Гардины википедия: HTTP 429 — too many requests, слишком много запросов
- Потолочные гардины — фото различных вариантов и способы крепления
- Интересные мотивы для пледов в различных интерьерах Читайте в wiki
- Морские мотивы
- В духе настоящего джентльмена
- Сдержанную роскошь можно добавлять не только в викторианские интерьеры, такой текстиль способен украсить минималистичное пространство. Натуральные цвета коричневой гаммы хорошо сочетаются с помещениями, выполненными в эко-стиле. Качественный шерстяной плед может стать хорошим вложением средств – он прослужит долго и подарит ощущение настоящего комфорта, который так ценится англичанами.
- Японский стиль
- За кулисами редизайна Википедии — Smashing Magazine
- За кулисами редизайна Википедии —…
Потолочные гардины — фото различных вариантов и способы крепления
Гардины играют далеко не последнюю роль в том, как будет выглядеть комната. Они не должны создавать диссонанса с остальным оформлением, и при этом, быть красивыми и удобными в использовании.
Наибольшую популярность приобрели потолочные гардины. Они удобны, практически незаметны и при желании, могут нести на себе не только занавески, но и декоративные ламбрекены или консоли.
Разновидности
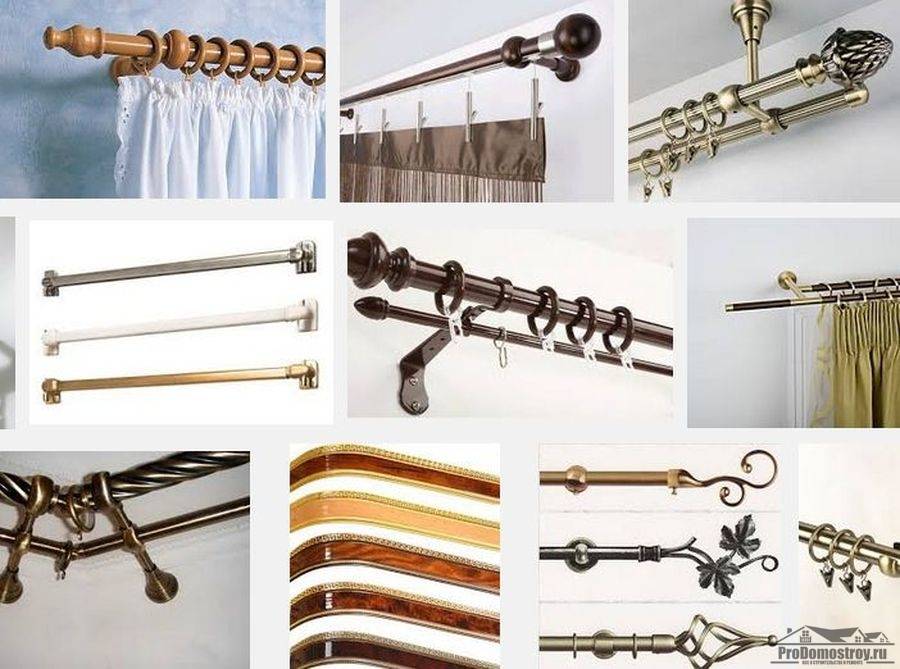
Их не так уж и много. Различаются все виды гардин, в основном, методом крепления. Либо они прикручиваются прямо к плоскости потолка, либо устанавливаются на декоративные кронштейны.
Именно потолочных карнизов, в принципе, не так уж и много. Самые распространенные потолочные гардины можно увидеть на фото.
Основная разница в данном случае заключается в наличии или отсутствии крепления для ламбрекена или декоративной планки. Оно может быть выполнено в виде липучки, на которую крепится ткань, либо позволять зафиксировать декоративную планку, скрывающую сам карниз.
Что говорит специалист?
Турчанов Андрей, менеджер по продаже потолочных карнизов производителя «Олексдеко»
В вашем случае представлено самое простое и надёжное техническое решение – фронтальная часть карниза имеет специальный паз, в котором и фиксируется планка. По сути на фотографии представлены две разновидности одного и того же карниза – пластиковой потолочной шины. Наличие паза для декорпланки позволяет покупателю самому решать, оставлять ли карниз на виду или скрыть его за эстетичным аксессуаром.
Карниз может иметь как одну, так и несколько дорожек для подвешивания крючков, но есть варианты от одного до трёх шторных рядов. Такие карнизы есть в продаже в нашей компании и пользуются спросом среди покупателей. То есть можно взять модель, на которую вешается только одно полотно, а можно подобрать вариант и для трех, или большего их количества.
К достоинствам такого вида креплений можно отнести невысокую цену, и возможность подобрать оформление ламбрекена под любые ткани, использованные для портьер.
Есть карнизы, которые крепятся на стены, но, почему-то носят название потолочных. Тут главным образом, будет иметь значение модель и оформление кронштейна, на котором крепится вся конструкция.
Разница для таких карнизов будет более существенной, чем для стандартных конструкций, которые в большинстве своем представляют пластиковые салазки, по которым двигаются крепления для крючков.
Есть как очень дорогие дизайнерские модели, так и простые, не блещущие изысками варианты. Дорогие решения будут смотреться очень изысканно с любыми шторами. Недостаток – очень немалая цена.
Простая потолочная гардина, как на этом фото, может быть использована практически в любом интерьере, и при этом, выглядит очень неплохо. Вообще, круглые карнизы всегда удачно дополняют любые интерьеры.
