Раскладки для окон: виды углов раскладки и цветовые решения профиля.
Что такое Раскладка для окон: Виды раскладок для окон — накладные и оригинальные: Технология применения
В этой статье речь пойдет о Раскладке для окон и её видах. Необходимость применения дополнительных деталей для разделения площади оконной рамы на небольшие участки изначально требовалась по технической причине производства оконного стекла. Первичное производство не имело достаточной технологии отливать прочный материал. Отсутствовали не только механизмы, но и не отработана технология получения продукта с большой площадью.
Чтобы увеличить площадь пропуска дневного света в помещение и не подвергать разрушению стекло, применялась раскладка для окон. Данное приспособление позволяло маленькими площадями остекления, организовать большие окна. Под защитой раскладки, можно делать распашные и раздвижные створки окон.
Содержание:
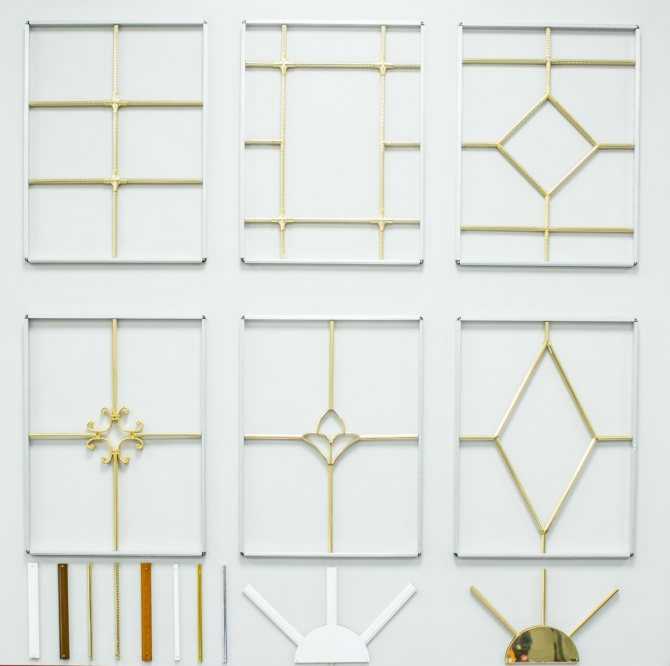
Виды раскладок для окон
С разработкой новых технологических составов, основные характеристики стекла кардинально изменились.
Оно стало на порядок прочнее и лучше пропускает свет. Надобность в трудоёмких и громоздких конструкциях полностью отпала.
Но совсем от раскладок для окон не отказались.
В настоящее время эти детали в основном выполняют задачу декоративных элементов и только в особых случаях их применяют по прямому назначению.
Элементы
- Входящие в состав основной конструкции профилей рамы.
- Элементы фальш-посты, выполняющие декоративную функцию, не вносят дополнительных технических характеристик в конструкцию.
- Шпросы, определяются местом установки. Несут комбинированную функцию.
- Накладные детали, являются защитными деталями для действующих механизмов.
На производстве детали раскладок выпускают под цвет профиля, подходящие под стиль конструкций рам:
- Белый цвет. Основной оттенок.
- Золотой, цвет универсальный, детали устанавливаются в окна с любым цветом профиля.
- Бронза, универсальный цвет. Имеет глянцевое покрытие и матовую поверхность.

- Имитация цветовых оттенков дерева. Применяются к профилям с соответствующим цветом.
По форме выпускаются в виде багета, отличаются по толщине и ширине.
