Как закрыть всплывающие окна: Sorry, this page can’t be found.
- Настройка всплывающих окон (Map Viewer)—Portal for ArcGIS
- Блокировка всплывающих окон
- Как избавиться от всплывающей рекламы на Mac
- Узнайте, как использовать всплывающие окна Elementor
Настройка всплывающих окон (Map Viewer)—Portal for ArcGIS
На карте можно показать описательную информацию для изображений и объектов, настроенную для отображения во всплывающих окнах. Всплывающие окна делают наглядными атрибуты, связанные с каждым векторным слоем карты, таким как пешеходные тропы, типы землепользования или уровень безработицы. В них могут отображаться вложения, изображения, диаграммы и текст и содержаться ссылки на внешние веб-страницы.
Подсказка:
Для точечных слоев с кластеризацией вы также можете настроить всплывающие окна для кластеров.
В Map Viewer (ранее — отдельная бета-установка, а теперь включенная в портал автоматически) всплывающие окна для векторного слоя по умолчанию отображаются в виде списка полей и значений. Оформление всплывающего окна для слоя изображений по умолчанию представляет собой занчения пикселов. Как владелец карты вы можете изменить внешний вид всплывающих окон, задав список видимых и скрытых полей и способ представления такой информации. Вы можете добавить содержимое, чтобы сделать всплывающее окно более информативным. Например, вы можете отобразить список полей либо предоставить интерактивный интерфейс, используя отформатированный текст и изображения.
Вы можете добавить содержимое, чтобы сделать всплывающее окно более информативным. Например, вы можете отобразить список полей либо предоставить интерактивный интерфейс, используя отформатированный текст и изображения.
Опции конфигурации
Авторам карты предстоит решить, какую информацию следует отображать посредством всплывающих окон, и какой способ подходит для этого лучше всего. Например, чтобы сообщить пользователям о том, где можно поплавать, порыбачить или покататься на лодке в заливе Миссисипи, вы можете настроить всплывающие окна для отображение адресов, типа доступа и фотографий доступных мест. Несмотря на то, что слой может иметь ряд других полей, описывающих местоположения и типы точек, вы можете не захотеть показывать их во всплывающих окнах, поскольку они не представляют интереса для общего доступа и будут отвлекать от более важной информации.
В зависимости от того, что необходимо показать во всплывающих окнах для векторного слоя или слоя изображений, вы можете выбрать один из вариантов настройки. Они описаны в следующих разделах.
Они описаны в следующих разделах.
Включение и удаление всплывающих окон
Слои могут содержать большой объем векторных данных, а в карты может входить несколько слоев, поэтому всплывающие окна будут выглядеть лучше, если вы настроите их, выбрав поля, форматирование, медиа и т.п. Всплывающие окна по умолчанию включены для векторных слоев.
Чтобы удалить всплывающие окна из слоя, выполните следующие шаги:
- Убедитесь, что вы вошли в организацию и, если хотите сохранить изменения, имеете права для создания ресурсов.
- В Map Viewer откройте карту со слоем либо напрямую добавьте слой.
- На панели инструментов Содержание (тёмная) щёлкните Слои , чтобы открыть панель Слои, и выберите слой с векторными данными, которые хотите показать во всплывающих окнах.
- На панели инструментов Настройки (светлая) щёлкните Настроить всплывающие окна и включите переключаемую кнопку Включить всплывающие окна.

Чтобы включить всплывающие окна из слоя с отключенными всплывающими окнами, включите переключатель Включить всплывающие окна.
Настройка всплывающих окон
Чтобы настроить всплывающие окна, выполните следующие шаги:
Подсказка:
Можно использовать клавиши быстрого доступа для быстрого выполнения действий в Map Viewer. Чтобы увидеть полный список клавиш быстрого доступа в Map Viewer, нажмите Alt+? на Microsoft Windows или Option+? на Mac.
- Убедитесь, что вы вошли в организацию и, если хотите сохранить изменения, имеете права для создания ресурсов.
- В Map Viewer откройте карту со слоем либо напрямую добавьте слой.
- На панели инструментов Содержание (тёмная) щёлкните Слои , чтобы открыть панель Слои, и выберите слой с векторными данными, которые хотите показать во всплывающих окнах.
- На панели инструментов Настройки (светлая) щелкните Настроить всплывающие окна .

- Для слоев изображений дополнительно включите кнопку Игнорировать NoData, чтобы отключить информацию из всплывающих окон для областей с NoData на снимке.
Если кнопка Игнорировать NoData отключена, то во всплывающем окне не будет показана информация о пикселах.
- Для слоев изображений дополнительно включите кнопку Показать только самый верхний элемент, чтобы показать во всплывающем окне информацию только по самому верхнему слою в наборе данных мозаики.
Если кнопка Показать только самый верхний элемент отключена, то будет показана информация о пикселах для всех слоев в наборе данных мозаики в данной точке.
- Щелкните Заголовок и введите заголовок всплывающего окна.
- Щелкните Добавить поле и выберите поля из данных.
- Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
Например, вы хотите, чтобы в заголовке отображались данные о населении по округам.
 Вы можете настроить заголовок, включая в него постоянный текст и значение поля, например, можно ввести текст Население в, вставить значение поля данных для названий округов {Cnty_name}, поставить знак равенства = и вставить значение другого поля с данными о населении {pop2010}. Это настроит заголовок следующим образом:
Вы можете настроить заголовок, включая в него постоянный текст и значение поля, например, можно ввести текст Население в, вставить значение поля данных для названий округов {Cnty_name}, поставить знак равенства = и вставить значение другого поля с данными о населении {pop2010}. Это настроит заголовок следующим образом:Население в {Cnty_name} = {pop2010}
Таким образом, формируется заголовок, в котором выполняется подстановка значений полей, например Население в округе Кларк = 453099.
- Щелкните Список полей.
- Введите заголовок для списка полей, отображаемых во всплывающем окне.
- Щелкните Добавить поле и выберите значение поля или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы у списка полей был заголовок.

- Введите описание для списка полей.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы у каждого объекта данных было уникальное описание.
- Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы у поля было описание.
- Измените порядок полей, удалите ненужные поля и щелкните Выбрать поля, чтобы добавить их в список.
Вы можете настроить поля, чтобы лучше отображать ваши имена и значения полей.
Если векторный слой содержит вложения, они автоматически добавляются во всплывающие окна под вложения. Вложения обрабатываются как связанная таблица класса объектов в сервисе пространственных объектов.
- Дополнительно щёлкните Добавить ресурсы и добавьте во всплывающее окно такие мультимедиа-файлы, как изображения, диаграммы или текст.

- При желании используйте элементы контроля Изменить порядок , чтобы изменить порядок появления содержания.
- На панели инструментов Содержание щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Настройка полей
Вы можете настроить поле или поля, которые хотите отобразить, изменив отображаемое имя и отформатировав свойства отображения.
- На панели инструментов Настройки (светлая) щелкните Настроить поля .
- Выберите поле, которое хотите настроить.
- Измените отображаемое имя поля.
- Для числовых полей (численность населения) можно выбрать количество десятичных знаков и, надо ли использовать разделитель тысяч.
- Для полей дат, выберите формат даты из ниспадающего меню Формат даты.
 Чтобы отображались и дата и время для полей дат, отметьте Показать время и выберите формат отображения времени.
Чтобы отображались и дата и время для полей дат, отметьте Показать время и выберите формат отображения времени.
- Щелкните Готово.
Использование выражений
При настройке всплывающих окон также можно применить пользовательские выражения, написанные на языке Arcade. Применение выражений позволяет создавать и показывать новую информацию из существующих полей в слое. Например, возможно создать выражение, конвертирующее значения из футов в метры, или динамически создать URL-адрес на основании атрибутов объектов. Если для слоя уже доступно выражение – например, для надписей или стилей – вы можете скопировать и использовать его повторно при настройке всплывающих окон.
Вы можете создавать выражения во всплывающих окнах или повторно использовать существующие выражения, созданные для слоя.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.