Достоинством таких креплений, можно назвать их универсальность. Они встречаются везде. Отсюда же и основной их недостаток – никакой индивидуальности.
Отдельная история – конструкции с возможностью раскрыть или закрыть шторы не двигая их руками, а воспользовавшись механизмом раздвигания и закрывания.
Функция, бесспорно, очень удобная, но и стоимость таких устройств будет довольно высока, по сравнению с обычными карнизами.
Еще дороже будет стоить вариант с управлением шторами при помощи дистанционного пульта. Такие модели оснащаются электромотором, который и двигает шторы.
Устанавливать подобные изделия должен специалист, любо имеющий навыки монтажа подобных устройств человек.
Преимущества такого решения очевидны – нет нужды вставать и подходить к окну, чтобы закрыть или раскрыть окно. Из недостатков – необходимость подключения электродвигателя и связанная с этим, повышенная сложность в установке.
Способы крепления
Многое зависит от материала, из которого сделан потолок. Различные варианты потолочных покрытий могут сделать невозможным или крайне затруднительным использование некоторых разновидностей гардин.
Проще всего, смонтировать карниз прямо на бетонное перекрытие. Для этого, нужно просверлить несколько отверстий в потолке, вставить туда дюбеля и сквозь проделанные в карнизе отверстия, закрепить его при помощи шурупов.
Расстояние между отверстиями не должно превышать 60 сантиметров. Иначе, вся конструкция со временем может провиснуть.
С подвесными потолочными покрытиями все уже не так просто – необходима предварительная подготовка поверхности потолка, или устройство специальных подкладок еще до монтажа самого подвесного покрытия.
Для гипсокартонных конструкций потребуется устройство закладных, которые используются как основа для фиксации монтажной пластины гардины.
Можно использовать специальные крепления для гипсокартона, и прикрутить карниз прямо к поверхности потолка, без использования закладных. Соответственно, если используется такой вариант, то и ткани занавесок тоже не должны быть тяжелыми. Но лучше, все же, предусмотреть закладные бруски еще на стадии сооружения потолка.
Натяжные потолки также потребуют устройства закладных. И здесь вариантов с креплением прямо к плоскости потолочного покрытия уже не будет.
Правда и в случае с натяжным полотном, можно немного облегчить себе задачу, и не устраивать закладные. Нужно только сделать специальную нишу для крепления карниза.
Нужно только сделать специальную нишу для крепления карниза.
Такое решение позволит не использовать декоративных планок или ламбрекенов – крепления штор видно не будет.
Размер
Несмотря на то, что многие выбирают гардину от стены до стены, есть общие правила при подборе этого элемента.
- Длина конструкции должна быть больше оконного проема на 40 – 50 сантиметров. Это минимальное расстояние, на которое шторы должны перекрывать стены рядом с окном. Оно необходимо, чтобы при закрытых шторах в комнату не попадали косые лучи света с улицы.
- Для комнат, в которых занавеска располагается на меньшей по длине стене, нужно использовать гардину, длина которой будет всего на несколько сантиметров меньше расстояния от одной стены до другой. Такой размер позволит комнате визуально казаться больше.
Естественно, прочность используемого карниза должна соответствовать массе подвешенных штор. Карниз должен выдержать не только их вес, но и прилагаемое усилие, когда шторы раздвигаются или закрываются.
Заключение
Выбирать гардины нужно не только по внешнему виду, но и по способу крепления. Некоторые разновидности таких изделий очень сложно использовать с подвесными системами потолков.
Правильно подобранная к остальному оформлению комнаты гардина, несомненно дополнит его, а вариант, не подходящий к интерьеру, будет бросаться в глаза и портить общее впечатление. Чтобы исправить ошибку в выборе, всегда можно использовать декоративные планки или ламбрекены, которые скроют неудачно выбранные крепления для штор.
Интересные мотивы для пледов в различных интерьерах Читайте в wiki
Качественный текстиль способен преобразить готовый интерьер, придать ему необходимые ноты или настроение. Детали из ткани (подушки, пледы, гардины) используются для смягчения атмосферы, создания уютной и расслабленной обстановки. Все составляющие грамотно созданного интерьера должны быть выполнены в едином стиле, гармонировать между собой по цвету и текстуре.
Плед является одним из ключевых текстильных элементов в комнате, так как обладает большой площадью. Если на нем изображен какой-то мотив, то он может стать единственным и главенствующим в помещении. Если на стенах или мебели есть рисунки и принты, то текстиль должен соответствовать выбранному направлению.
Если на нем изображен какой-то мотив, то он может стать единственным и главенствующим в помещении. Если на стенах или мебели есть рисунки и принты, то текстиль должен соответствовать выбранному направлению.
Морские мотивы
Морской мотив для пледов подходит яркому интерьеру. Его отличительные черты: использование оттенков синей гаммы, волнистые линии, высокая контрастность. Часто элементами декора служит изображение корабельных тросов, парусных лодок и волн. Текстиль с морской тематикой создает хорошее настроение, привлекает внимание и служит активным акцентом.
Использовать детали с изображением моря и кораблей можно в гостиной. Реализовать идею поможет морской плед. Тенденцию можно продолжить в других элементах декора (повесить на стену штурвал, расположить на стеллаже капитанскую подзорную трубу). Покрывала и подушки с морским орнаментом хорошо сочетаются с мебелью белого цвета. Популярна пиратская и корабельная тема и при проектировании детских комнат. Любой ребенок с радостью воспримет дух свободы и путешествий, которым «дышит» морской узор.