Технология применения
Детали для каждого вида раскладок, устанавливаются по своей специальной технологии:
Декоративные раскладки
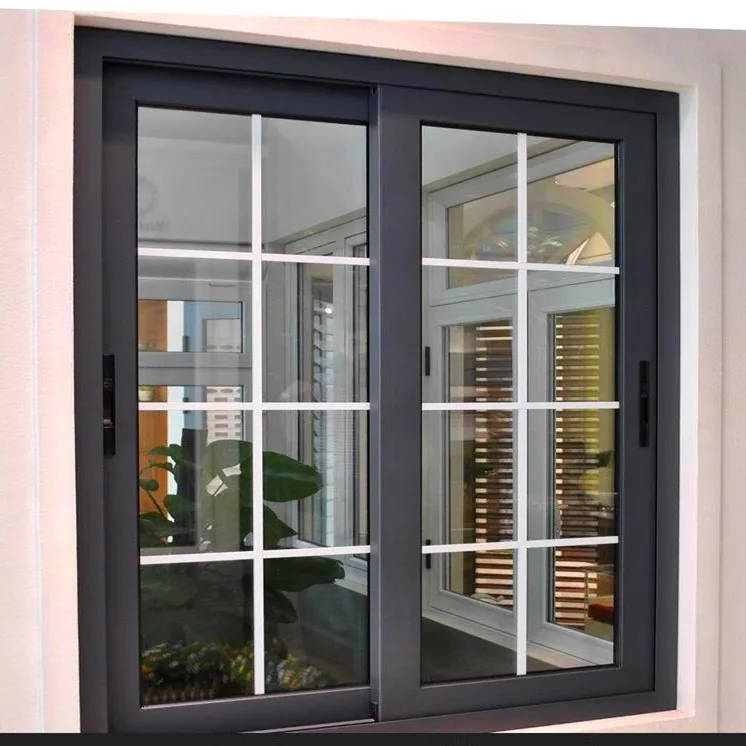
Размещаются снаружи стеклопакета. Устанавливают их при помощи двустороннего скотча или применяется силиконовый клей. Располагаются декоративные элементы в основном с внешней стороны окна.
К плюсам таких устройств относятся
- улучшение декоративного внешнего вида,
- придание винтажности для определённых конструкций,
- в некоторой степени повышают прочность стеклопакета,
- возможность самостоятельной установки своими руками,
- доступность в торговых сетях
- большое разнообразие размеров и цветовой гаммы,
- доступно много вариантов в создании неповторимых орнаментов,
- в процессе эксплуатации можно менять варианты рисунка.

К минусам причисляются такие факторы
- усиливают теплопроводность,
- уменьшают обзорность,
- создают неудобства для обслуживания.
Деревянные
Их устанавливают на окна из ПВХ и на деревянные конструкции.
Детали шпросов устанавливают внутри стеклопакета на стадии их изготовления в цеху производства. Они соединяются с основой конструкции пакета и приклеиваются с двух сторон к стёклам, образуя надёжную конструкцию. Сохраняют все присущие таким деталям плюсы. Характеризуются усилением прочности стекла, не мешают уходу за поверхностью и не собирают на себе грязь. Отсутствует возможность поменять узор на другой в процессе эксплуатации окна.
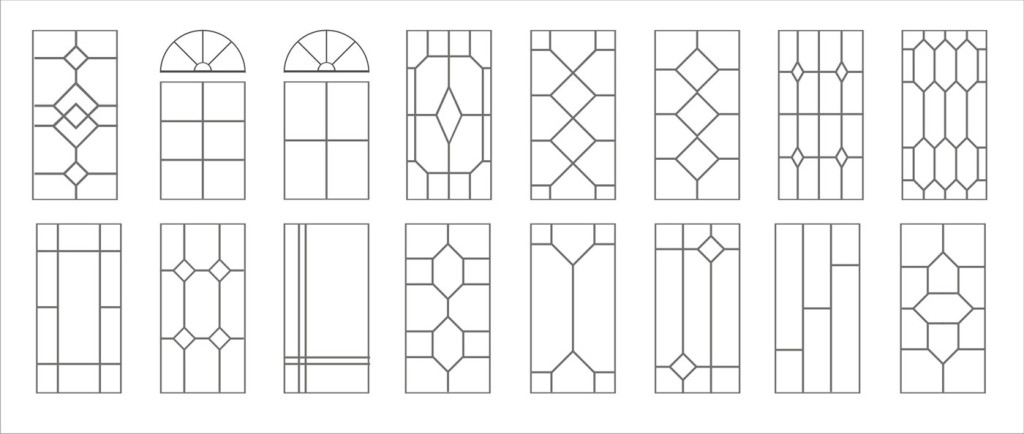
Раскладка, входящая в конструкцию профиля окна, монтируется на стадии изготовления самой рамы из ПВХ или из дерева. Разделяет площадь окна на отдельные зоны. По форме они могут быть разнообразными по задумке декоратора;
- форма квадрата,
- ромбовидной формы,
- иметь вид прямоугольника,
- представлять собой многогранник.

