имя": "Мое расширение",
...
"разрешения": ["вкладки"],
...
} # Текущее окно
Много функций в расширении system принимает необязательный параметр windowId, который по умолчанию соответствует текущему окну.
Текущее окно — это окно, содержащее код, который выполняется в данный момент. Важно понимать, что это может отличаться от самого верхнего или сфокусированного окна.
Например, расширение создает несколько вкладок или окон из одного HTML-файла, и этот HTML-файл содержит вызов tabs.query. Текущее окно — это окно, содержащее страницу, выполнившую вызов, независимо от того, какое окно находится на самом верхнем уровне.
В случае страницы событий значение текущего окна возвращается к последнему активному окну. В некоторых случаях текущее окно для фоновых страниц может отсутствовать.
# Примеры
Вы можете найти простые примеры использования модуля Windows в каталоге examples/api/windows. Другой пример находится в файле tabs_api.html примера инспектора. Другие примеры и помощь в просмотре исходного кода см. в разделе Примеры.
Другой пример находится в файле tabs_api.html примера инспектора. Другие примеры и помощь в просмотре исходного кода см. в разделе Примеры.
Сводка
Типы
CreateType
QueryOptions
Window
Windowtate
Windowtype
.0003
Methods
create
get
getAll
getCurrent
getLastFocused
remove
update
Events
onBoundsChanged
onCreated
onFocusChanged
onRemoved
Types
CreateType
Chrome 44+
Указывает, какой тип окна браузера необходимо создать. «панель» устарела и доступна только для существующих разрешенных расширений в Chrome OS.
Type
«normal»
,
«popup»
, or
«panel»
QueryOptions
Chrome 88+
Properties
populate
boolean optional
If true, объект
windows.имеет свойство Window
Window tabs, которое содержит списокобъектов tabs.Tab. ОбъектыTabсодержат толькоurl,pendingUrl,titleиfavIconUrl, если файл манифеста расширения включает разрешение"tabs".windowTypes
WindowType[] необязательный
Если установлено, возвращаемый
windows.Windowфильтруется на основе его типа. Если не установлено, фильтр по умолчанию устанавливается на['normal', 'popup'].
Окно
Свойства
alwaysOnTop
логический
Установлено, что окно всегда находится сверху.
сфокусировано
логическое значение
Является ли окно в настоящее время сфокусированным окном.
высота
необязательный номер
Высота окна, включая рамку, в пикселях. В некоторых случаях окну не может быть присвоено свойство
height; например, при запросе закрытых окон изсеансовAPI.
идентификатор
необязательный номер
Идентификатор окна. Идентификаторы окон уникальны в рамках сеанса браузера. В некоторых случаях окну не может быть присвоено свойство
ID; например, при запросе окон с использованием APIсеансов, и в этом случае может присутствовать идентификатор сеанса.инкогнито
логический
Является ли окно инкогнито.
слева
число не обязательно
Смещение окна от левого края экрана в пикселях. В некоторых случаях окну может не быть назначено значение 9.0067 осталось собственности; например, при запросе закрытых окон из
сеансовAPI.sessionId
необязательная строка
Идентификатор сеанса, используемый для уникальной идентификации окна, полученный из
сеансовAPI.состояние
WindowState необязательный
Состояние этого окна браузера.

tabs
Tab[] дополнительно
Массив из
tabs.Tabобъектов, представляющих текущие вкладки в окне.top
необязательный номер
Смещение окна от верхнего края экрана в пикселях. В некоторых случаях окну не может быть присвоено свойство
top; например, при запросе закрытых окон изсеансовAPI.тип
WindowType необязательно
Тип окна браузера.
ширина
необязательный номер
Ширина окна, включая рамку, в пикселях. В некоторых случаях окну может не быть назначено значение 9.0067 ширина свойство; например, при запросе закрытых окон из
сеансовAPI.
WindowState
Chrome 44+
Состояние этого окна браузера. В некоторых случаях окну не может быть назначено свойство состояния ; например, при запросе закрытых окон из сеансов API.