В духе настоящего джентльмена
Скромная или роскошная классика лучше всего сочетается с английским стилем. Клетчатый мотив для пледов может показаться слишком простым или скучным, но это не так. Именно в кажущейся непритязательности и кроется его привлекательность. Отличают текстиль в таком стиле клетчатые орнаменты, хорошие материалы и природные благородные цвета. Наиболее популярны вязанные изделия, клетка на них смотрится и объемно и интересно. Элегантные модели выполняют из кашемира и шерсти. Чтобы подчеркнуть хороший вкус, как раз и подойдут пледы английские, которые выглядят благородно и скромно.
Сдержанную роскошь можно добавлять не только в викторианские интерьеры, такой текстиль способен украсить минималистичное пространство. Натуральные цвета коричневой гаммы хорошо сочетаются с помещениями, выполненными в эко-стиле. Качественный шерстяной плед может стать хорошим вложением средств – он прослужит долго и подарит ощущение настоящего комфорта, который так ценится англичанами.
Японский стиль
Создать неповторимый интерьер с азиатским уклоном можно с помощью японских орнаментов. Легче всего с поставленной задачей справится стилизованный текстиль. Обычно мотив для пледов выполняется в виде цветущей сакуры, воинов или традиционных растительных узоров. Ткани обладают приятными приглушенными оттенками в натуральной гамме. Подчеркнуть стилистику можно фонариками из бумаги под потолком, небольшими растениями в кадках и декоративными элементами с изображением иероглифов. Можно использовать аккуратные ширмы из рисовой бумаги. Текстиль используется часто, но он лаконичен. Японский плед всегда выполнен из качественной ткани, синтетические волокна применяются редко.
Текстиль с ярким орнаментом или интересными мотивами способен украсить любую комнату и оживить интерьер. Поменяв лишь несколько элементов обстановки, можно изменить пространство практически до неузнаваемости. Осталось лишь начать творить!
Перейти к каталогу пледов
За кулисами редизайна Википедии — Smashing Magazine
- 18 минут чтения
- UX,
интерфейс,
Дизайн,
Интервью - Поделиться в Twitter, LinkedIn
Об авторе
Джефф — технический редактор и писатель Smashing Magazine. Вдобавок ко всему, он независимый подрядчик, который преподает интерфейсный дизайн и разработку…
Вдобавок ко всему, он независимый подрядчик, который преподает интерфейсный дизайн и разработку…
Больше о
Джефф ↬
Команда Википедии обновила дизайн вездесущего и одного из самых посещаемых веб-сайтов в Интернете. Алекс Холлендер и Джон Робсон руководили работой и щедро обсудили с нами усилия в подробном обширном интервью, в котором рассказывается о дизайне, разработке и процессах, включенных в проект.
Википедия — это больше, чем веб-сайт — возможно, это краеугольный камень Всемирной паутины. На протяжении десятилетий сайт предоставлял модель для совместной работы в Интернете, разработки длинных макетов контента и поддержки интернационализации.
Одним из наиболее привлекательных качеств Википедии является ее дизайн, который известен своей утилитарной эстетикой, сохранившейся с момента ее создания в 2001 году. Сайт претерпевал редизайны и раньше, но они редки и часто содержат незначительные обновления.
В этом, 2023 году, происходит первый редизайн Википедии с 2014 года. Алекс Холлендер и Джон Робсон возглавили работу и были достаточно любезны, чтобы обсудить это с нами. Ниже приводится интервью, в котором подробно рассказывается о том, что изменилось в этом последнем дизайне, о процессе, а также о деталях дизайна и разработки, из которых мы все можем извлечь уроки.
Алекс Холлендер и Джон Робсон возглавили работу и были достаточно любезны, чтобы обсудить это с нами. Ниже приводится интервью, в котором подробно рассказывается о том, что изменилось в этом последнем дизайне, о процессе, а также о деталях дизайна и разработки, из которых мы все можем извлечь уроки.
Джефф Грэм: Когда я думаю о Википедии как о веб-сайте, я прежде всего думаю о дизайне. Это классика, ориентированная на функциональность, а не эстетику, но часто считающаяся реликвией в том же духе, что и Craigslist. Как было решено, что «сейчас» подходящее время для редизайна?
Алекс Холлендер: Вы знаете, это забавно, я думаю, что люди иногда предполагают, что организации принимают эти сверхпросчитанные, методичные решения, и, возможно, некоторые так и делают. То, с чем я сталкивался чаще, было оппортунистическими решениями, возникающими в результате некоторого сочетания интуиции и отношений. Нирзар Пангакар, директор по дизайну в 2019 году, знал, чего организация надеется достичь в ближайшие годы, и понимал, что средства массовой информации и контент в Интернете быстро меняются. Он увидел, что нам необходимо создать более прочную основу для итераций, а не только для продвижения вперед. Он также представил, как веб-сайт будет выглядеть для новичков, и подумал, что если сделать его немного более знакомым для них, это даст им более инклюзивный опыт. И я думаю, что он также чувствовал, что с точки зрения культуры сообщества Википедии, если мы позволим пройти еще немного времени, прежде чем вносить какие-либо изменения, консерватизм и окостенение будут становиться все более и более интенсивными, и подобные проекты будут становиться только более трудными в будущем.