Стеклопакеты изготавливаются отдельно по размерам элементов и вставляются непосредственно в раскладку. Необходимость в таких конструкциях диктуется большой площадью остекления, а вес стеклопакета достигает больших величин, беря во внимание толщину стекла и количество его слоёв, образующих камеры.
Справка! Однокамерный стеклопакет имеет два слоя стекла, а двухкамерный стеклопакет состоит из трёх слоёв стёкол.
Ещё как вариант такие конструкции окон изготавливаются по дизайнерскому проекту для декорирования общего вида сооружения.
К деталям раскладки для окон, применяемых для защиты механизмов ручек, замков, навесов, поворотных шлюзов причисляются заглушки и накладки. Служат они для декорирования общего вида конструкции окна, скрытия вида механических деталей, защиты их от попадания пыли и грязи, защиты человека от причинения травм человеку по неосторожности.
Изготавливают их из пластика во время производства готовой конструкции окна с соответствующим цветом.
Заключение
Раскладка на окна как декоративный элемент позволяет кардинально изменить внешний вид не только самого окна, но всего здания. Изящные формы тонко подчеркнут архитектурные формы фасада. Такой декор подходит не только к частным коттеджам, но и при постройке многоквартирного дома. Застройщик выгодно выделит своё строение применением раскладки на конструкции остекления балконов в одном стиле.
Раскладка для ПВХ и алюминиевых окон
Главная / Раскладка
Дизайн окон, дверей и лоджий – шпросы и фальш-накладки.
Пластиковые окна можно интересно оформить в классичском или ретро стиле, используя декоративную раскладку. Она устанавливается внутри или снаружи стеклопакета и придает окну изысканный стиль и индивидуальность.
| Шпросы (внутри стеклопакета) | Фальш-накладки (снаружи стеклопакета) | ||
Декоративная раскладка в виде планок из алюминия (ширина 8, 18 или 25 мм), расположенных внутри стеклопакета, образующая определенный узор. Раскладка бывает — 8, 18, 26 мм. | Пластиковые фальш-накладки наклеиваются на наружную или внутреннюю поверхность стеклопакета, либо с обеих сторон. Крепятся на двусторонний скотч или герметик и, при необходимости, их можно снять. Фальш-накладки бывают – 23, 26, 47,77 мм. И могут быть заламинированы в цвет окна. | ||
Цвета шпросов шириной 8 мм:
| Белый | Золотой |
Цвета шпросов шириной 18 и 26 мм:
| Белый | Золотой | Натуральный дуб | Золотой дуб |
| Коричневый | Махагон | Сетлый дуб | Темный дуб |
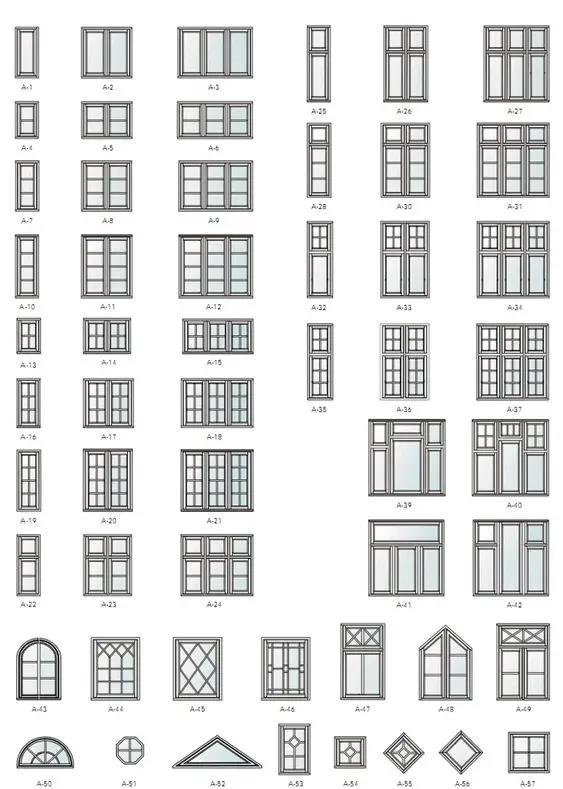
Стандартные варианты декоративной раскладки:
СКИДКИ! каждому клиенту — как постоянному
гарантия заводской скидки 50% | ВСЕГДА В НАЛИЧИИ: — немецкий профиль | |||