- Щелкните Атрибутивные выражения.
Откроется панель Атрибутивные выражения.
- Щёлкните Добавить выражение, чтобы открыть окно редактора, и постройте выражение.
- По окончании, щёлкните в редакторе OK.
Новое выражение добавлено в список Атрибутивные выражения. Вы можете отредактировать его, выбрав его из списка и внеся изменения в редакторе. Чтобы удалить его, щелкните рядом с ним Удалить выражение .
Если выбрано использование списка атрибутов полей во всплывающих окнах, новое выражение добавится в список Поля, и вы сможете изменить его форматирование на панели Настроить поля.
- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Добавление вложений
Если векторный слой содержит вложения, они добавляются во всплывающие окна слоя. Вы можете показать вложения в виде списка или галереи. Вы также можете удалить вложения из всплывающего окна. Щелчок на вложении во всплывающем окне открывает вложение в новой вкладке браузера.
Вы также можете удалить вложения из всплывающего окна. Щелчок на вложении во всплывающем окне открывает вложение в новой вкладке браузера.
Если всплывающие окна ранее не настраивались для слоя, и вы настраиваете всплывающие окна на своей карте в первый раз, Map Viewer автоматически выбирает наиболее подходящее отображение для ваших вложений.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.
- Щелкните Вложения.
- Введите заголовок для вложения.
- Щелкните Добавить поле и выберите значение поля или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.

- Оставьте поле пустым, если не хотите, чтобы был заголовок.
- Введите описание для вложения.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы у каждого объекта данных было уникальное описание.
- Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы было описание.
- При желании включите кнопку Показать списком, чтобы показать вложения в виде списка.
- Дополнительно щелкните Опции и затем Удалить, чтобы удалить вложения из всплывающего окна.
- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Добавление изображений
Вы можете включить изображения в ваши всплывающие окна, указав URL-ссылку на изображение (форматы PNG, JPEG или GIF). Изображения могут содержать названия, подписи, ссылки на связанные веб-сайты и альтернативный текст.
Изображения могут содержать названия, подписи, ссылки на связанные веб-сайты и альтернативный текст.
Подсказка:
Для наилучшего отображения следует создавать изображения 400 пикселов шириной, оптимизированные для использования в веб-приложениях. Если ширина изображения меньше, чем 400 пикселов, вокруг него будет видна белая рамка. Если изображение шире и не оптимизировано для веб-приложений, веб-браузер автоматически уменьшит изображение, при этом оно может быть искажено.
При добавлении изображений во всплывающие окна можно установить интервал обновления. Это позволит всплывающему окну обновляться и отображать обновляющееся через определенный временной промежуток (в минутах) изображение. Эту опцию можно использовать, к примеру, для обновления изображений с дорожных камер.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.
- Щёлкните Добавить ресурс и выберите Изображение.

- Укажите URL-адрес изображения.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное изображение.
- Вы также можете указать URL-ссылку на изображение, которое хранится на стороннем веб-сайте, в ArcGIS Enterprise, или в виде вложения в данных слоя. Поддерживаются форматы PNG, JPEG и GIF. Если изображение хранится, как элемент в ArcGIS Enterprise, вам необходимо ввести адрес URL, скопированный из поля URL на странице элемента.
- Щёлкните Опции для отображения дополнительных полей для заголовка, названия, ссылки и интервала обновления.
- Введите заголовок изображения.
- Щелкните Добавить поле и выберите значение поля или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.

- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы был заголовок.
- Щелкните Добавить поле и выберите значение поля или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Введите текст подписи.
Подпись появляется рядом с заголовком и над изображением. Очень важно давать короткое описание изображения.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное название.
- Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы было название.
- Введите альтернативный текст для изображения.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных.
 Используйте эту опцию, если хотите, чтобы каждый объект в ваших данных имел уникальный альтернативный текст.
Используйте эту опцию, если хотите, чтобы каждый объект в ваших данных имел уникальный альтернативный текст. - Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы у поля был альтернативный текст.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных.
- Введите URL-адрес связанной ссылки.
При щелчке на изображении этот URL-адрес откроется в новой вкладке браузера.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
- Дополнительно, введите URL-адрес связанной ссылки.
- Оставьте поле пустым, если не хотите, чтобы была связанная ссылка.
- При желании включите кнопку Интервал обновления и введите значение в минутах в текстовое окно, чтобы задать интервал обновления для изображения.

При отображении всплывающего окна, изображение будет обновляться в соответствии с указанным интервалом.
- Дополнительно щелкните кнопку Поменять порядок рядом с элементом в разделе Мультимедиа и переместите его в новое положение, если у вас более одного изображения (или другого мультимедиа-элемента) и вы хотите изменить порядок их отображения во всплывающем окне.
- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Добавление диаграмм
Вы можете добавить диаграммы для графического отображения цифровых атрибутов полей. Можно добавлять столбчатые, линейчатые и круговые диаграммы.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.
- Щёлкните Добавить ресурс и выберите Диаграмма.

- Выберите тип диаграммы, которую вы хотите отображать.
- Введите заголовок диаграммы.
- Щелкните Добавить поле , чтобы выбрать поле или выражение из ваших данных.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы был заголовок.
- Введите подсказку для диаграммы.
Подсказка появляется рядом с заголовком, над диаграммой. Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение при наведении на каждый сегмент.
- Щелкните Добавить поле , чтобы выбрать поле или выражение из ваших данных.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.

- Оставьте поле пустым, если не хотите, чтобы было название.
- Введите альтернативный текст для диаграммы.
Альтернативный текст скрыт во всплывающем окне и используется программами чтения с экрана.
- Щелкните Добавить поле и выберите поле или выражение из ваших данных. Используйте эту опцию, если хотите, чтобы каждый объект в ваших данных имел уникальный альтернативный текст.
- Также вместо значений полей можно ввести статический текст, или добавить его к значениям полей.
- Оставьте поле пустым, если не хотите, чтобы у поля был альтернативный текст.
- Щёлкните Выбрать поля и выберите поля для включения в диаграмму.
- Дополнительно включите кнопку Горизонтальная ориентация, чтобы показать диаграмму горизонтально.
- Дополнительно включите кнопку Нормализовать и выберите поле для нормализации.

Значения будут поделены на значения из этого поля, чтобы получить отношение. Нормированные пропорции рекомендуется использовать, если на числовые значения, которые классифицируются и отображаются, влияют другие факторы. Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения.
- Дополнительно щелкните Поменять порядок рядом с элементом в разделе Мультимедиа и переместите его в новое положение, если у вас более одного графика (или другого мультимедиа-элемента) и вы хотите изменить порядок их отображения во всплывающем окне.
- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.

Добавление текста
Вы можете включать текст в ваши всплывающие окна, чтобы добавить контекст и информацию.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.
- Щёлкните Добавить ресурс и выберите Текст.
Будет добавлен текстовый элемент и откроется текстовый редактор.
- В текстовом редакторе выполните одно из следующих действий:
- Введите { и выберите поле или выражение из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект в ваших данных имел уникальный текст.
- Введите простой текст в текстовый редактор.
- Используйте инструменты форматирования текста для форматирования текста.
- Нажмите OK.

- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Добавление элемента Arcade
Помимо использования атрибутивных выражений для возврата значений, которые действуют, как существующие поля, вы можете использовать Arcade для создания и настройки целых элементов в своих всплывающих окнах. Использование элемента Arcade помогает избежать дублирования логики при работе с несколькими выражениями атрибутов. Элементы Arcade позволяют задавать данные и другие аспекты элементов в одном выражении.
Выберите шаблон для оформленного текста, диаграммы или элементов списка полей и создайте выражение Arcade, которое определяет содержание элемента.
- Выполните первые четыре шага в разделе Настройка всплывающих окон, чтобы открыть панель Всплывающие окна для слоя, который хотите сконфигурировать.
- Щёлкните Добавить ресурс и выберите Arcade.