Он увидел, что нам необходимо создать более прочную основу для итераций, а не только для продвижения вперед. Он также представил, как веб-сайт будет выглядеть для новичков, и подумал, что если сделать его немного более знакомым для них, это даст им более инклюзивный опыт. И я думаю, что он также чувствовал, что с точки зрения культуры сообщества Википедии, если мы позволим пройти еще немного времени, прежде чем вносить какие-либо изменения, консерватизм и окостенение будут становиться все более и более интенсивными, и подобные проекты будут становиться только более трудными в будущем.
Сравнение скриншотов до и после редизайна Википедии. (Большой предварительный просмотр)
Так что это не значит, что что-то было серьезно сломано или данные указывали нам на конкретную проблему или возможность. Было несколько конкретных вещей, которые, как мы знали, можно улучшить, но движущей силой была интуиция Нирзара относительно некоторых из этих более важных вещей. У него были прекрасные отношения с директором по продукту Тоби Негрином и менеджером по продукту нашей команды Ольгой Васильевой, и он нашел возможность запустить проект. И поскольку может быть несколько сложно сформулировать такого рода интуитивные предположения, Нирзар, Ольга и я устроили небольшой проектный спринт, чтобы помочь другим представить и понять типы изменений, с которых мы могли бы начать, и куда они могут нас привести.
И поскольку может быть несколько сложно сформулировать такого рода интуитивные предположения, Нирзар, Ольга и я устроили небольшой проектный спринт, чтобы помочь другим представить и понять типы изменений, с которых мы могли бы начать, и куда они могут нас привести.
Джефф: Википедия — это больше, чем просто веб-сайт, верно? Это больше похоже на 300 сайтов, где каждый экземпляр — на другом языке. Как вы подходите к дизайн-системе для такой большой сети сайтов? Существует ли единый централизованный источник правды или это что-то более свободное, в зависимости от региона?
Алекс: Верно, так что есть Википедия на более чем 300 языках, а также множество дочерних проектов, включая WikiData, Commons, WikiQuote, WikiSource и другие — все они используют один и тот же интерфейс. Я бы сказал, что потребности примерно на 80% одинаковы во всех случаях. Затем у вас есть вещи, где определенные языки нуждаются в особой функциональности, или панель поиска WikiData нуждается в чем-то дополнительном, или страница «статьи» WikiSource имеет другие потребности, чем страница Wikipedia.
К сожалению, нет единого источника достоверной информации — у нас даже нет задокументированных всех настроек и вариаций. Большая часть работы дизайнера здесь — просто создание каталога в уме с течением времени. Разные люди знают о разных уголках и закоулках и напоминают нам, например: «Эй, если вы хотите поместить туда кнопку, вам придется что-то придумать для проекта X на языке Y, потому что у них есть пользовательская функция, живущая в этом месте в настоящее время». Это очень органичная, эмерджентная вещь, которая просто выросла, чтобы соответствовать потребностям людей очень неструктурированным, децентрализованным образом. Супер круто, но довольно сложно, когда вы хотите настроить некоторые из наиболее фундаментальных / основополагающих частей опыта.
Джон Робсон: До того, как я начал работать над Википедией, я никогда не работал над многоязычными сайтами. В этом есть такая захватывающая глубина, например, как системы нумерации различаются в разных языках, как кавычки следует рассматривать как переведенный контент, как некоторые проекты имеют контент в двух скриптах и как некоторые проекты добавляют свой собственный культурный колорит в дизайн. Если вы посмотрите на веб-сайт Википедии навахо, они используют образец ковра навахо, который у них есть по крайней мере с 2005 года.
Если вы посмотрите на веб-сайт Википедии навахо, они используют образец ковра навахо, который у них есть по крайней мере с 2005 года.
Веб-сайт Википедии навахо. (большой превью) Еще после прыжка! Продолжить чтение ниже ↓
Удивительно, как во время этого редизайна каждый релиз рисковал нарушить что-то маленькое, поскольку было невозможно проверить все, что происходило во всех этих проектах. Нам пришлось смириться с тем фактом, что мы, возможно, не сможем сохранить их все и что что-то сломается, и мы будем повторять и находить золотую середину. Часто неясно, с кем поговорить об этих вещах внутри организации. Некоторые проекты просто замечают наши изменения и адаптируются, в то время как другие сообщества более активны. Поэтому мы должны работать вместе, чтобы примирить эти крайности. Я был впечатлен тем, как Алекс оставался таким стойким дизайнером, несмотря на то, что проект бросал ему вызов.
Джефф: Я полагаю, что при работе над редизайном такого вездесущего сайта с таким же давним наследием, как Википедия, существует прекрасный баланс. Насколько важно было поддерживать ощущение знакомства с дизайном для пользователей? И насколько это ограничивало введение новых элементов дизайна?
Насколько важно было поддерживать ощущение знакомства с дизайном для пользователей? И насколько это ограничивало введение новых элементов дизайна?
Алекс: В конечном счете, мы сосредоточились на том, чтобы предоставить наилучшие возможности чтения и редактирования, какие только могли, независимо от знакомства с ним для опытных пользователей. Например, перемещение оглавления из встроенного под основной раздел в боковую панель с точки зрения знакомства было огромным сдвигом, и многие опытные пользователи не могли пройти мимо этого. Для них это нарушало платоническую форму статьи в Википедии или что-то в этом роде, например, если оглавление не было встроенным, то статья не была статьей Википедии. И хотя они пытались оправдать это предпочтение с точки зрения функциональности, их причины были не слишком убедительны, и я думаю, что в основном они были недовольны незнакомым. Между тем, все тесты и функциональные обоснования, которые мы и некоторые члены сообщества представили, ясно показали, что боковая панель была лучшим подходом. Итак, вот как мы приняли это конкретное решение.