Тип
«нормальный»
,
«минимизированный»
,
«максимальный»
,
«полноэкранный режим»
или
«заблокированный полноэкранный режим»
WindowType
Chrome 44+
Тип окна браузера. В некоторых случаях окну не может быть назначено свойство
В некоторых случаях окну не может быть назначено свойство типа ; например, при запросе закрытых окон из сеансов API.
Тип
«обычный»
,
«всплывающий»
,
«панель»
,
«приложение»
или
«devtools»
Свойства
WINDOW_ID_CURRENT
Значение windowId, представляющее текущее окно.
Значение
-2
WINDOW_ID_NONE
Значение windowId, которое представляет отсутствие окна браузера Chrome.
Значение
-1
Методы
создать
chrome.windows.create(
createData?:
объект,
обратный вызов?:
функция,
)
Promise
Создает (открывает) новое окно браузера с любым дополнительным размером, положением или URL-адресом по умолчанию.
Параметры
createData
объект необязательный
сфокусированный
логическое значение необязательный
Если
true, открывает окно. Еслиfalse, открывает неактивное окно.высота
число необязательный
Высота нового окна в пикселях, включая рамку. Если не указано, по умолчанию используется естественная высота.
инкогнито
логическое значение необязательно
Должно ли новое окно быть окном инкогнито.
слева
необязательный номер
Количество пикселей для размещения нового окна от левого края экрана. Если не указано иное, новое окно естественным образом смещается относительно последнего окна, находящегося в фокусе. Это значение игнорируется для панелей.
setSelfAsOpener
логическое значение необязательный
Chrome 64+
Если
true, ‘window. opener’ вновь созданного окна устанавливается для вызывающего и находится в той же единице связанных контекстов просмотра, что и вызывающий.
opener’ вновь созданного окна устанавливается для вызывающего и находится в той же единице связанных контекстов просмотра, что и вызывающий.состояние
WindowState необязательный
Chrome 44+
Исходное состояние окна.
свернутое,развернутоеиполноэкранноесостояния не могут быть объединены сслева,сверху,ширинаиливысота.tabId
необязательный номер
Идентификатор вкладки, которую необходимо добавить в новое окно.
top
необязательный номер
Количество пикселей для размещения нового окна от верхнего края экрана. Если не указано иное, новое окно естественным образом смещается относительно последнего окна, находящегося в фокусе. Это значение игнорируется для панелей.
тип
CreateType необязательный
Указывает, какой тип окна браузера необходимо создать.

URL-адрес
строка | строка[] необязательный
URL-адрес или массив URL-адресов для открытия в виде вкладок в окне. Полные URL-адреса должны включать схему, например «http://www.google.com», а не «www.google.com». Неполные URL-адреса считаются относительными в расширении. По умолчанию используется страница новой вкладки.
ширина
необязательный номер
Ширина нового окна в пикселях, включая рамку. Если не указано, по умолчанию используется естественная ширина.
обратный вызов
функция необязательная
Параметр обратного вызова
(окно?:
Окно)
=>пустота
Возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции.
 Промис разрешается с тем же типом, который передается обратному вызову.
Промис разрешается с тем же типом, который передается обратному вызову.
получить
chrome.windows.get(
идентификатор окна:
число,
queryOptions?:
QueryOptions,
обратный вызов?:
функция,
)
Promise
Получает сведения об окне.
Параметры
Возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции. Промис разрешается с тем же типом, который передается обратному вызову.
получить все
chrome.windows.getAll(
queryOptions?:
QueryOptions,
обратный вызов?:
функция,
)
Обещание
Получает все окна.
Параметры
Возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции. Промис разрешается с тем же типом, который передается обратному вызову.
getCurrent
chrome.windows.getCurrent(
queryOptions?:
QueryOptions,
обратный вызов?:
функция,
)
Promise
Получает текущее окно.
Параметры
Возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции. Промис разрешается с тем же типом, который передается обратному вызову.

