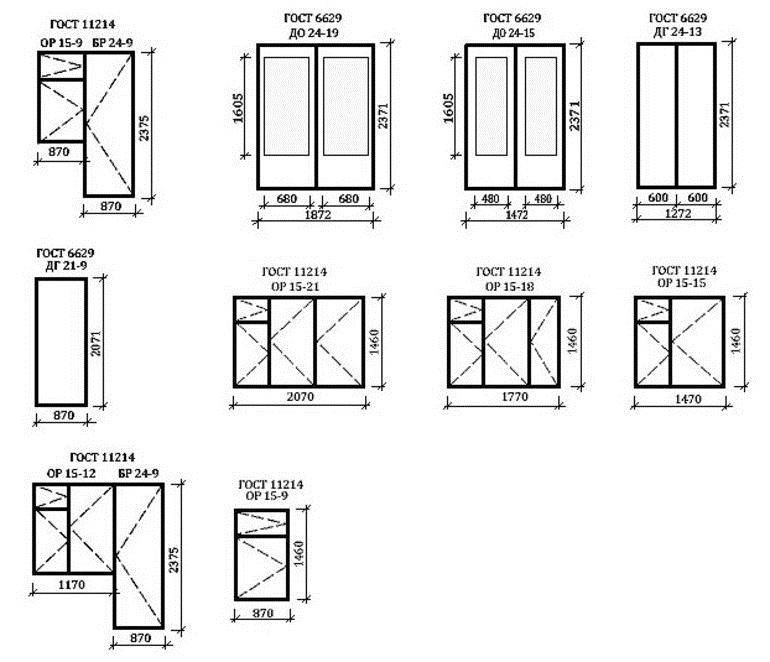
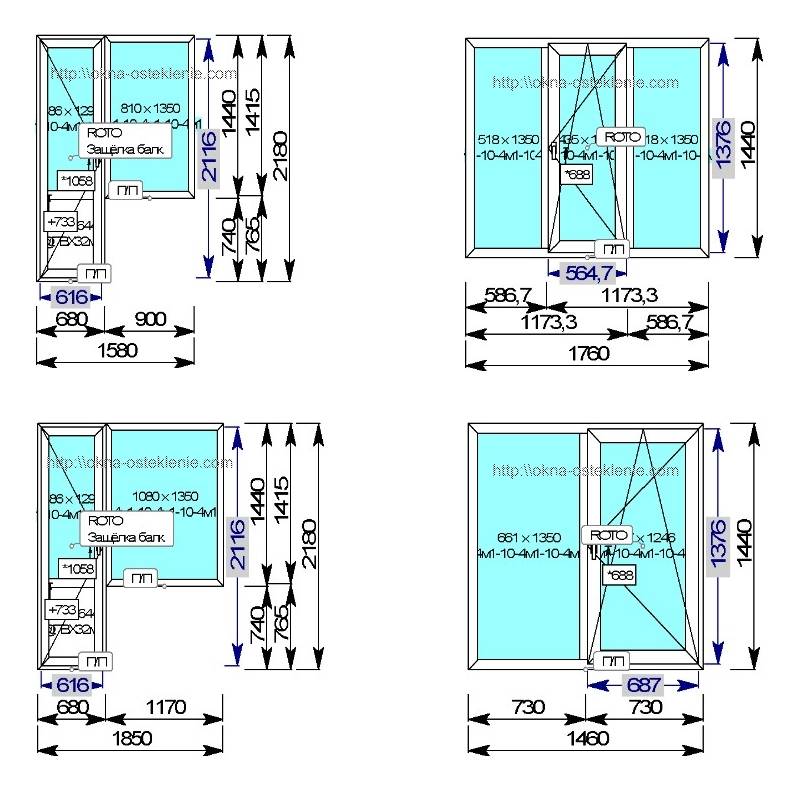
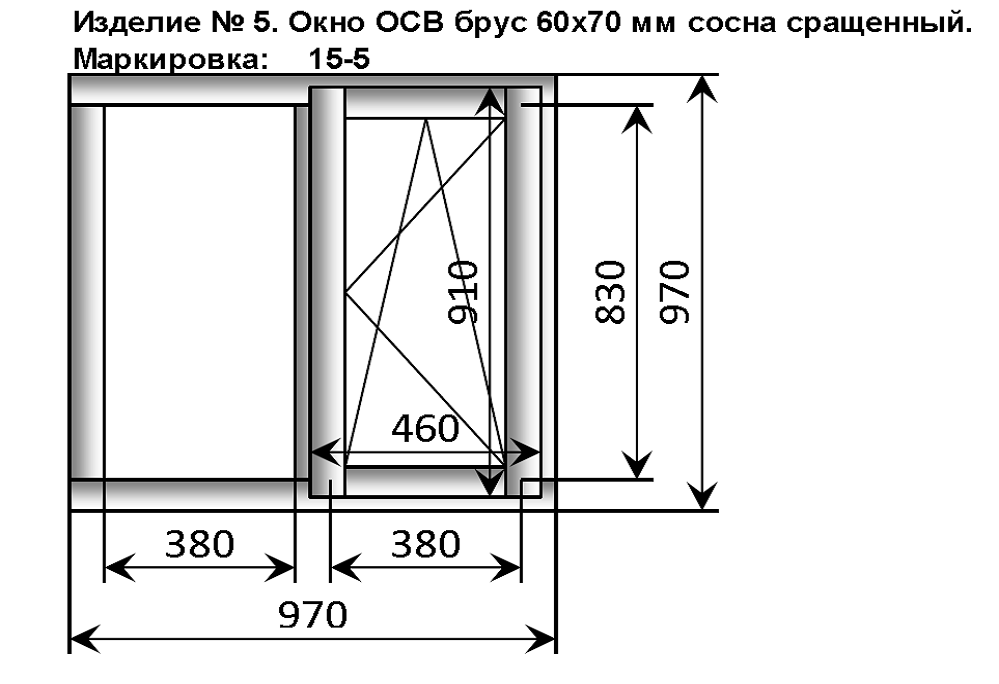
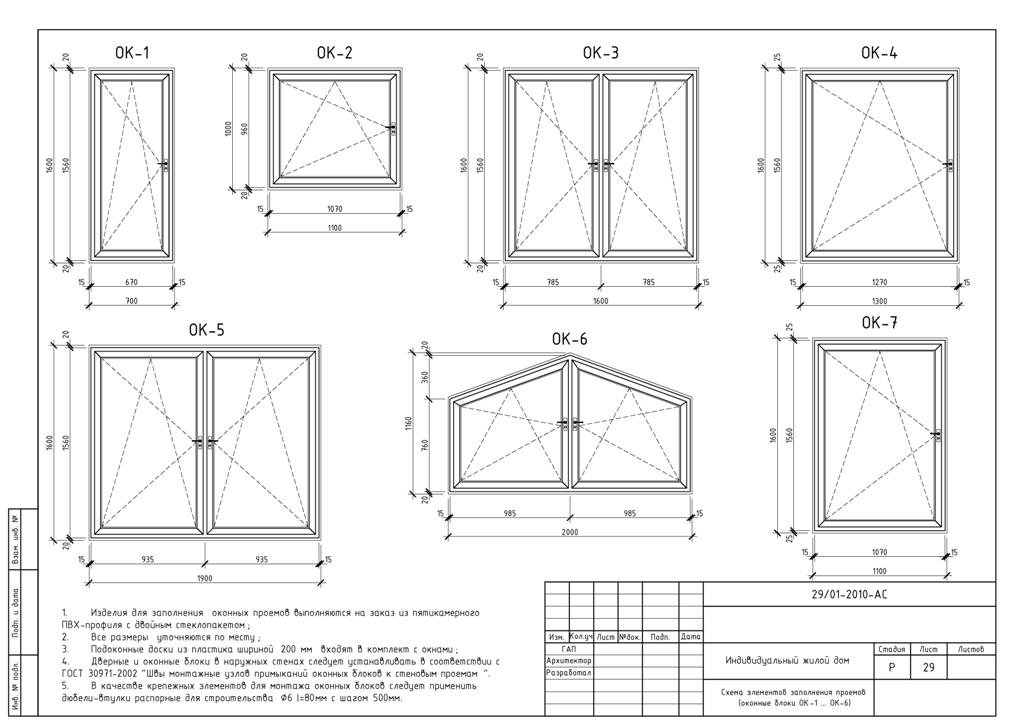
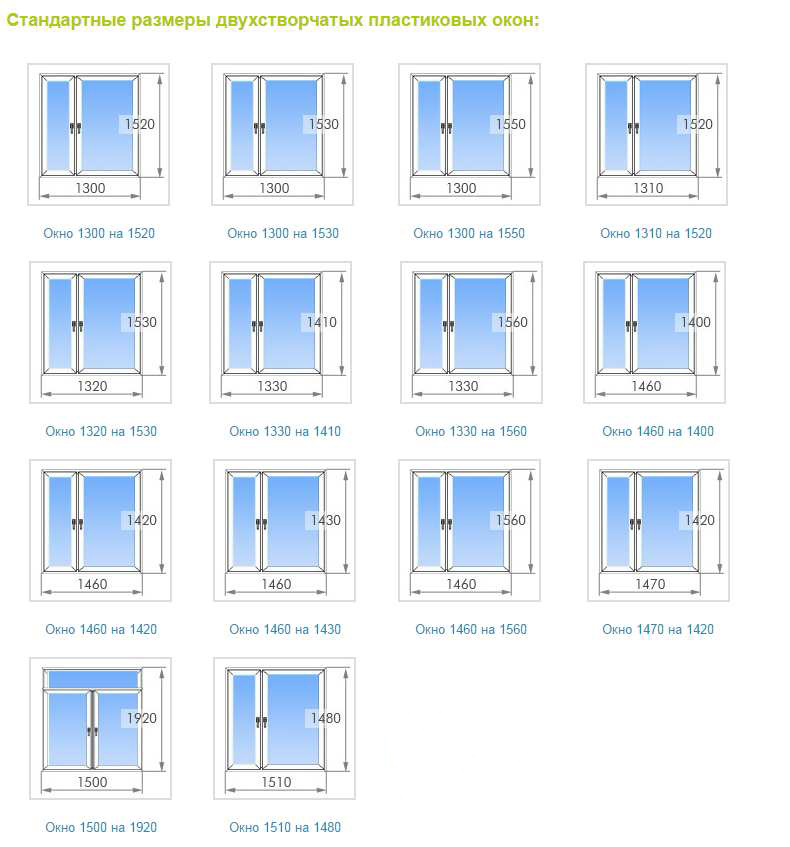
Ширина окон: Стандартные размеры ПВХ окон: варианты типовых конструкций.
📝 расчет стоимости пвх окна в Ростове-на-Дону
Цена в калькуляторе окон — ориентировочная. Для расчета точной суммы вы можете бесплатно вызвать замерщика. С данными профессионального замера мы сможем быстро посчитать для вас любые варианты конструкций и оконных профилей.