Итак, вот как мы приняли это конкретное решение.
Джон: Оглавление, перемещающееся из статьи наружу, также выявило множество интересных нововведений, которые наше сообщество сделало для определенных статей. Например, в некоторых статьях они преобразовали стандартное оглавление в горизонтальное расположение, используя некоторые встроенные стили, или перечислили только заголовки верхнего уровня, используя отображение : нет в CSS, чтобы скрыть остальное. Эти настройки были нарушены, когда мы реализовали наш редизайн, что вызвало интересные дискуссии о том, должны ли настройки быть основными частями программного обеспечения и как они должны работать в новом дизайне.
Алекс: Я думаю, что вопрос знакомства возник больше с точки зрения развертывания и того, сколько мы можем изменить сразу. Мы были чувствительны к риску расстроить эту очень небольшую часть сообщества, которая имеет огромное влияние на наши решения. Мы боялись, что они попытаются закрыть проект, как это уже случалось с другими проектами, большими и маленькими, в прошлом. Так, например, мы не включили увеличенный размер шрифта в первую версию нового интерфейса, хотя мы (и многие члены сообщества) твердо верили, что это будет значительным улучшением. Из прошлых проектов мы знаем, что типографика — особенно актуальная тема.
Так, например, мы не включили увеличенный размер шрифта в первую версию нового интерфейса, хотя мы (и многие члены сообщества) твердо верили, что это будет значительным улучшением. Из прошлых проектов мы знаем, что типографика — особенно актуальная тема.
Джефф: Кто еще участвовал в редизайне? Какие роли они играли, и как вы справлялись со всей работой?
Алекс: Что касается нашей команды, то это около 5-6 инженеров, менеджер по продукту, специалист по сообществу и кто-то из отдела обеспечения качества. Почти все были вовлечены значимым образом с точки зрения изучения проблем дизайна и взвешивания различных вариантов. Ольга, менеджер по продукту, и несколько инженеров лучше меня решают определенные задачи. Одним из ярких примеров является доступность.
Было несколько членов сообщества, которые тесно сотрудничали, и сотни других, которые были вовлечены более случайно. Большая часть этого сотрудничества происходит на Phabricator, нашей системе отслеживания задач. Конечно, время становится сложным, потому что члены сообщества могут вмешаться с идеями или проблемами, когда мы заканчиваем функцию, может быть, просто потому, что они не знали, что обсуждение началось несколько месяцев назад или что-то в этом роде.
А еще есть команда разработчиков Фонда Викимедиа (WMF). У каждого члена команды дизайнеров есть своя продуктовая команда, к которой он принадлежит, поэтому участие по большей части происходит через обзоры дизайна. Было много совпадений, особенно между работой, которую мы делали, и тем, над чем работала команда редактирования, поэтому мне пришлось тесно сотрудничать с этим дизайнером. Также за каждым дизайнером закрепляется наставник по дизайну. Итак, Рита, мой наставник по дизайну, а также невероятный дизайнер и человек, все это время была за кулисами, помогая мне во всем разобраться.
На мой взгляд, весь процесс был довольно инклюзивным. Большую часть времени казалось, что процесс и разговоры направляют вещи больше, чем любой отдельный человек, что одновременно круто и немного пугающе.
Джефф: Википедия использовалась для изучения удобочитаемости онлайн-текста (PDF) из-за того, что она уделяла большое внимание содержанию. Тем не менее, с момента последнего существенного редизайна Википедии в 2004 году в веб-шрифтах и типографике произошло так много достижений, от вариативных форматов шрифтов и гибкой типографики до еще более новых вещей в CSS за последний год, таких как супер новый 9. 0043 text-wrap: баланс и новая единица высоты строки (
0043 text-wrap: баланс и новая единица высоты строки ( lh ). Какие дизайнерские соображения вошли в текст при последнем редизайне?
Алекс: Насколько я понимаю, в 2014 году было обновление типографики, которое в некотором смысле удалось, но также было очень спорным. Что касается владения дизайном, существует негласное понимание того, что сообщество добровольцев владеет контентом, а WMF — интерфейсом. И хотя типографика, безусловно, является фундаментальной частью общего пользовательского опыта сайта, она определенно находится на стороне контента в разделении между контентом и интерфейсом, что усложняет нам работу.
До этого проекта команда дизайн-систем уже проделала большую работу в отношении стека шрифтов (что очень важно, учитывая все версии Википедии на разных языках), того, как объявляется размер шрифта (что сильно влияет на опыт, если вы вручную меняете размер шрифта) и других подобных вещей.
Для этого проекта, с точки зрения вида 80 ⁄ 20 , я думаю, что 80% возможностей для улучшения заключалось в управлении длиной линии путем добавления max-width и увеличение базового значения font-size (надеюсь, это произойдет в ближайшее время). Мы потратили кучу времени на изучение других предстоящих усовершенствований.
Мы потратили кучу времени на изучение других предстоящих усовершенствований.