getLastFocused
chrome.windows.getLastFocused(
queryOptions?:
QueryOptions,
обратный вызов?:
функция,
)
Promise
Получает окно, которое было последним в фокусе — обычно окно «сверху».
Параметры
Возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции. Промис разрешается с тем же типом, который передается обратному вызову.
удалить
chrome.windows.remove(
windowId:
номер,
обратный вызов?:
функция,
)
Promise
Удаляет (закрывает) окно и все вкладки внутри него.
Параметры
Возвращает
обновление
chrome.windows.update(
windowId:
номер,
updateInfo:
объект,
обратный вызов?:
функция,
)
Promise
Обновляет свойства окна. Укажите только те свойства, которые необходимо изменить; неуказанные свойства остаются неизменными.
Параметры
WindowID
Номер
UpdateInfo
Объект
Dlawatation
Boolean. окно, не изменяя сфокусированное окно. Эффект длится до тех пор, пока пользователь не переключит фокус на окно. Этот параметр не действует, если окно уже находится в фокусе. Установите на
falseдля отмены предыдущего запросаdrawAttention.focus
boolean необязательный
Если
true, выводит окно на передний план; не может сочетаться с состоянием «свернуто». Если
Если false, выводит следующее окно в z-порядке на передний план; нельзя сочетать с состоянием «полноэкранный» или «развернутый».высота
необязательный номер
Высота для изменения размера окна в пикселях. Это значение игнорируется для панелей.
слева
необязательный номер
Смещение от левого края экрана для перемещения окна в пикселях. Это значение игнорируется для панелей.
состояние
WindowState необязательно
Новое состояние окна. Состояния «свернутое», «развернутое» и «полноэкранный» не могут сочетаться с состояниями «слева», «сверху», «шириной» или «высотой».
top
необязательный номер
Смещение от верхнего края экрана для перемещения окна в пикселях. Это значение игнорируется для панелей.
ширина
необязательный номер
Ширина для изменения размера окна в пикселях. Это значение игнорируется для панелей.

обратный вызов
функция необязательно
Параметр
обратного вызовавыглядит так:
(окно:
Окно)
=>пустота
окно
окно
возвращает
Promise
Chrome 88+
Промисы поддерживаются в Manifest V3 и более поздних версиях, но для обратной совместимости предусмотрены обратные вызовы. Вы не можете использовать оба в одном и том же вызове функции. Промис разрешается с тем же типом, который передается обратному вызову.
События
onBoundsChanged
chrome.windows.onBoundsChanged.addListener(
обратный вызов:
функция,
)
Хром 86+
Срабатывает при изменении размера окна; это событие отправляется только тогда, когда фиксируются новые границы, а не для текущих изменений.
Параметры
onCreated
chrome.windows.onCreated.addListener(
обратный вызов:
функция,
фильтры?:
объект,
)
Запускается при создании окна.
Параметры
onFocusChanged
chrome.windows.onFocusChanged.addListener(
обратный вызов:
функция,
фильтры?:
объект,
)
Запускается при изменении текущего окна. Возвращает chrome.windows.WINDOW_ID_NONE , если все окна Chrome потеряли фокус. Примечание. В некоторых оконных менеджерах Linux WINDOW_ID_NONE всегда отправляется непосредственно перед переключением с одного окна Chrome на другое.
Параметры
onRemoved
chrome. windows.onRemoved.addListener(
windows.onRemoved.addListener(
обратный вызов:
функция,
фильтры?:
объект,
)
Запускается при удалении (закрытии) окна.
Параметры. Важно изучить основы использования компьютера. Если все это кажется немного ошеломляющим прямо сейчас, не волнуйтесь! Мы проведем вас через это
шаг за шагом и покажет вам некоторые из самых фундаментальных вещей, которые вам нужно знать, в том числе как работать с рабочим столом , открывать и закрывать окна и выключать компьютер .
Посмотрите видео ниже, чтобы узнать об основах навигации в Windows.