МИНИМАЛЬНЫЕ СРОКИ! — белые от 2 дней | ГАРАНТИЯ! — 2 года сервиса | |||
12 лет успешной работы | Постоянный контроль качества — 50 пунктов | Более 180 000 |
Полную информацию связанную с аксессуарами для изделий из ПВХ и алюминия, сроках изготовления и ценах на аксессуары Вы можете узнать у наших специалистов:
- Вы можете позвонить по телефонам: 8(495)657-97-15; 8(495)761-77-54
- Отправить Ваши чертежи и пожелания на электронную почту: tepokna@mail.
 ru
ru - Вызвать замерщика
- Или просто заказать звонок специалиста и мы Вам перезвоним в течении 3-х минут
На главную
Размеры экрана и контрольные точки для адаптивного дизайна — приложения для Windows
Редактировать
Твиттер
Фейсбук
Электронная почта
- Статья
- 3 минуты на чтение
Приложения для Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и т. д. Учитывая огромное количество целевых устройств и размеров экрана в экосистеме Windows, вместо того, чтобы оптимизировать пользовательский интерфейс для каждого устройства, мы рекомендуем разрабатывать несколько ключевых категорий ширины (также называемых «точками останова»):
- Маленький (менее 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Совет
При проектировании для конкретных точек останова учитывайте размер экрана, доступный вашему приложению (окну приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Точки останова
В этой таблице описаны различные классы размеров и точки останова.
| Размерный класс | Точки останова | Типовой размер экрана | Устройства | Размеры окна |
|---|---|---|---|---|
| Маленький | до 640 пикселей | от 20 до 65 дюймов | Телевизоры | 320×569, 360×640, 480×854 |
| Средний | 641 — 1007px | от 7 до 12 дюймов | Таблетки | 960×540 |
| Большой | 1008ps и выше | 13 дюймов и выше | ПК, ноутбуки, Surface Hub | 1024×640, 1366×768, 1920×1080 |
Почему телевизоры считаются «маленькими»?
Хотя большинство телевизоров физически довольно большие (обычно от 40 до 65 дюймов) и имеют высокое разрешение (HD или 4k), проектирование телевизора 1080P, который вы просматриваете с расстояния 10 футов, отличается от проектирования монитора 1080p, сидящего на расстоянии 30 см. далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
Система эффективных пикселей XAML автоматически учитывает расстояние просмотра. Когда вы указываете размер для элемента управления или диапазона точек останова, вы фактически используете «эффективные» пиксели. Например, если вы создаете адаптивный код для 1080 пикселей или более, монитор 1080 будет использовать этот код, а телевизор 1080p — нет, потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Это делает дизайн для телевизора похожим на дизайн для маленького экрана.