Появится окно редактора.
- Выберите шаблон на вкладке Шаблоны и создайте выражение.
- По окончании, щёлкните в редакторе OK.
- На панели инструментов Содержание (темная) щелкните кнопку Сохранить и открыть и нажмите Сохранить, чтобы сохранить изменения во всплывающем окне на карте.
Отзыв по этому разделу?
Блокировка всплывающих окон
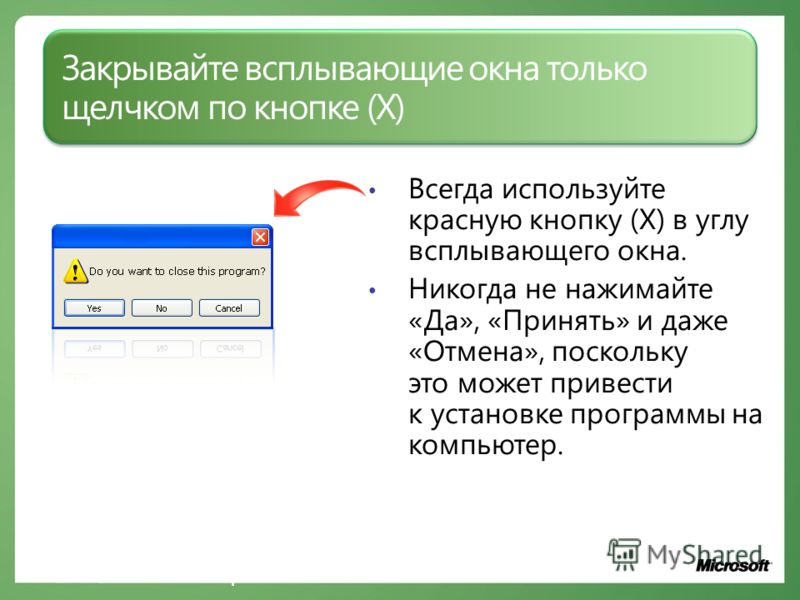
Всплывающие окна были добавлены разработчиками языков программирования для повышения удобства для пользователей. К примеру, вы наводите на изображение, и всплывает окно, которое предоставляет вам более подробную информацию о предмете. К сожалению, эта функцию чаще используют для злостных намерений, а именно – для разноса вируса и назойливой рекламы. Самые простые варианты всплывающих окон браузеры, как правило, блокируют, а вот современные, которые написаны на более сложных языках они не «видят». Но есть способы избавиться от них.
Для каждого браузера блокировка может включаться по-разному ввиду конструктивных различий.
Содержание
1. Блокировка окон в Яндекс. Браузере.
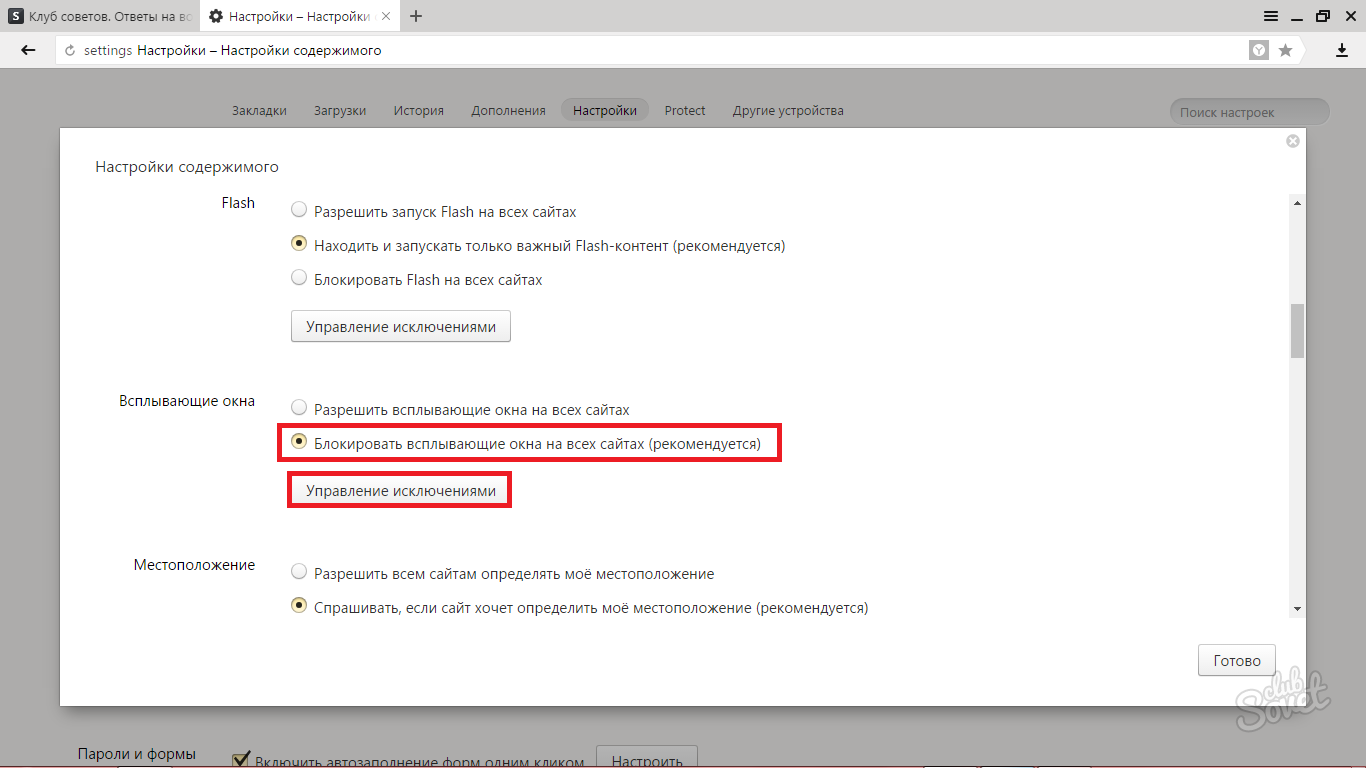
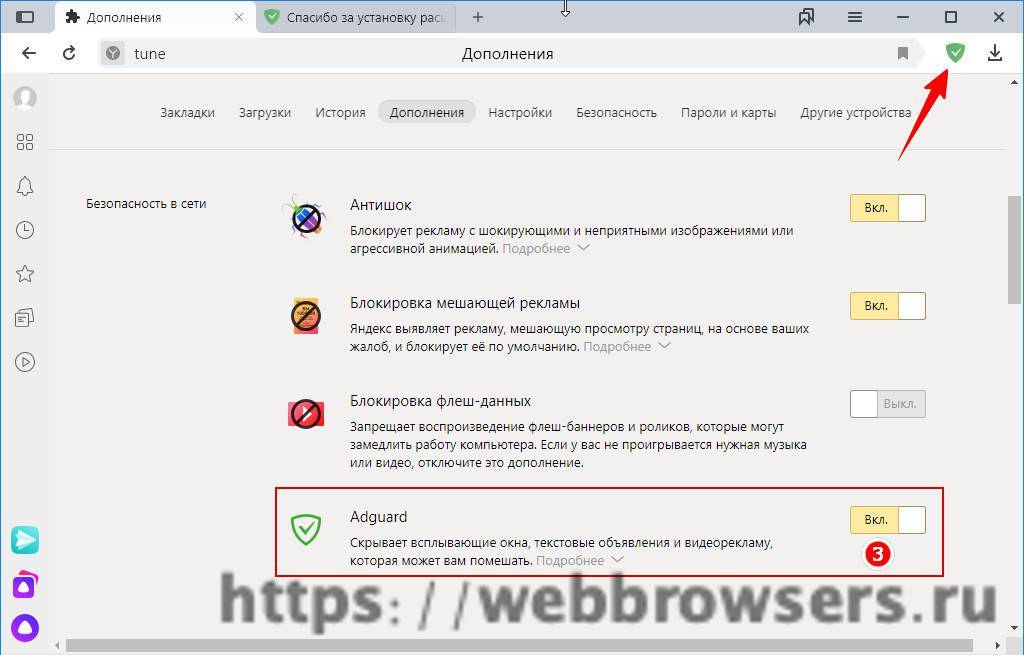
Переходим в меню браузера, которое находится немного левее, чем кнопки для сворачивания и закрытия окна. Нажимаем на него и переходим в «Настройки». Нажмите на кнопку «Показать дополнительные настройки» и выберете пункт «Настройки содержимого». Промотайте настройки и найдите пункт «Всплывающие окна». Чекбокс должен находиться в состоянии «Блокировать». После этого жмем «Готово» и наслаждаемся результатом.
2. Блокировка в Google Chrome
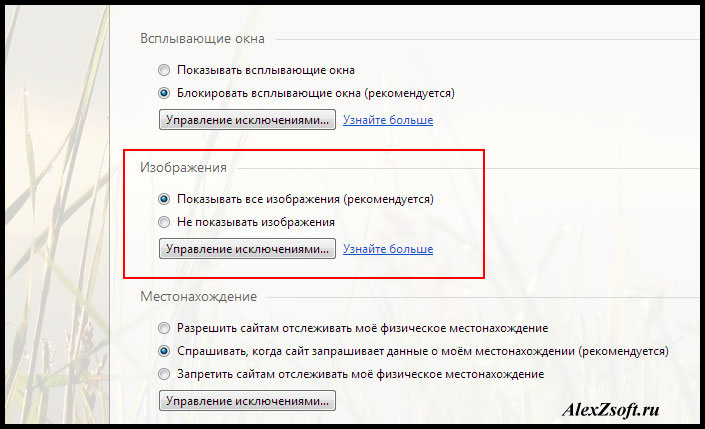
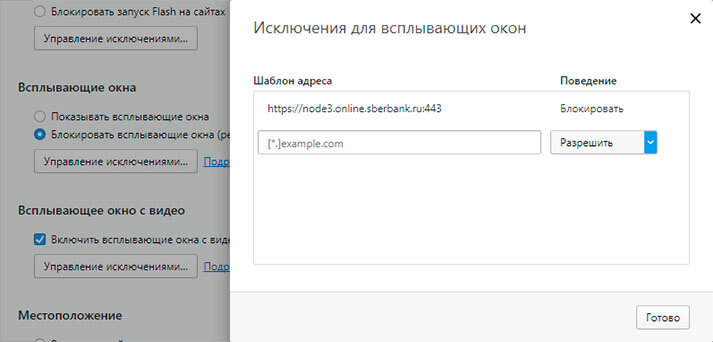
«Хром» является наиболее популярным браузером и имеет широкий функционал. Чтобы заблокировать нежелательную рекламу перейдите в меню браузера, потом переходим в «Настройки» и выбираем раздел под названием «Показать дополнительные настройки». Заходим в «Личные данные» — «Настройки контента». Вчитываемся в надписи и нажимаем на «Всплывающие окна». На этой страничке вы можете не только включать и выключать эту полезную функцию, но и настраивать исключения.
Любопытно, что некоторая реклама все равно может проходить через стандартные фильтры. В этом случае можно установить дополнительное расширение. Для этого заходим в магазин по следующему адресу: Меню – Настройки – Расширения – Еще расширения. Откроется интернет-магазин Chrome. Через поиск ищем расширение «adblock plus». Оно совершенно бесплатное. Нажимаем на кнопку «Бесплатно» и подтверждаем свое желание установить расширение. После этого недалеко от меню появится значок, позволяющий работать с расширением, и оно автоматически начнет работу.
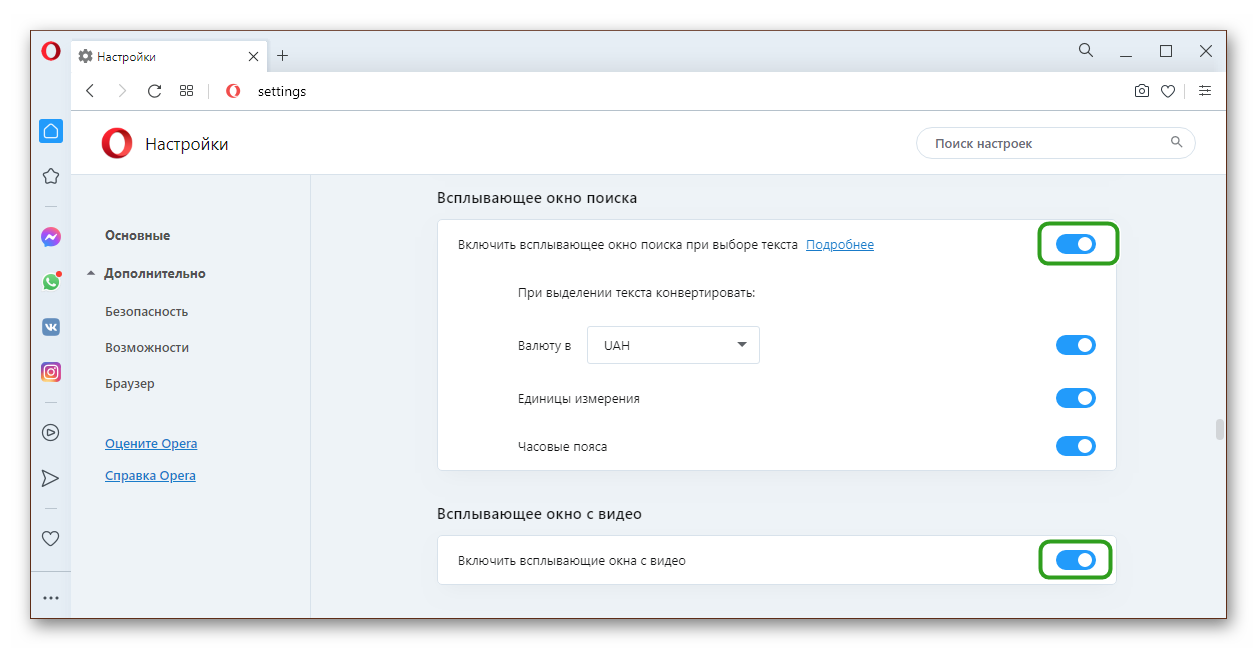
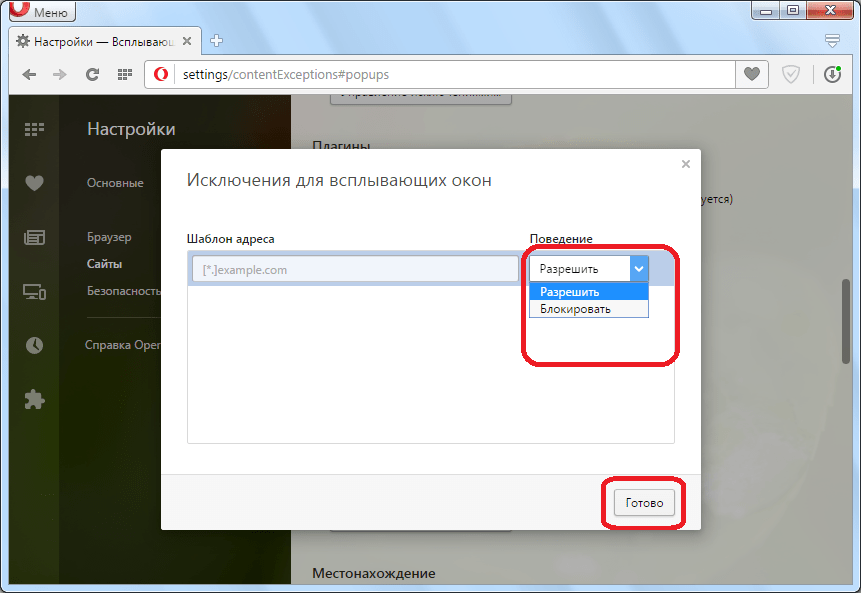
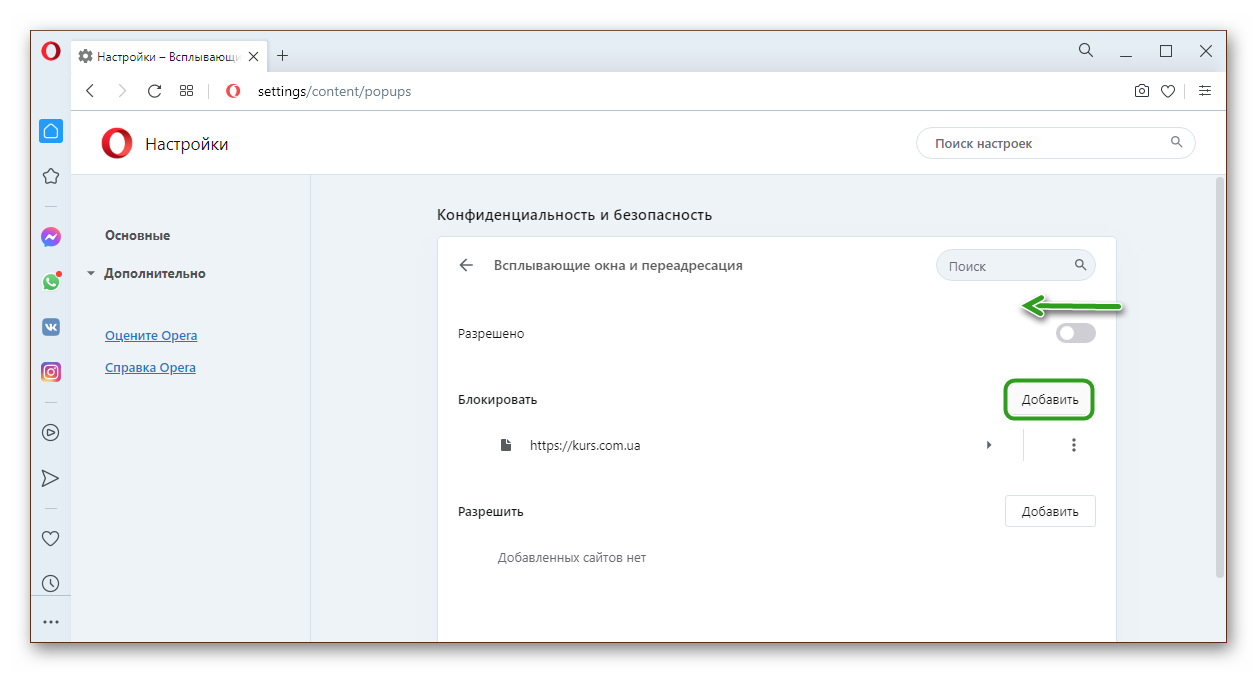
3. Блокировка в Opera
В Opera все намного проще, чем где-либо. Вам достаточно нажать на кнопку F12 и запретить или разрешить отображать все всплывающие окна. Можете добавить исключения. Есть и другой путь – Настройки – Общие настройки. Найдите пункт «Всплывающие» и поставьте его в положение «Блокировать незапрашиваемые».
4. Блокировка в Firefox
Зайдите в меню браузера, вкладка «Настройки» и опять же в «Настройки». Переходим в «Содержимое» и просто ставим галочку напротив надписи «Блокировать всплывающие окна». Правее можно добавить исключения.
Переходим в «Содержимое» и просто ставим галочку напротив надписи «Блокировать всплывающие окна». Правее можно добавить исключения.
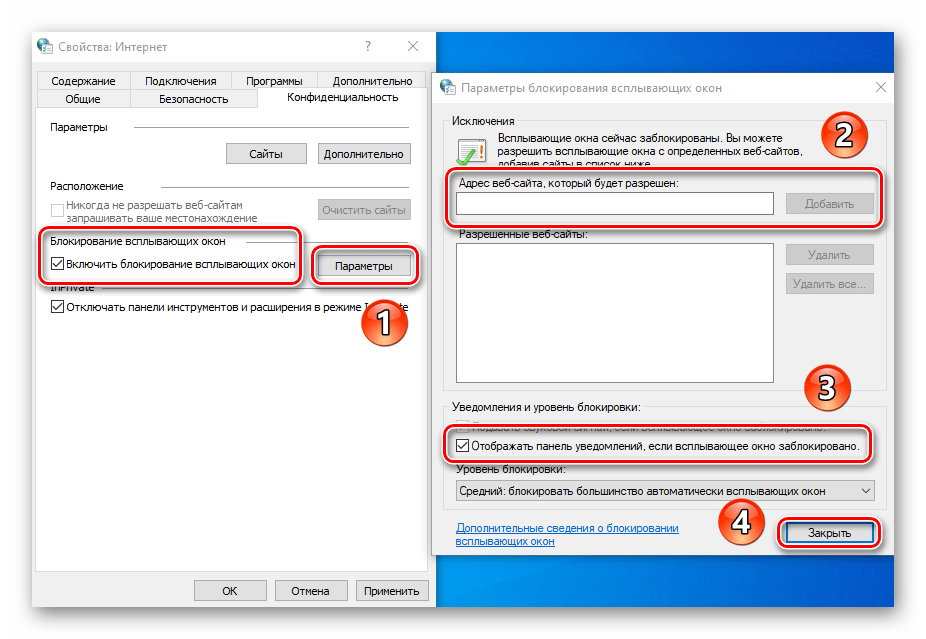
5. Блокировка в Internet Explorer
Хоть этим браузером почти не пользуется, но все же мы укажем путь действий и для него. Переходим в «Сервис» — «Свойства обозревателя». Выбираем раздел под названием «Конфиденциальность» и находим «Блокировка всплывающих окон». Настраиваем пункт так, как вам необходимо.?
p.varya / / Без рубрики Search
- Как устранить ошибку MSVCR100.dll, MSVCR110.dll, MSVCR120.dll и где их скачать
- MSI Afterburner — программа для разгона и контроля над видеокартой
- Как включить экранную клавиатуру
- Как узнать характеристики компьютера на Windows
- Как убрать пароль при входе в Windows 8.1 и 10
- Как открыть Jar файл
- Как убрать автозагрузку программ Windows
- Как сделать темную тему в ВК и не только
- Как изменить цвет панели задач windows 10
- Как заблокировать рекламу в Google Chrome, Mozilla Firefox, Яндекс.
 Браузера, Opera, Vivaldi, Microsoft Edge
Браузера, Opera, Vivaldi, Microsoft Edge
Как избавиться от всплывающей рекламы на Mac
Сегодня цифровая реклама буквально повсюду. Это имеет смысл, учитывая растущие масштабы цифровой экономики. Однако кажется, что гораздо проще защитить наши компьютеры Mac от вредоносных вирусов, чем от рекламы, рекламного ПО, всплывающих окон и файлов cookie. Это делает рекламодателей чем-то вроде хакеров. Разница в том, что они крадут не вашу информацию, а ваше внимание, ежедневно направляя вам тонны рекламы.
Существует несколько основных источников всплывающих окон: расширения и подключаемые модули, уведомления в приложениях, контекстно-медийная сеть Google и угонщики браузера. В этой статье мы объясним, как заблокировать всплывающие окна на Mac, чтобы сделать работу в Интернете менее неприятной.
Следуйте приведенным ниже инструкциям, чтобы избавиться от надоедливой рекламы на вашем Mac.
Очистите свои браузеры
Начнем с настройки параметров браузера и удаления ненужных расширений.
Как отключить всплывающие окна в Safari?
Пользователи Safari имеют огромный контроль над всплывающими окнами в этом браузере. Safari позволяет вам управлять списком веб-сайтов, которым разрешено показывать всплывающие окна, а затем блокировать всплывающие окна на этих конкретных сайтах. Чтобы настроить ограничения, используйте это руководство:
- Перейдите в настройки Safari и выберите вкладку «Веб-сайты» > «Всплывающие окна».
- Блокировать всплывающие окна на открытых в данный момент веб-сайтах.
Safari делает все возможное, чтобы предотвратить всплывающие окна и любые мошеннические предупреждения веб-сайтов. Это реклама, использующая методы фишинга, чтобы заставить пользователей скачать что-то у Apple или других законных компаний-разработчиков программного обеспечения. Продолжайте читать, чтобы узнать, как удалить эти неприятные части программного обеспечения. Но сначала попробуйте это:
- Откройте настройки Safari еще раз.