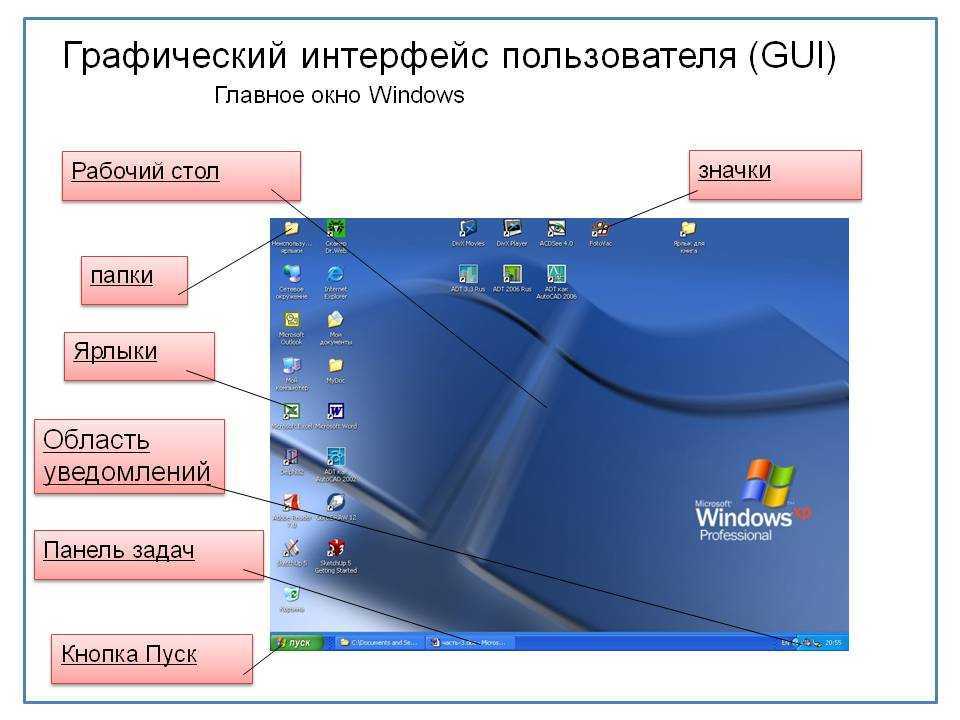
Рабочий стол
После завершения загрузки компьютера первое, что вы увидите, это рабочий стол . Вы можете думать о рабочем столе как об основном рабочем пространстве для вашего компьютера. Отсюда вы можете просматривать и управлять своими файлами, открывать приложения, выходить в Интернет и многое другое.
Отсюда вы можете просматривать и управлять своими файлами, открывать приложения, выходить в Интернет и многое другое.
Нажмите кнопки в интерактивном ниже, чтобы лучше ознакомиться с рабочим столом.
редактировать горячие точки
В Windows 8 перед рабочим столом обычно отображается начальный экран . Чтобы узнать больше, просмотрите наш урок «Приступая к работе с Windows 8».
Работа с приложениями
твой компьютер. Windows поставляется со многими встроенными приложениями, которые вы можете использовать. Например, если вы хотите просматривать Интернет, вы можете использовать Microsoft Edge (или Internet Explorer , если вы используете Windows 8 или более раннюю версию).