Эффективные пиксели и масштабный коэффициент
XAML помогает, автоматически настраивая элементы пользовательского интерфейса, чтобы они были разборчивыми и с ними было легко взаимодействовать на всех устройствах и размерах экрана.
Когда ваше приложение запускается на устройстве, система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Из-за того, как работает система масштабирования, при разработке приложения XAML вы проектируете эффективные пиксели, а не реальные физические пиксели. Эффективные пиксели (epx) — это виртуальная единица измерения, которая используется для выражения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях epx, ep и px взаимозаменяемы.)
При проектировании плотность пикселей и фактическое разрешение экрана можно игнорировать. Вместо этого спроектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера (подробности см. в статье Размеры экрана и контрольные точки).
в статье Размеры экрана и контрольные точки).
Совет
При создании макетов экрана в программах редактирования изображений установите DPI на 72 и установите размеры изображения на эффективное разрешение для целевого класса размера.
Кратность четыре
Размеры, поля и положения элементов пользовательского интерфейса всегда должны быть кратны 4 epx в ваших приложениях UWP.
XAML масштабируется на ряд устройств с плато масштабирования 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % и 400 %. Базовая единица равна 4, потому что ее можно масштабировать до этих плато как целое число (например, 4 x 125 % = 5, 4 x 150 % = 6). Использование числа, кратного четырем, выравнивает все элементы пользовательского интерфейса с целыми пикселями и обеспечивает четкие и четкие края элементов пользовательского интерфейса. (Обратите внимание, что текст не имеет этого требования; текст может иметь любой размер и положение.)
Обратная связь
Просмотреть все отзывы о странице
Панели макета для приложений Windows — Приложения Windows
- Статья
- 9 минут на чтение
Панели макета — это контейнеры, позволяющие упорядочивать и группировать элементы пользовательского интерфейса в приложении. Встроенные панели макета XAML включают RelativePanel , StackPanel , Grid , VariableSizedWrapGrid и Canvas . Здесь мы опишем каждую панель и покажем, как использовать ее для компоновки элементов пользовательского интерфейса XAML.
При выборе панели макета необходимо учитывать несколько моментов:
- Как панель позиционирует свои дочерние элементы.
- Размер дочерних элементов панели.
- Как перекрывающиеся дочерние элементы накладываются друг на друга (z-порядок).
- Количество и сложность вложенных элементов панели, необходимых для создания желаемого макета.
Примеры
| Галерея WinUI 2 | |
|---|---|
Если у вас установлено приложение WinUI 2 Gallery , посмотрите RelativePanel, StackPanel, Grid, VariableSizedWrapGrid и Canvas в действии.
|
Свойства панелей
Прежде чем обсуждать отдельные панели, давайте рассмотрим некоторые общие свойства, которыми обладают все панели.
Присоединенные свойства панели
Большинство панелей макета XAML используют присоединенные свойства, чтобы их дочерние элементы информировали родительскую панель о том, как они должны располагаться в пользовательском интерфейсе. Прикрепленные свойства используют синтаксис AttachedPropertyProvider.PropertyName . Если у вас есть панели, вложенные в другие панели, присоединенные свойства элементов пользовательского интерфейса, которые задают характеристики макета для родительской панели, интерпретируются только ближайшей родительской панелью.
Вот пример того, как можно установить прикрепленное свойство Canvas.Left для элемента управления Button в XAML. Это информирует родительский холст о том, что кнопка должна быть расположена в 50 эффективных пикселях от левого края холста.
Это информирует родительский холст о том, что кнопка должна быть расположена в 50 эффективных пикселях от левого края холста.
<Холст>
Дополнительные сведения о присоединенных свойствах см. в разделе Обзор присоединенных свойств.
Границы панели
Панели RelativePanel, StackPanel и Grid определяют свойства границ, которые позволяют рисовать границу вокруг панели, не заключая ее в дополнительный элемент Border. Свойства границы: BorderBrush , BorderThickness , CornerRadius и Прокладка .
Вот пример того, как установить свойства границы в сетке.