- Перейдите на вкладку «Безопасность» и выберите «Предупреждать при посещении мошеннического веб-сайта».
Еще один способ удалить всплывающие окна в Safari — проверить Расширения. Снова перейдите в настройки Safari и нажмите «Расширения». Затем одно за другим удалите все расширения браузера, которые вам не нужны или которые вам не нужны, нажав «Удалить».
Как избавиться от всплывающей рекламы в Chrome
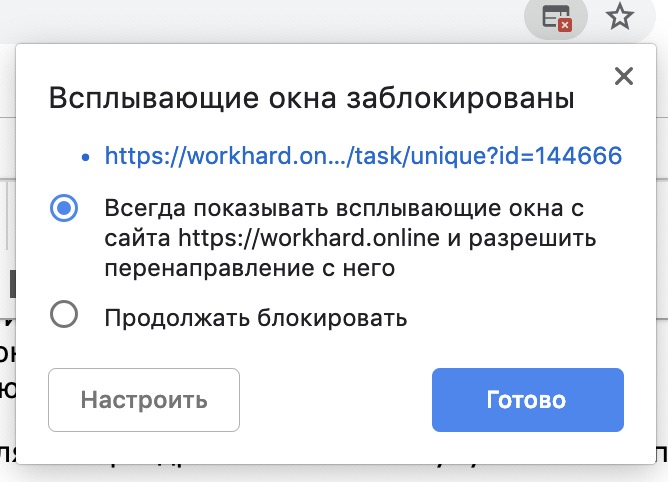
Google Chrome — самый популярный браузер среди пользователей во всем мире. Он имеет встроенную функцию блокировки всплывающих окон, которую вы можете использовать для управления рекламой и всплывающими окнами. Просто следуйте инструкциям ниже:
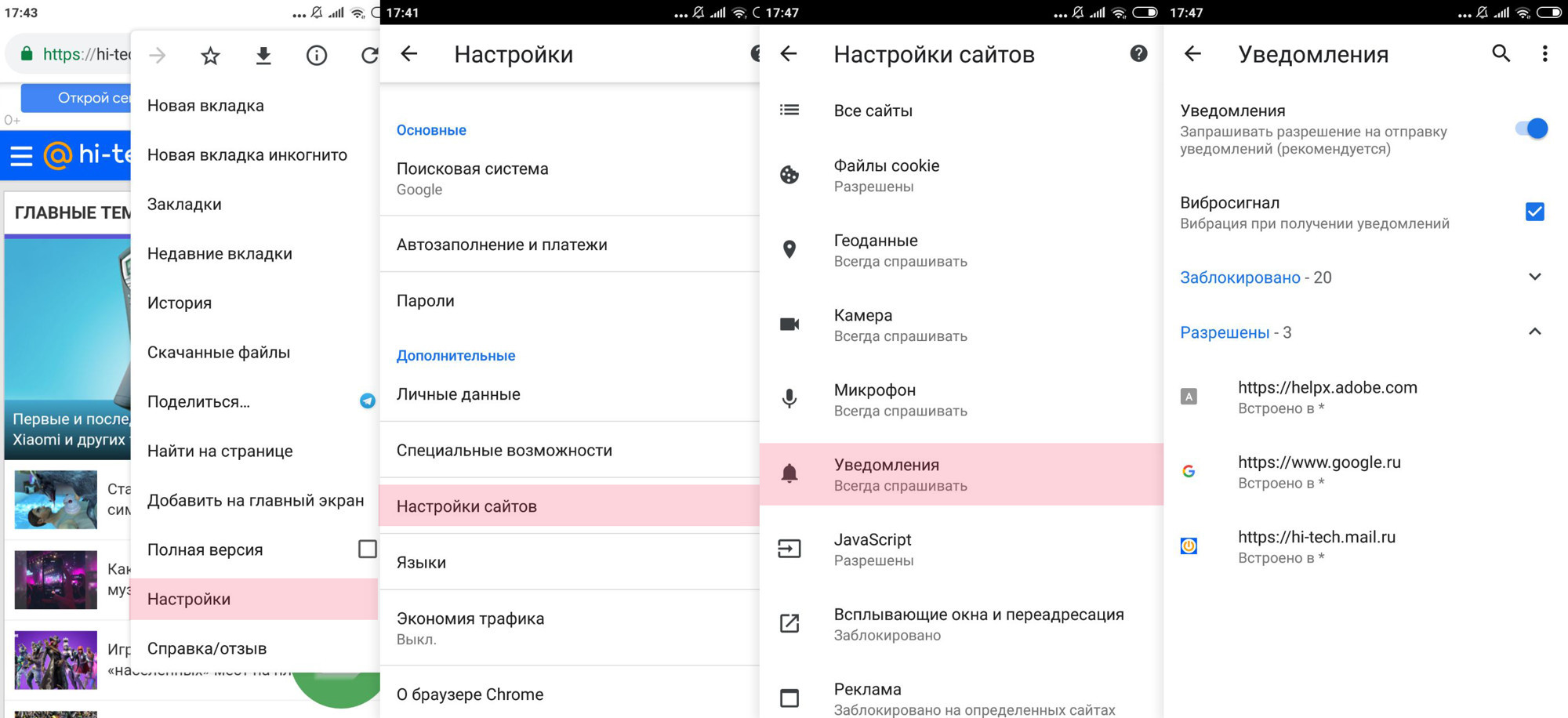
- Откройте меню Google Chrome > Настройки.
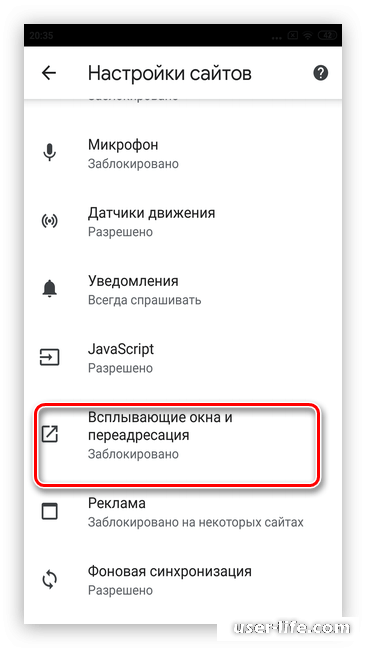
- Выберите Конфиденциальность и безопасность в меню левой боковой панели > Настройки сайта.