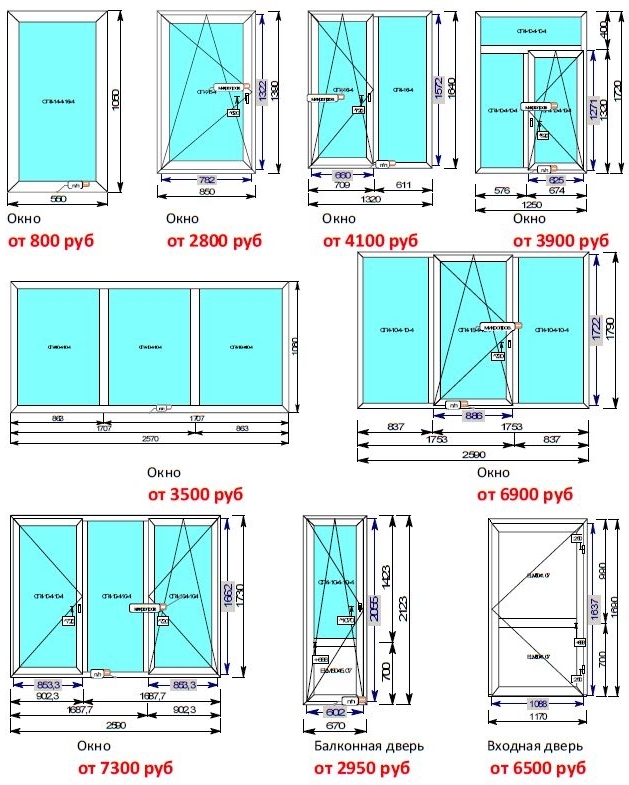
Одностворчатое глухое окно
Одностворчатое окно с поворотно-откидной створкой
Одностворчатое окно с поворотно-откидной створкой и фрамугой
Двустворчатое окно с поворотно-откидной и глухой створками
Двустворчатое окно с поворотно-откидной и поворотной створками
Т-образное окно с поворотно-откидной и глухой створками
Т-образное окно с поворотной и поворотно-откидной створками
Трехстворчатое окно с поворотно-откидной и двумя глухими створками
Трехстворчатое окно с поворотно-откидной, глухой и поворотной створками
Т-образное окно с двумя глухими и поворотно-откидной створками
Т-образное окно с поворотной и глухой и поворотно-откидной створками
Балконная дверь
Штульповая балконная дверь
Откидная фрамуга
Конфигурация изделия
Размеры
Ширина, мм
Высота, мм
Профиль
Москитная сетка
0 ₽Подоконник
0 ₽
Отливы
0 ₽
Ламинация профиля
0 ₽
Монтаж
0 ₽
Дополнительно
Цена от:
₽
Стоимость рассчитанная в калькуляторе окон является предварительной. Необходимые размеры оконной конструкции и цена будут определены после бесплатного замера.