Использование встроенных свойств границы уменьшает количество элементов XAML, что может повысить производительность пользовательского интерфейса приложения. Дополнительные сведения о панелях макета и производительности пользовательского интерфейса см. в разделе Оптимизация макета XAML.
Дополнительные сведения о панелях макета и производительности пользовательского интерфейса см. в разделе Оптимизация макета XAML.
Относительная панель
RelativePanel позволяет размещать элементы пользовательского интерфейса, указывая, где они располагаются по отношению к другим элементам и по отношению к панели. По умолчанию элемент располагается в левом верхнем углу панели. Вы можете использовать RelativePanel с VisualStateManager и AdaptiveTrigger , чтобы изменить пользовательский интерфейс для разных размеров окон.
В этой таблице показаны прикрепленные свойства, которые можно использовать для выравнивания элемента относительно панели или других элементов.
| Выравнивание панели | Одноуровневое выравнивание | Родственное положение |
|---|---|---|
| Алайнтопвиспанел | Выравнивание по верхнему краю | Выше |
| Выровнять по низу с панелью | Выровнять по нижнему краю с | Ниже |
| выравнивание по левому краю с панелью | Выровнять по левому краю | Слева от |
| Алиньрайтвиспанел | Выровнять по правому краю | Право |
| AlignHorizontalCenterWithPanel | Выровнять по горизонтали по центру с | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
Этот XAML показывает, как упорядочить элементы в RelativePanel.
<Заливка прямоугольника="Оранжевый" RelativePanel.Below="GreenRect" RelativePanel.AlignLeftWith="BlueRect" RelativePanel.AlignRightWithPanel="Истина" RelativePanel.AlignBottomWithPanel="Истина"/>
Результат выглядит следующим образом.
Вот несколько замечаний по поводу размеров прямоугольников:
- Красному прямоугольнику задан явный размер 44×44. Он расположен в верхнем левом углу панели, что является положением по умолчанию.
- Зеленому прямоугольнику явно задана высота 44.
 Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину. - Размер оранжевого прямоугольника не указан явно. Его левая сторона совмещена с синим прямоугольником. Его правый и нижний края совмещены с краем панели. Его размер определяется этими выравниваниями, и он будет изменяться по мере изменения размера панели.
StackPanel
StackPanel размещает свои дочерние элементы в одну линию, которая может быть ориентирована горизонтально или вертикально. StackPanel обычно используется для размещения небольшого подраздела пользовательского интерфейса на странице.
Свойство Orientation можно использовать для указания направления дочерних элементов. Ориентация по умолчанию: Вертикальная .
В следующем коде XAML показано, как создать вертикальную панель элементов StackPanel.
<Стековая панель>
<Заливка прямоугольника="Красный"/>
<Заливка прямоугольника="Синий"/>
<Заливка прямоугольника="Зеленый"/>
<Заливка прямоугольника="Оранжевый"/>
Результат выглядит следующим образом.
В StackPanel, если размер дочернего элемента не задан явно, он растягивается, чтобы заполнить доступную ширину (или высоту, если Ориентация Горизонтальная ). В этом примере ширина прямоугольников не задана. Прямоугольники расширяются, чтобы заполнить всю ширину StackPanel.
Сетка
Панель Сетка поддерживает гибкие макеты и позволяет размещать элементы управления в макетах с несколькими строками и столбцами. Вы указываете строки и столбцы сетки с помощью RowDefinitions и ColumnDefinitions свойства.
Для размещения объектов в определенных ячейках сетки используйте присоединенные свойства Grid.Column и Grid.Row .
Чтобы содержимое охватывало несколько строк и столбцов, используйте прикрепленные свойства Grid.RowSpan и Grid.ColumnSpan .
В этом примере XAML показано, как создать сетку с двумя строками и двумя столбцами.
<Сетка>
<Определение строки/>
<Определение строки/>
<определение столбца/>
<определение столбца/>
<Заливка прямоугольника="Красный"/>
Результат выглядит следующим образом.