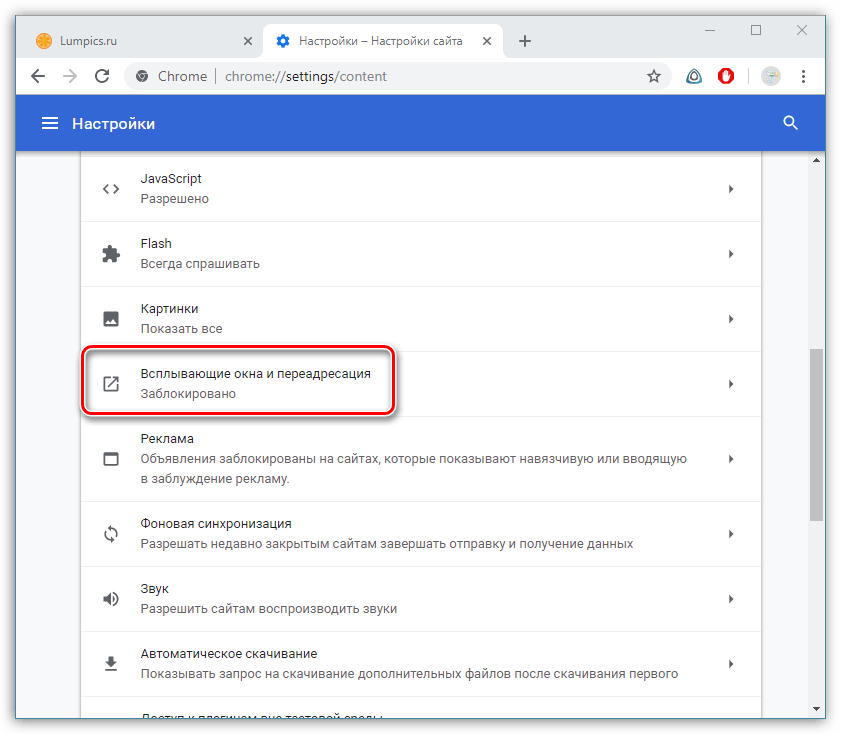
- Прокрутите вниз до пункта «Всплывающие окна и перенаправления».
- Отключить всплывающие окна.
Совет: Всегда проверяйте, используете ли вы последнюю версию Google Chrome. Обновление безопасности предотвращает вирусы и киберугрозы, поэтому стоит сказать «да» обновлению.
Теперь давайте проверим ваши расширения и убедимся, что они не связаны с рекламным ПО:
- Откройте браузер Chrome.
- Введите в адресную строку строку:
chrome://extensionsили перейдите в Настройки > Расширения.
Если вы обнаружите какое-либо расширение, которое вам не нужно или которое вы не знаете, нажмите кнопку «Удалить».
Теперь мы сбросим настройки, чтобы обновить ваш Chrome:
- Нажмите Chrome > Настройки в верхнем меню.
- Нажмите «Сбросить настройки» > «Восстановить настройки до исходных значений по умолчанию».
- Подтвердить сброс.
Готово! Все, что вызывало появление нежелательных всплывающих окон и рекламы, включая, помимо прочего, фишинговое программное обеспечение и расширения браузера, должно быть успешно удалено с вашего Mac.
Знаете ли вы?
Некоторые расширения ведут себя более скрытно, чем те, о которых мы говорили ранее. Это рекламные расширения, и некоторые наиболее известные примеры включают VSearch, Conduit, Genieo, GoPhoto, Jollywallet, Savekeep, MacShop, Yontoo, Shopper Helper Pro, Slick Savings, PallMall и Awesome Screenshot. Безопаснее их удалить, и мы покажем, как дальше в статье.
Как отключить всплывающие окна в Firefox?
Убедитесь, что вы используете последнюю версию Firefox. Предотвращение киберугроз — главная причина, по которой производители программного обеспечения настаивают на обновлениях. Теперь выполните следующие действия:
- При открытом браузере Firefox введите
about:preferencesв адресную строку браузера или выберите «Настройки» > «Конфиденциальность и безопасность». - Здесь установите флажок рядом с Блокировать всплывающие окна.
Чтобы проверить наличие вредоносных расширений в Firefox, воспользуйтесь приведенными ниже инструкциями:
- Откройте Firefox.