Необходимые размеры оконной конструкции и цена будут определены после бесплатного замера.
При оформлении заказа наиболее важным аспектом является правильный замер, так как каждая конструкция изготавливается индивидуально под конкретный проем. Мастер учитывает все технические зазоры и малейшие детали, в результате чего установка занимает минимум времени. Самостоятельно можно определить только приблизительные параметры. При этом помните — замерять нужно не створки, а внешние края рамы.
Как рассчитать стоимость пластикового окна
Калькулятор пластиковых окон работает просто. Программа представляет собой встроенный в сайт упрощенный виджет, который самостоятельно выполняет расчеты, используя готовые алгоритмы. Вам достаточно указать необходимые параметры. Среди них есть фиксированные и переменные характеристики:
-
Первые представлены в виде вариантов конфигурации, типов профиля и дополнительных опций.
-
К нефиксированным параметрам относятся размеры проема. Они полностью индивидуальны и указываются с точностью до 1 миллиметра.
Онлайн калькулятор стоимости окон позволяет гибко настраивать дополнительные параметры, в числе которых наиболее популярна ламинация. На выбор доступно три типа покрытий:
-
Внешняя сторона. -
Внутренняя сторона. -
Двухсторонняя.
В качестве фактур доступны имитации разных пород дерева, камня и алюминия.
Расчет цены пвх окон постоянно корректируется при обновлении любой из характеристик. Если цена не изменилась, значит, этот параметр не оказывает влияния на расчет стоимости окна онлайн. Благодаря этому можно сравнить расценки разных вариантов в режиме реального времени и скорректировать заявку с учетом бюджета и желаемых опций.
Цена на пластиковые окна в Ростове-на-Дону
Однако следует понимать, что реальная программа для расчета окон, которую использует менеджер для выявления точной стоимости заказа, имеет достаточно более сложную организацию, не всегда понятную обычному пользователю. Именно поэтому конструкции рассчитанные вами самостоятельно на сайте имеют лишь ориентировочную стоимость, а точную цену на пластиковые окна в Ростове-на-Дону можно получить лишь воспользовавшись бесплатной услугой замерщика с последующим расчетом менеджера.
Имея на руках точный замер, менеджер компании “Форточка” может предложить более 10 вариантов остекления для ваших конструкций, используя различные профильные системы, фурнитуру и стеклопакеты, которые будут отличаться не только по цене, а также по техническим характеристикам и дизайну.
Экран окна JavaScript
❮ Предыдущий
Далее ❯
Объект window. screen содержит информацию
screen содержит информацию
об экране пользователя.
Экран окна
Объект window.screen может быть записан без префикса окна.
Свойства:
-
screen.width -
экран.высота -
screen.availWidth -
screen.availHeight -
screen.colorDepth -
screen.pixelDepth
Ширина экрана окна
Свойство screen.width возвращает ширину экрана посетителя в
пикселей.
Пример
Отображение ширины экрана в пикселях:
document.getElementById(«demo»).innerHTML =
«Ширина экрана: » + screen.width;
Результат будет:
Попробуйте сами »
Высота оконного экрана
Свойство screen.height возвращает высоту экрана посетителя в пикселях.
Пример
Отображение высоты экрана в пикселях:
document. getElementById(«demo»).innerHTML =
getElementById(«demo»).innerHTML =
«Высота экрана: » + screen.height;
Результат будет:
Попробуйте сами »
Доступная ширина экрана окна
Свойство screen.availWidth возвращает ширину экрана посетителя в
пиксели,
минус функции интерфейса, такие как панель задач Windows.