Джон: На самом деле я работал над этим обновлением типографики в начале своей карьеры в Фонде Викимедиа. Это было спорным по двум причинам. Во-первых, мы добавили контейнер с ограниченной шириной для контента и использовали Helvetica Neue для шрифта. Последнее было проблемой из-за природы проекта с «открытым исходным кодом», к чему сильно относилось сообщество. Мы пошли на компромисс, предпочитая открытый шрифт, когда он был доступен, что, я думаю, было Linux Libertine в то время.
Этот проект был намного короче по времени, и у нас были более важные проблемы, такие как работающий мобильный сайт и WYSIWYG-редактор. Таким образом, в отношении ограниченной ширины передней части не было найдено никаких компромиссов. Но я был рад, что мы наконец добились этого с этим редизайном, даже если это произошло восемь лет спустя. Бесплатное знание — это скорее марафон, чем спринт.
Алекс: Я думаю, это иронично, что Википедия, один из самых популярных текстовых веб-сайтов в Интернете, не обязательно имеет очень сильную практику типографики, по крайней мере, с точки зрения дизайна. Возможно, во многом это связано с тем, насколько разнообразен контент, сколько у нас разных шаблонов и сколько разных языков нам нужно поддерживать. Может быть, это должно было бы быть почти языковым усилием, если бы мы когда-нибудь справились с этим. Я не уверен.
Возможно, во многом это связано с тем, насколько разнообразен контент, сколько у нас разных шаблонов и сколько разных языков нам нужно поддерживать. Может быть, это должно было бы быть почти языковым усилием, если бы мы когда-нибудь справились с этим. Я не уверен.
Примечание редактора: Основное обсуждение и прототип типографики проекта доступны для просмотра.
Джефф: Говоря о различиях в веб-дизайне с 2004 года, термин «отзывчивый веб-дизайн» также был придуман в то время. Википедия, несомненно, какое-то время присутствовала на мобильных устройствах, но были ли какие-то новые проблемы, связанные с тем, чтобы сделать сайт более отзывчивым, учитывая, как развивались передовые методы?
Алекс: Мы поставили перед собой мягкую цель — доставить отличный опыт до 500px Ширина браузера. Я думаю, что люди довольно редко используют настольные или портативные устройства с такими узкими браузерами. Но в наши дни довольно легко создать полностью адаптивный сайт с помощью одного только CSS, так что особого компромисса здесь не было. Кроме того, мы слышали от нескольких редакторов, что они часто размещают два или три окна браузера рядом друг с другом, поэтому в таких случаях он может сузиться. В обновленном интерфейсе есть три меню, которые можно закрепить открытыми в виде боковых панелей или свернуть в виде раскрывающихся списков, что является конфигурацией в основном для вошедших в систему пользователей, чтобы дать им больше контроля над своими рабочими станциями. И состоянием этих меню управляет JavaScript, что представляет собой небольшую проблему. Несколько лет назад Джон написал отличную статью о том, почему у нас до сих пор есть отдельные сайты для мобильных устройств и компьютеров.
Кроме того, мы слышали от нескольких редакторов, что они часто размещают два или три окна браузера рядом друг с другом, поэтому в таких случаях он может сузиться. В обновленном интерфейсе есть три меню, которые можно закрепить открытыми в виде боковых панелей или свернуть в виде раскрывающихся списков, что является конфигурацией в основном для вошедших в систему пользователей, чтобы дать им больше контроля над своими рабочими станциями. И состоянием этих меню управляет JavaScript, что представляет собой небольшую проблему. Несколько лет назад Джон написал отличную статью о том, почему у нас до сих пор есть отдельные сайты для мобильных устройств и компьютеров.
Я думаю, что еще одним аспектом того, как заставить все работать хорошо до 500px , было то, что мы хотели подтолкнуть себя, чтобы увидеть, насколько близко мы сможем получить один сайт для всех устройств, хотя мы еще не достигли этого.
Джон: Если я правильно помню, мы с Алексом долго спорили об этом пороге 500px . Теоретически мы могли бы поддерживать точку останова ниже этой, и у Алекса были готовы макеты, но я беспокоился, что это замедлит разработку. Кроме того, варианта использования не было, поскольку большинство наших пользователей изменяли размер браузеров, и мы могли подтвердить это данными.
Теоретически мы могли бы поддерживать точку останова ниже этой, и у Алекса были готовы макеты, но я беспокоился, что это замедлит разработку. Кроме того, варианта использования не было, поскольку большинство наших пользователей изменяли размер браузеров, и мы могли подтвердить это данными.
На самом деле, во время редизайна активные члены нашего сообщества настаивали на том, чтобы мы ввели явный размер области просмотра в нашей разметке, потому что их раздражало, что компонент оглавления непоследовательно сворачивался в браузерах. Если вы просмотрите исходный код, вы увидите .
Примечание : Вы даже можете прочитать все обсуждение изменения.
Демонстрация DevTools с выделением обновленного метапросмотра в разметке. (большой превью)
Джефф: Я знаю, что знатоки интерфейса захотят узнать, как написан CSS и как им управлять в этом последнем дизайне, потому что я один из них! Как выглядит процесс редактирования стилей?
Джон: Вы должны помнить, что Википедия и программное обеспечение MediaWiki, которое ее предоставляет, довольно стары и очень велики, и некоторые из наших технологий отражают это.