- Введите
about:addonsв адресную строку и нажмите клавишу Return. - Вы попадете на страницу дополнений и тем. На левой боковой панели найдите «Расширения».
- Найдите расширение, которое хотите удалить, и щелкните значок с тремя точками > Удалить.
Чтобы перезагрузить Firefox, щелкните три горизонтальные линии и выберите «Справка» > «Режим устранения неполадок» > «Перезагрузить» > «Обновить Firefox». Обновите Firefox и нажмите «Готово».
После этого все надстройки и расширения будут автоматически удалены вместе с нежелательной рекламой и всплывающими окнами.
Сканировать Mac на наличие вредоносных программ
До сих пор мы говорили о встроенных средствах безопасности браузера. Но, честно говоря, чтобы избавиться от рекламы и всплывающих окон раз и навсегда, вам нужен специализированный очиститель рекламы.
Попробуйте CleanMyMac X, нотариально заверенный Apple инструмент, предназначенный для удаления расширений браузера (даже скрытых), удаления приложений, которые могут содержать рекламу, обнаружения вредоносных программ и вирусов и многого другого.
По данным Objective by the Sea (конференция по безопасности), 20% компьютеров Mac содержат ПНП или потенциально нежелательные приложения. Именно этот тип вредоносного ПО обнаруживает CleanMyMac X. Он также проверяет наличие скрытых майнеров криптовалюты, шпионских программ и червей, которые также встречаются на компьютерах Mac. Чтобы удалить рекламное ПО, которое может вызывать всплывающую рекламу на вашем Mac, выполните следующие действия:
- Загрузите CleanMyMac X бесплатно.
- Установите и откройте приложение.
- Выберите Удаление вредоносных программ на боковой панели и нажмите Сканировать.
- Если CleanMyMac X обнаружит какую-либо угрозу, нажмите «Удалить».
Удаление ненужного и лишнего ПО
Последний шаг — избавиться от ненужного и ненужного программного обеспечения. Вы можете попробовать сделать это вручную, просмотрев папку «Приложения» и отправив ненужные приложения в корзину. Однако вам придется выследить оставшиеся файлы, разбросанные по всей системе. Если вы настроены на детективную работу, ознакомьтесь с этой статьей о том, как полностью удалить приложения с Mac.
Если вы настроены на детективную работу, ознакомьтесь с этой статьей о том, как полностью удалить приложения с Mac.
Кроме того, вы можете запустить приложение, которое сделает всю тяжелую работу за вас. Пока вы находитесь в CleanMyMac X, выберите «Удалить» на боковой панели. Он выкапывает все программное обеспечение, установленное на вашем Mac. Сюда входят скрытые и неиспользуемые приложения. Просто выберите приложение, которое хотите удалить, и нажмите «Удалить».
Конечно, есть десятки других способов отключить рекламу и всплывающие окна на Mac. Можно с уверенностью сказать, что ваш браузер не должен содержать рекламы, всплывающих окон и вредоносных программ, если вы выполните шаги, описанные в этой статье.
Часто задаваемые вопросы
Как узнать, какое приложение вызывает всплывающие окна?
Не всегда очевидно, какое приложение показывает всплывающие окна на вашем Mac. Лучший способ обнаружить вредоносные приложения — это просканировать ваш Mac с помощью антивирусного программного обеспечения. Например, вы можете запустить сканирование вредоносных программ с помощью CleanMyMac X. Он идентифицирует вредоносные агенты и предлагает немедленное удаление.
Например, вы можете запустить сканирование вредоносных программ с помощью CleanMyMac X. Он идентифицирует вредоносные агенты и предлагает немедленное удаление.
Как избавиться от рекламы Google?
Объявления Google обычно отображаются на различных веб-сайтах, и, к сожалению, вы не можете полностью закрыть или контролировать их вручную. Однако вы можете установить блокировщик рекламы, и он заблокирует все всплывающие окна и баннеры, которые появляются на большинстве веб-сайтов. Не торопитесь, чтобы исследовать рынок и выбрать надежный.
Зачем удалять рекламу и другие всплывающие окна?
Блокировка рекламы и всплывающих окон не только улучшает работу в Интернете. Он защищает ваш Mac от вредоносных программ и других вирусов, которые часто сопровождают эту рекламу.
Узнайте, как использовать всплывающие окна Elementor
Всплывающие окна — это модальные окна с призывом к действию, которые всплывают и перекрывают страницу в определенный момент или при определенных триггерах и условиях. Всплывающие окна предназначены для привлечения внимания пользователя после того, как он совершил действие.
Всплывающие окна предназначены для привлечения внимания пользователя после того, как он совершил действие.
Для начала перейдите в Шаблоны > Всплывающие окна . Управляйте макетом, условиями, правилами и стилями всплывающего окна, а затем создавайте содержимое всплывающего окна.
Примечание . Щелкните значок шестеренки «Параметры всплывающего окна» на нижней панели инструментов панели, чтобы изменить параметры всплывающего окна.
Всплывающее окно «Дизайн»
Настройки
Макет
- Ширина : Установите точную ширину всплывающего окна, используя px или vh
- Высота : Установите точная высота всплывающего окна, используя либо px, либо vh.
 Используйте 100vh для ширины и высоты для создания полноэкранных всплывающих окон
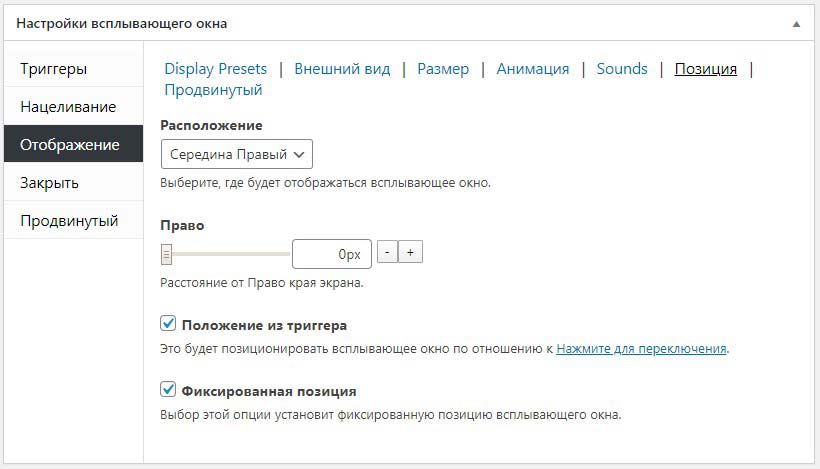
Используйте 100vh для ширины и высоты для создания полноэкранных всплывающих окон - По горизонтали : Выберите положение всплывающего окна по горизонтали: слева, по центру или справа
- По вертикали : Выберите положение всплывающего окна по вертикали: сверху, по центру или снизу
- Наложение : Показать или скрыть наложение фона
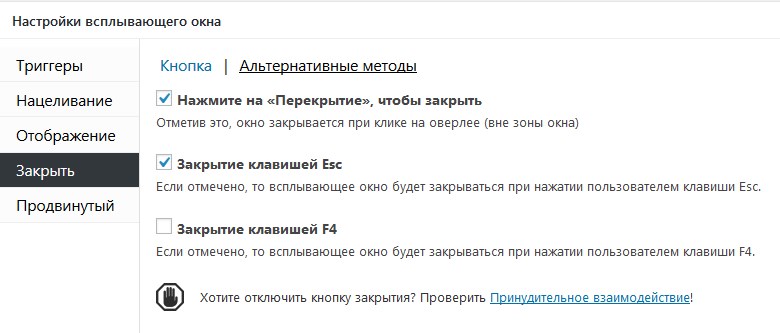
- Кнопка закрытия : Выберите, показать или скрыть кнопку закрытия
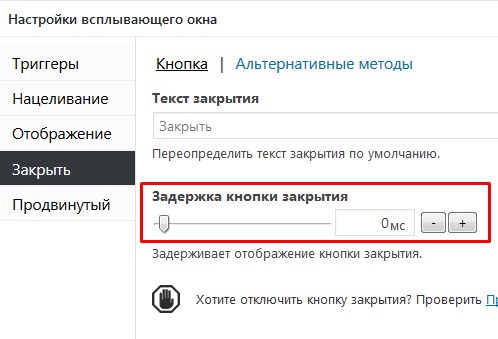
- Показать кнопку Через x секунд (если было выбрано Показать кнопку закрытия): выберите количество секунд ожидания перед отображением кнопки закрытия
- Анимация входа : Выберите анимацию входа во всплывающее окно, например затухание и масштабирование, из раскрывающегося списка. Выберите любой эффект анимации для предварительного просмотра.
- Анимация выхода : Выберите анимацию выхода всплывающего окна, такую как затухание и масштабирование, из раскрывающегося списка.
 Выберите любой эффект анимации для предварительного просмотра.
Выберите любой эффект анимации для предварительного просмотра. - Продолжительность анимации : Установите продолжительность анимации в миллисекундах
Общие настройки
- Заголовок : Введите заголовок всплывающего окна. Этот заголовок будет отображаться только в бэкэнде, а не для пользователя.
- Статус : Черновик, Ожидает проверки, Частное или Опубликовано
Настройки предварительного просмотра
- Предварительный просмотр динамического содержимого как : Выберите любой из архивов, страниц, сообщений, мультимедиа или 404 страниц.
Примечание. Чтобы увидеть выбранный вами контент, необходимо перезагрузить страницу после выбора динамического контента.
Тип
Всплывающее окно
- Тип фона : Выберите цвет фона, изображение или градиент
- Тип границы : Выберите тип границы: нет, сплошная, двойная, пунктирная, пунктирная или рифленая
- Радиус границы : установите радиус границы, чтобы управлять угловой округлой, для каждой стороны всплывающего окна
- Box Shadow : Регулируйте варианты тени.