Чтобы открыть приложение:
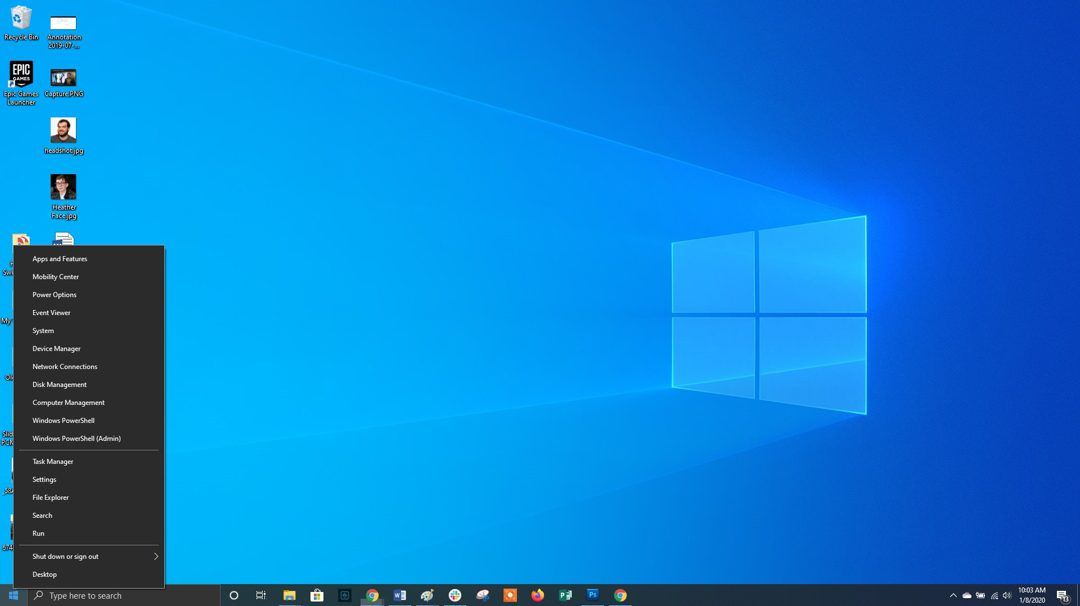
- Используя мышь, нажмите кнопку Start , затем выберите нужное приложение. Если вы не видите нужное, щелкните Все программы , чтобы увидеть полный список приложений.
 В нашем примере мы откроем Microsoft Edge .
В нашем примере мы откроем Microsoft Edge . - Приложение появится в новом окне .
В Windows 8 нет меню «Пуск», поэтому приложения обычно открываются с начального экрана . Нажмите кнопку «Пуск», чтобы перейти на начальный экран, затем щелкните приложение, чтобы открыть его.
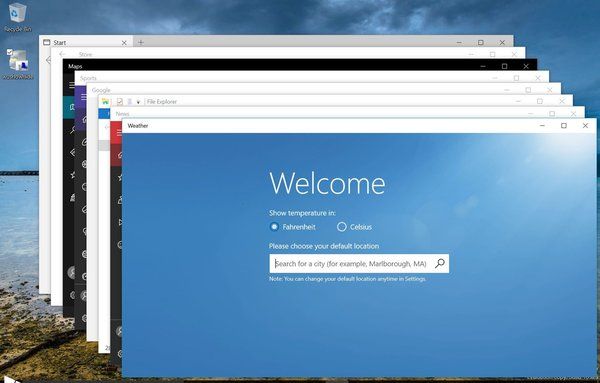
Работа с окнами
Всякий раз, когда вы открываете файл, папку или приложение, они появляются в новом окне . Вы можете открыть несколько элементов одновременно в разных окнах. Вы будете использовать окна все время, поэтому важно знать, как переключаться между открытыми окнами, как перемещать окна и изменять их размер, а также как закрывать окна, когда вы закончите их использовать.
В Windows 8 некоторые программы открываются на начальном экране, а не на рабочем столе. Если вы используете Windows 8, обратите внимание, что приведенная ниже информация относится только к окнам, открытым на рабочем столе.
Части окна
Вы увидите одни и те же три кнопки в правом верхнем углу почти каждого окна. Эти кнопки позволяют выполнять несколько функций, включая перечисленные ниже.
- Нажмите кнопку Свернуть , чтобы скрыть окно . Окно будет свернуто на панель задач. Затем вы можете щелкнуть значок этого окна на панели задач, чтобы оно снова появилось.
- Нажмите кнопку Развернуть , чтобы развернуть окно на весь экран .
- Если экран развёрнут, кнопка «Развернуть» будет временно заменена кнопкой « Восстановить». Просто нажмите на нее, чтобы вернуть окну исходный размер.
- Нажмите кнопку Закрыть , чтобы закрыть окно.