MediaWiki — это, прежде всего, веб-страница с прогрессивными улучшениями, написанная на PHP, поэтому мы обычно поставляем HTML с ванильным JavaScript и улучшающим его CSS. Наш внешний интерфейс действительно необычен тем, что у нас нет скриптов сборки для нашего JavaScript и CSS. Мы пишем код ES6 без его транспиляции и используем LESS, скомпилированный во время выполнения в PHP, с большим кэшированием для нашего CSS. HTML предоставляется шаблонами Mustache.
Мы очень консервативны в отношении того, какие библиотеки и технологии мы используем, особенно если они могут повлиять на другие в стеке. Мы используем TypeScript в проекте для проверки нашего кода с помощью блоков JSDoc, но не пишем наш код на TypeScript, так как многие из наших волонтеров не знают языка, и мы не хотим их отталкивать.
Были разговоры о замене LESS другим препроцессором CSS, но мы решили сохранить статус-кво, который использовали с 2013 года, потому что не хотим фрагментировать нашу кодовую базу. В настоящее время мы используем шаблоны Mustache, потому что мы использовали их с 2014 года, но мы надеемся в конечном итоге отказаться от них и заменить их шаблонами Vue.js.
В настоящее время мы используем шаблоны Mustache, потому что мы использовали их с 2014 года, но мы надеемся в конечном итоге отказаться от них и заменить их шаблонами Vue.js.
Весь наш код с открытым исходным кодом, что довольно необычно и круто! Так что, если вы когда-нибудь увидите какую-то визуальную вещь, которая выглядит не так или может быть улучшена, мы всегда рады принять PR с CSS, который это исправит.
Джефф: Еще один занудный, но ключевой вопрос для вас: насколько важны были соображения производительности при редизайне? Что конкретно вы ищете в эффективности Википедии и какие инструменты используете для ее измерения?
Джон: Производительность очень важна для нас, поскольку Википедия глобальна, и у нас есть много проектов, которые развиваются в регионах с более медленным интернет-соединением. У нас есть панель мониторинга производительности, которую мы отслеживаем, где мы собираем глобальные данные от наших пользователей, используя NavigationTiming API. И мы запускаем автоматические синтетические тесты производительности с помощью Sitespeed.io. Это все общедоступно, и любой может копаться в данных!
И мы запускаем автоматические синтетические тесты производительности с помощью Sitespeed.io. Это все общедоступно, и любой может копаться в данных!
Домашняя страница панели мониторинга производительности Википедии. (Большой предварительный просмотр)
Одной из самых больших проблем в этом проекте редизайна было то, что замена функции внутреннего поиска может привести к потере пользователей, если она станет слишком медленной или перестанет отвечать. Мы добавили инструменты, специально предназначенные для мониторинга этого, и есть подробный отчет о том, как мы анализировали результаты с помощью синтетических тестов производительности.
Помимо того, что мы думаем о производительности для конкретных функций, мы отслеживаем размеры пакетов наших ресурсов CSS, блокирующих рендеринг, а наш конвейер CI блокирует все, что выходит за рамки нашего бюджета производительности. Мы также запускаем всплески, чтобы увидеть, есть ли дополнительные способы улучшить производительность. Например, в период затишья мы запустили всплеск, который сделал наш мобильный сайт на 300 мс быстрее.
Учитывая, что над кодовой базой работают сотни добровольцев и сотрудников,
Поддерживать собственные стандарты высокой производительности непросто. В настоящее время мы работаем над внедрением бюджета производительности во всех наших проектах, чтобы официально обеспечить его соблюдение и более широко делиться знаниями для всех.
Джефф: Алекс, вы отметили, что одной из целей, которые вы определили для проекта, была «разработка более гибкого интерфейса с прицелом на будущие функции». Что делает новый интерфейс более гибким по сравнению с тем, каким он был раньше, и какие функции вы ожидаете в будущем?
Алекс: Небольшой пример новой функции — липкий заголовок, который в настоящее время доступен только при входе на сайт. Мы создали его, зная, что для разных типов страниц, таких как страницы статей, страницы обсуждений, страницы справки и т. д., мы хотели бы поместить различные типы инструментов в липкий заголовок. Эта предусмотрительность может сэкономить много времени и усложнить разработку.
Другим аспектом гибкости или, точнее, расширяемости является информационная архитектура. В предыдущем интерфейсе инструменты страницы располагались в двух разных местах: в боковом меню слева и над заголовком статьи. Итак, всякий раз, когда мы работали над новой функцией инструментов страницы, нам приходилось решать, куда она пойдет. Создание более четкой и структурированной информационной архитектуры для сайта означает, что есть одно место для инструментов страницы, одно для глобальной навигации и так далее. Я думаю, что это облегчит нам разработку новых функций в будущем.
Что касается будущих функций, мы думаем о настройках чтения: темный режим, возможность более легко увеличивать и уменьшать размер шрифта и высоту строки и, возможно, даже такие темы, как в приложениях Википедии. Мы также думаем о том, как помочь людям узнать больше о том, что они читают. Другие вещи, которые мы могли бы рассмотреть, — это функции чтения, такие как возможность делать заметки и создавать коллекции статей.
Концепция дизайна темного режима на странице статьи в Википедии. (большой превью)
Джефф: Большое спасибо вам обоим за то, что нашли время поделиться с нами своей работой! Есть ли что-то особенно интересное в дизайне или работе, которая потребовалась для его создания, что может быть не сразу очевидно, но чем вы гордитесь?