Кнопка «Закрыть»
- Положение : Выберите отображение кнопки «Закрыть» внутри или снаружи всплывающего окна
- Вертикальное положение : Используйте ползунок, чтобы выбрать вертикальное положение кнопки «Закрыть» Горизонтальный Положение : Используйте ползунок, чтобы выбрать горизонтальное положение кнопки «Закрыть».
Обычный | Hover
- Color : выберите цвет кнопки закрытия для нормального состояния и состояния Hover
- Цвет фона : выберите цвет фона кнопки закрытия для нормального состояния и состояния наведения
- Размер : установите размер кнопки закрытия
Дополнительно
Дополнительно
- Показать кнопку закрытия После (сек) : Введите количество секунд. Кнопка закрытия появится только по истечении этого времени.
- Автоматически закрыть через (мс) : Введите количество мс, по истечении которого всплывающее окно будет автоматически закрыто.
 Оставьте пустым, чтобы отключить автоматическое закрытие.
Оставьте пустым, чтобы отключить автоматическое закрытие. - Предотвратить закрытие при наложении : Выберите Да, чтобы пользователи не могли закрыть всплывающее окно, щелкнув наложение.
- Предотвратить закрытие при нажатии клавиши ESC : выберите Да, чтобы запретить пользователям закрывать всплывающее окно нажатием клавиши ESC.
- Отключить прокрутку страницы : Выберите Да, чтобы запретить пользователям прокручивать страницу, показанную за всплывающим окном
- Избегать множественных всплывающих окон : Если пользователь видел другое всплывающее окно на странице, которую он посещает, скройте это всплывающее окно, выбрав Да
- Открыть с помощью селектора : введите список селекторов, которые будут вызывать всплывающее окно вручную (идентификаторы CSS, классы или элементы данных). См. инструкции
- Поля : Отрегулируйте поля
- Отступы : Отрегулируйте отступы вокруг всплывающего окна
- Классы CSS : Добавьте свой собственный класс без точки (например, мой класс)
Пользовательский CSS
Пользовательский CSS : введите свой собственный CSS
Управление всплывающим окном через настройки публикации
Установить условия
Условия позволяют вам установить, на каких страницах вашего сайта будет появляться всплывающее окно.
Задайте условия, определяющие, где используется ваше всплывающее окно (за исключением запуска вручную). Например, добавьте условие Include и выберите Singular > Front Page , чтобы всплывающее окно отображалось только на главной странице сайта. Подробнее об Условиях.
Установить триггеры
Триггеры — это действия пользователя, которые вызывают всплывающее окно вашей кампании. Выберите «Да» или «Нет» для каждого параметра, который вызовет появление всплывающего окна.
- При загрузке страницы : Если установлено значение «Да», установите количество секунд ожидания при загрузке страницы перед запуском всплывающего окна.
- При прокрутке : Если установлено значение «Да», выберите направление (вверх или вниз) и величину прокрутки до срабатывания всплывающего окна. Прокрутка вниз основана на процентах прокрутки страницы вниз; Прокрутка вверх основана на количестве пикселей, прокручиваемых вверх.