В этом примере размер работает следующим образом:
- Высота второй строки составляет 44 эффективных пикселя. По умолчанию высота первой строки заполняет все оставшееся пространство.
- Для ширины первого столбца задано значение Auto , поэтому его ширина необходима для его дочерних элементов. В данном случае ширина составляет 44 эффективных пикселя, чтобы соответствовать ширине красного прямоугольника.
- Для прямоугольников нет других ограничений по размеру, поэтому каждый из них растягивается, чтобы заполнить ячейку сетки, в которой он находится.

Вы можете распределить пространство в столбце или строке, используя Auto или звездочку. Вы используете автоматическое изменение размера, чтобы позволить элементам пользовательского интерфейса изменять размер в соответствии с их содержимым или родительским контейнером. Вы также можете использовать автоматическое изменение размера строк и столбцов сетки. Чтобы использовать автоматическое изменение размера, установите для высоты и/или ширины элементов пользовательского интерфейса значение Auto .
Вы используете пропорциональный размер, также называемый звездным размером , чтобы распределить доступное пространство между строками и столбцами сетки с помощью взвешенных пропорций. В XAML звездочки выражаются как * (или n * для взвешенной звездочки). Например, чтобы указать, что один столбец в 5 раз шире второго столбца в макете с двумя столбцами, используйте «5*» и «*» для свойств Width в элементах ColumnDefinition .
В этом примере сочетаются фиксированные, автоматические и пропорциональные размеры в сетке с 4 столбцами.
| Столбец | Размер | Описание |
|---|---|---|
| Столбец_1 | Авто | Размер столбца будет соответствовать его содержимому. |
| Столбец_2 | * | После расчета автоматических столбцов столбец получает часть оставшейся ширины. Столбец_2 будет в два раза шире столбца_4. |
| Колонка_3 | 44 | Столбец будет иметь ширину 44 пикселя. |
| Колонка_4 | 2 * | После расчета автоматических столбцов столбец получает часть оставшейся ширины. Столбец_4 будет в два раза шире столбца_2. |
Ширина столбца по умолчанию — «*», поэтому вам не нужно явно задавать это значение для второго столбца.
<Сетка>
<определение столбца/>
<определение столбца/>
<определение столбца/>
<определение столбца/>
В конструкторе XAML Visual Studio результат выглядит следующим образом.
VariableSizedWrapGrid
VariableSizedWrapGrid — это панель макета в стиле сетки, в которой строки или столбцы автоматически переносятся в новую строку или столбец при достижении значения MaximumRowsOrColumns .
Свойство Orientation указывает, добавляет ли сетка свои элементы в строки или столбцы перед переносом. Ориентация по умолчанию — Вертикальная , что означает, что сетка добавляет элементы сверху вниз, пока столбец не заполнится, а затем переносится на новый столбец. Когда значение равно Horizontal , сетка добавляет элементы слева направо, а затем переносится на новую строку.
Размеры ячейки определяются параметрами ItemHeight и ItemWidth . Каждая ячейка имеет одинаковый размер. Если ItemHeight или ItemWidth не указаны, то размер первой ячейки соответствует ее содержимому, а размер каждой второй ячейки равен размеру первой ячейки.
Можно использовать присоединенные свойства VariableSizedWrapGrid.ColumnSpan и VariableSizedWrapGrid.RowSpan , чтобы указать, сколько смежных ячеек должен заполнить дочерний элемент.
Вот как использовать VariableSizedWrapGrid в XAML.
<Заливка прямоугольника="Красный"/> <Заливка прямоугольника="Синий" VariableSizedWrapGrid.RowSpan="2"/> <Заливка прямоугольника="Зеленый" VariableSizedWrapGrid.ColumnSpan="2"/> <Заливка прямоугольника="Оранжевый" VariableSizedWrapGrid.RowSpan="2" VariableSizedWrapGrid. ColumnSpan="2"/>
Результат выглядит следующим образом.