Пример
Показать доступную ширину экрана в пикселях:
document.getElementById(«demo»).innerHTML =
«Доступная ширина экрана: » + screen.availWidth;
Результат будет:
Попробуйте сами »
Доступная высота экрана окна
Свойство screen.availHeight возвращает высоту экрана посетителя,
в пикселях, за вычетом функций интерфейса, таких как панель задач Windows.
Пример
Показать доступную высоту экрана в пикселях:
document.getElementById(«demo»).innerHTML =
«Доступная высота экрана: » + screen. availHeight;
availHeight;
Результат будет:
Попробуйте сами »
Глубина цвета экрана окна
Свойство screen.colorDepth возвращает количество битов, используемых для отображения одного цвета.
Все современные компьютеры используют 24-битное или 32-битное аппаратное обеспечение для цветового разрешения:
- 24 бита = 16 777 216 различных «Истинных цветов»
- 32 бита = 4 294 967 296 различных «глубоких цветов»
В старых компьютерах использовалось 16 бит: 65 536 различных разрешений «High Colors».
Очень старые компьютеры и старые сотовые телефоны использовали 8 бит: 256 различных «цветов VGA».
Пример
Отображение глубины цвета экрана в битах:
document.getElementById(«demo»).innerHTML =
«Глубина цвета экрана: » + screen.colorDepth;
Результатом будет:
Попробуйте сами »
Значения #rrggbb (rgb), используемые в HTML, представляют «истинные цвета» (16 777 216 различных цветов)
Глубина пикселей экрана окна
9 0011 свойство screen. pixelDepth возвращает глубину пикселей экрана.
pixelDepth возвращает глубину пикселей экрана.
Пример
Отображение глубины пикселей экрана в битах:
document.getElementById(«demo»).innerHTML =
«Глубина пикселей экрана: » + screen.pixelDepth;
Результат будет:
Попробуйте сами »
Для современных компьютеров глубина цвета и глубина пикселей равны.
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 76 лучших примеров
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
javascript — В чем разница между window.
 innerWidth и screen.width?
innerWidth и screen.width?
спросил
Изменено
1 месяц назад
Просмотрено
40 тысяч раз
Когда devtools был открыт справа, я смог заметить разницу в значении этих двух свойств. Но самое главное, я слышал, что один из них использует физические пиксели, а другой использует логические пиксели. Это правда? Если да, то какой из них какой использует? Я нигде не смог найти информацию об этом.
- JavaScript
- HTML
- CSS
9
Это подразумевается в именах. 🙂 window.innerWidth — это внутренняя ширина окна или, точнее, области просмотра (не включая панели инструментов, оконный хром и т. д., но включая пространство, занимаемое вертикальной полосой прокрутки, если таковая имеется).
д., но включая пространство, занимаемое вертикальной полосой прокрутки, если таковая имеется). screen.width — это ширина экрана (не только окна браузера).
Итак, например, прямо сейчас окно моего браузера имеет внутреннюю ширину из 1197, но если я сделаю его шире, это может быть (скажем) 1305. По разрешению моего экрана 1920×1080, поэтому screen.width на моем машина всегда будет 1920, независимо от размера окна моего браузера.
Но самое главное, я слышал, что один из них использует физические пиксели, а другой использует логические пиксели.
Они оба должны быть в пикселях CSS , которые, я полагаю, вы бы назвали «логическими» <вставьте сюда каламбур о том, что CSS нелогичен> , но обратите внимание, что для этого пока нет стандарта, только рабочий черновик: screen.width , innerWidth . В черновике говорится, что все измерения в нем указаны в пикселях CSS, если не указано иное, и ни в одном из этих свойств не указано иное. Если существуют реализации, использующие физические пиксели для одного и пиксели CSS для другого, я о них не слышал (но я не уверен, что обязательно бы это сделал).
Если существуют реализации, использующие физические пиксели для одного и пиксели CSS для другого, я о них не слышал (но я не уверен, что обязательно бы это сделал).
0
screen.width — ширина экрана. Например, если ваш экран имеет разрешение 1600×900, screen.width всегда будет 1600 .
window.innerWidth — это внутренняя ширина окна браузера. Если вы измените размер окна браузера, window.innerWidth изменится.
В большинстве случаев window.innerWidth лучше подходит для определения ширины экрана устройства в JavaScript.
Причина этого в том, что window.innerWidth учитывает ширину области просмотра браузера, которая является видимой областью веб-страницы внутри окна браузера. Это свойство обычно более полезно для определения доступного пространства для отображения содержимого в окне браузера, что необходимо знать большинству кода JavaScript.