- При прокрутке к элементу : если установлено значение «Да», введите имя селектора (идентификатор CSS), которое будет вызывать всплывающее окно, когда пользователь прокручивает его. Вы также должны добавить идентификатор CSS на вкладку «Дополнительно» элемента.
- По клику : Если установлено значение Да, введите количество кликов, которые вызовут появление всплывающего окна.
- Намерение выхода со страницы : Установите значение «Да», чтобы вызвать всплывающее окно, когда активность мыши указывает на намерение выйти со страницы.
- Показывать после X просмотров страниц : Если установлено значение «Да», установите количество просмотров страниц до запуска всплывающего окна.
- Показать после X сеансов : Если установлено значение Да, установите количество пользовательских сеансов до запуска всплывающего окна (сеанс начинается, когда пользователь посещает веб-сайт, и заканчивается, когда пользователь закрывает браузер).

- Показать до X раз : Максимальное количество показов всплывающего окна. Если для параметра «Счетчик» установлено значение «При открытии», это позволит всплывающему окну открываться столько раз, сколько установлено число. Если для параметра «Счетчик» установлено значение «При закрытии», всплывающее окно будет открываться только до тех пор, пока пользователь не закроет его в X-й раз, после чего оно больше не откроется. Этот параметр задается в локальном хранилище и будет оставаться там до тех пор, пока не будет удален.
- При переходе с определенного URL-адреса : Если установлено значение «Да», показывать или скрывать всплывающее окно, если пользователь переходит с определенного URL-адреса (введите конкретный URL-адрес). Regex — это возможность для опытных пользователей устанавливать расширенные правила для сопоставления шаблонов URL.
- Показывать при переходе с : Если установлено значение «Да», показывать, если пользователь переходит из поисковых систем, по внешней ссылке (введите URL-адрес конкретной ссылки) и/или по внутренней ссылке (введите URL-адрес конкретной ссылки).

- Скрыть для зарегистрированных пользователей : Установите значение «Да», чтобы скрыть всплывающее окно для всех вошедших в систему пользователей или для выбранных пользовательских ролей. Для веб-сайтов с кешем эта функция может работать неправильно.
- Показать на устройствах : установите значение Да, чтобы выбрать отображение на настольных компьютерах, планшетах и/или мобильных устройствах.
Примечание. Всплывающие окна не могут отображаться более одного страница не перезагружается и не заходит повторно.
Управление всплывающими окнами с помощью запуска вручную
Всплывающие окна могут запускаться вручную. Динамические ссылки могут использовать действие всплывающего окна для открытия или закрытия всплывающего окна. Форма может использовать опцию «Действия после отправки», чтобы открыть или закрыть всплывающее окно. Любой элемент может использовать уникальный селектор (класс, идентификатор или элемент данных), чтобы вручную вызывать всплывающее окно при нажатии на этот элемент.

- Из любого элемента ссылки выберите Dynamic > Actions > Popup . Нажмите Popup , чтобы выбрать либо Open Popup , либо Close Popup . Если выбрано «Закрыть всплывающее окно», опция « Больше не показывать » станет доступной.
- В форме Elementor выберите Действия после отправки > Добавить действие > Открыть всплывающее окно или Закрыть всплывающее окно
- Из пользовательского селектора: Любой элемент может иметь набор селекторов, который можно использовать в качестве ручного триггера всплывающего окна. Отредактируйте элемент и перейдите к Advanced > CSS Classes (или CSS ID ) и дайте элементу имя класса (без предшествующей точки) или идентификатор (без предшествующего #). Во всплывающем окне Conditions выберите страницу, содержащую элемент с уникальным селектором (например, Conditions > Include > Singular > Pages > Your Page Title ). Когда пользователь посещает эту страницу и нажимает на элемент, срабатывает всплывающее окно.



 Вы можете настроить заголовок, включая в него постоянный текст и значение поля, например, можно ввести текст Население в, вставить значение поля данных для названий округов {Cnty_name}, поставить знак равенства = и вставить значение другого поля с данными о населении {pop2010}. Это настроит заголовок следующим образом:
Вы можете настроить заголовок, включая в него постоянный текст и значение поля, например, можно ввести текст Население в, вставить значение поля данных для названий округов {Cnty_name}, поставить знак равенства = и вставить значение другого поля с данными о населении {pop2010}. Это настроит заголовок следующим образом:

 Чтобы отображались и дата и время для полей дат, отметьте Показать время и выберите формат отображения времени.
Чтобы отображались и дата и время для полей дат, отметьте Показать время и выберите формат отображения времени.



 Используйте эту опцию, если хотите, чтобы каждый объект в ваших данных имел уникальный альтернативный текст.
Используйте эту опцию, если хотите, чтобы каждый объект в ваших данных имел уникальный альтернативный текст.






 Браузера, Opera, Vivaldi, Microsoft Edge
Браузера, Opera, Vivaldi, Microsoft Edge


 Используйте 100vh для ширины и высоты для создания полноэкранных всплывающих окон
Используйте 100vh для ширины и высоты для создания полноэкранных всплывающих окон Выберите любой эффект анимации для предварительного просмотра.
Выберите любой эффект анимации для предварительного просмотра.
 Оставьте пустым, чтобы отключить автоматическое закрытие.
Оставьте пустым, чтобы отключить автоматическое закрытие.