В этом примере максимальное количество строк в каждом столбце равно 3. Первый столбец содержит только 2 элемента (красный и синий прямоугольники), поскольку синий прямоугольник охватывает 2 строки. Затем зеленый прямоугольник переносится на верхнюю часть следующего столбца.
Canvas
Панель Canvas размещает свои дочерние элементы с использованием фиксированных координатных точек и не поддерживает гибкие макеты. Вы указываете точки на отдельных дочерних элементах, устанавливая Canvas.Left и Canvas.Top прикрепленных свойства к каждому элементу. Родительский Canvas считывает эти присоединенные значения свойств от своих дочерних элементов во время прохода компоновки Arrange.
Объекты на холсте могут перекрываться, когда один объект рисуется поверх другого объекта. По умолчанию Canvas отображает дочерние объекты в том порядке, в котором они объявлены, поэтому последний дочерний объект отображается сверху (по умолчанию z-индекс каждого элемента равен 0). Это то же самое, что и другие встроенные панели. Однако Canvas также поддерживает Canvas.ZIndex присоединенное свойство, которое можно установить для каждого из дочерних элементов. Вы можете установить это свойство в коде, чтобы изменить порядок прорисовки элементов во время выполнения. Элемент с наибольшим значением Canvas.ZIndex отрисовывается последним и, следовательно, отрисовывается поверх любых других элементов, которые находятся в том же пространстве или каким-либо образом перекрываются. Обратите внимание, что альфа-значение (прозрачность) соблюдается, поэтому даже если элементы перекрываются, содержимое, отображаемое в областях перекрытия, может быть смешано, если верхнее имеет не максимальное значение альфа-канала.
Это то же самое, что и другие встроенные панели. Однако Canvas также поддерживает Canvas.ZIndex присоединенное свойство, которое можно установить для каждого из дочерних элементов. Вы можете установить это свойство в коде, чтобы изменить порядок прорисовки элементов во время выполнения. Элемент с наибольшим значением Canvas.ZIndex отрисовывается последним и, следовательно, отрисовывается поверх любых других элементов, которые находятся в том же пространстве или каким-либо образом перекрываются. Обратите внимание, что альфа-значение (прозрачность) соблюдается, поэтому даже если элементы перекрываются, содержимое, отображаемое в областях перекрытия, может быть смешано, если верхнее имеет не максимальное значение альфа-канала.
Canvas не определяет размер своих потомков. Каждый элемент должен указывать свой размер.
Вот пример Canvas в XAML.
<Холст>
<Заливка прямоугольника="Красный"/>
<Прямоугольник Fill="Синий" Canvas.Left="20" Canvas. Top="20"/>
Top="20"/>
Результат выглядит следующим образом.
Используйте панель Canvas с осторожностью. Хотя возможность точного управления положением элементов в пользовательском интерфейсе для некоторых сценариев удобна, фиксированная панель макета делает эту область пользовательского интерфейса менее адаптивной к общим изменениям размера окна приложения. Изменение размера окна приложения может происходить из-за изменения ориентации устройства, разделения окон приложения, смены мониторов и ряда других пользовательских сценариев.
Панели для ItemsControl
Существует несколько панелей специального назначения, которые можно использовать только как ItemsPanel для отображения элементов в ItemsControl . Это ItemsStackPanel , ItemsWrapGrid , VirtualizingStackPanel и WrapGrid .
 Оно стало на порядок прочнее и лучше пропускает свет. Надобность в трудоёмких и громоздких конструкциях полностью отпала.
Оно стало на порядок прочнее и лучше пропускает свет. Надобность в трудоёмких и громоздких конструкциях полностью отпала.


 ru
ru
 Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
Его левая сторона выравнивается с красным прямоугольником, а правая сторона выравнивается с синим прямоугольником, что определяет его ширину.
 ColumnSpan="2"/>
ColumnSpan="2"/>
 Top="20"/>
Top="20"/>