Чтобы переместить окно:
- Нажмите и перетащите верхнюю часть окна, чтобы переместить его в нужное место на экране. Когда вы закончите, отпустите мышь.
- Окно появится в новом месте.

Чтобы изменить размер окна:
- Наведите указатель мыши на любой угол окна, затем щелкните и перетащите мышь, чтобы увеличить или уменьшить окно. Когда вы закончите, отпустите мышь.
- Размер окна будет изменен.
Переключение между окнами
Если у вас одновременно открыто несколько окон, вы можете быстро переключаться между ними, щелкнув значок для этого окна на панели задач.
Выключение компьютера
Когда вы закончите работу с компьютером, важно правильно его выключить . Процедура будет немного отличаться в зависимости от используемой версии Windows.
Чтобы выключить компьютер:
- Если вы используете Windows 10 , нажмите кнопку Start , затем значок Power , затем нажмите Shut down .
- Если вы используете Windows 8, нажмите кнопку Start для доступа к начальному экрану , щелкните значок Power в правом верхнем углу и выберите Shut down .
 Если вы не видите эту опцию, это означает, что вам нужно обновить до Windows 8.1 . Просмотрите эту страницу из нашего руководства по Windows 8, чтобы узнать, как это сделать.
Если вы не видите эту опцию, это означает, что вам нужно обновить до Windows 8.1 . Просмотрите эту страницу из нашего руководства по Windows 8, чтобы узнать, как это сделать.
- Если вы используете Windows 7 или более раннюю версию, нажмите кнопку Пуск , затем выберите Завершение работы .
Перезагрузка и спящий режим
Вы также можете нажать кнопку питания , чтобы открыть дополнительные параметры. Например, если ваш компьютер перестал отвечать на запросы, вы можете выбрать Перезагрузить , чтобы быстро выключить его и снова включить.
Вы также можете перевести компьютер в спящий режим . Это отключает большинство процессов вашего компьютера, но запоминает, какие приложения и файлы открыты. Это позволяет компьютеру запускается быстрее , потому что вам не придется ждать загрузки операционной системы и приложений.
 Это основная и самая главная часть окна. Имеет самую большую рабочую площадь. В рабочей области выводится или вводится вся информация, которой оперирует пользователь. Например, набирая текст, в стандартном приложении Windows «Блокнот», вы вводите информацию в рабочей области окна данного приложения.
Это основная и самая главная часть окна. Имеет самую большую рабочую площадь. В рабочей области выводится или вводится вся информация, которой оперирует пользователь. Например, набирая текст, в стандартном приложении Windows «Блокнот», вы вводите информацию в рабочей области окна данного приложения.
 Сейчас практически все мыши оснащены колесиком прокрутки.
Сейчас практически все мыши оснащены колесиком прокрутки.

 Это помогает изменениям тут же вступать в силу.
Это помогает изменениям тут же вступать в силу. Отдельные диалоги применяются тогда, когда они не имеют четкой связи между собой.
Отдельные диалоги применяются тогда, когда они не имеют четкой связи между собой. Window
Window 

 opener’ вновь созданного окна устанавливается для вызывающего и находится в той же единице связанных контекстов просмотра, что и вызывающий.
opener’ вновь созданного окна устанавливается для вызывающего и находится в той же единице связанных контекстов просмотра, что и вызывающий.
 Промис разрешается с тем же типом, который передается обратному вызову.
Промис разрешается с тем же типом, который передается обратному вызову.
 Если
Если 
 В нашем примере мы откроем Microsoft Edge .
В нашем примере мы откроем Microsoft Edge .
 Если вы не видите эту опцию, это означает, что вам нужно обновить до Windows 8.1 . Просмотрите эту страницу из нашего руководства по Windows 8, чтобы узнать, как это сделать.
Если вы не видите эту опцию, это означает, что вам нужно обновить до Windows 8.1 . Просмотрите эту страницу из нашего руководства по Windows 8, чтобы узнать, как это сделать.