Алекс: Я думаю, что здорово думать о супермаленьких вещах, которые имеют большое значение. Ссылки являются важной частью опыта чтения, и, исходя из этого, важно знать, какие ссылки вы уже посещали. Раньше контраст между посещенными ссылками и черным текстом был настолько мал, что в опыте отсутствовала вся эта навигационная навигационная польза. Изменение цвета посещенных ссылок было настолько простым, насколько это возможно с технической точки зрения, с огромным влиянием на пользовательский опыт.
Еще одна вещь, которая меня интересует и волнует, — это прототипирование, особенно то, как дополнительная точность прототипов влияет на процесс проектирования. Я достиг точки, когда я преимущественно делал прототипы с помощью HTML, CSS и JavaScript для решения дизайнерских задач, а не полагался на мокапы. Возможно, невозможно понять, какое влияние это оказало на нашу возможность обсуждать проекты, оценивать их и, среди прочего, включать членов сообщества, говорящих на многих языках. У нас нет возможности узнать, как бы обернулся проект или сколько времени потребовалось бы нам, чтобы прийти к определенным решениям, если бы я не применил этот подход, но я склоняюсь к тому, что это было очень полезно.
Я достиг точки, когда я преимущественно делал прототипы с помощью HTML, CSS и JavaScript для решения дизайнерских задач, а не полагался на мокапы. Возможно, невозможно понять, какое влияние это оказало на нашу возможность обсуждать проекты, оценивать их и, среди прочего, включать членов сообщества, говорящих на многих языках. У нас нет возможности узнать, как бы обернулся проект или сколько времени потребовалось бы нам, чтобы прийти к определенным решениям, если бы я не применил этот подход, но я склоняюсь к тому, что это было очень полезно.
Джон: Что меня больше всего радует, так это то, что проект редизайна дал нам время по-настоящему разобрать систему, которой исполнился 21 год, и заложить основу для чего-то более устойчивого. Фундаментальные вещи, такие как внедрение токенов дизайна во всем стеке программного обеспечения, станут мощными инструментами, которые мы можем использовать для поддержки пользовательских настроек, позволяющих людям изменять размер шрифта и включать темный режим, последний из которых был популярным запросом. Так что, надеюсь, мы, наконец, сможем это сделать.
Так что, надеюсь, мы, наконец, сможем это сделать.
За кулисами редизайна Википедии —…
На этой странице
- Еще от них
- Вам также может понравиться
- Похожие темы
- Что такое Refind?
- Появляется в
Еще из
Smashing Magazine 🇺🇦 🏳️🌈
Обзоры и рейтинги продуктов UX
Как мы составляем эффективные обзоры и рейтинги? С диаграммой распределения, десятичными баллами, тегами, рейтингом рекомендаций и неотредактированными фотографиями продукта.
Дизайн страницы с лучшими ценами — Smashing Magazine
В этой [серии статей] (/category/design-patterns/) мы рассказываем о шаблонах проектирования и методах разработки лучших интерфейсов. Вы можете найти больше примеров в [“Smart Interface Design…
Designing The Perfect Mobile Navigation UX — Smashing Magazine
При разработке навигации для мобильных устройств нам не нужно полагаться на слайд-меню или вложенные аккордеоны. Мы также можем использовать шаблон дизайна занавеса и одновременно отображать несколько уровней навигации.
Мы также можем использовать шаблон дизайна занавеса и одновременно отображать несколько уровней навигации.
Что такое возврат?
Каждый день Refind выбирает для вас самые релевантные ссылки со всего Интернета. Выбор всего нескольких ссылок означает сосредоточение внимания на том, что актуально и полезно. Мы предпочитаем вневременные материалы — ссылки с длительным сроком хранения, статьи, которые по-прежнему актуальны через месяц, год или даже через десять лет. Эти списки лучших ресурсов по любой теме являются результатом многолетней тщательной проверки.
Как работает Refind?
Это сочетание человеческого и алгоритмического курирования, состоящее из нескольких шагов:
- Мы отслеживаем более 10 000 источников и более 1 000 лидеров мнений по сотням тем — публикациям, блогам, новостным сайтам, информационным бюллетеням, Substack, Medium, Twitter и т. д.
- Кроме того, наши пользователи сохраняют ссылки со всего Интернета, используя наши кнопки «Сохранить» и наши расширения.

- Наш алгоритм ежедневно обрабатывает более 100 000 новых ссылок и использует внешние сигналы для поиска наиболее релевантных из них, уделяя особое внимание вечным фрагментам.
- Наше сообщество активных пользователей каждый день получает самые актуальные ссылки с учетом их интересов. Они обеспечивают обратную связь через неявные и явные сигналы: открыть, прочитать, послушать, поделиться, отметить как прочитанное, прочитать позже, «Больше/меньше нравится» и т. д.
- Наш алгоритм использует эти внутренние сигналы для уточнения выбора.
- Кроме того, у нас есть опытные кураторы, которые вручную курируют нишевые темы.
Результат: списки лучших и самых полезных статей по сотням тем.
Как Refind определяет «вечные» вещи?
Мы ориентируемся на продукты с длительным сроком хранения, а не на новости. Мы определяем «вневременность» через ряд метрик, например, структуру потребления ссылок с течением времени.
Сколько источников отслеживает Refind?
Мы отслеживаем более 10 000 источников контента по сотням тем — публикации, блоги, новостные сайты, информационные бюллетени, Substack, Medium, Twitter и т.