В всплывающем окне: Что такое всплывающие окна (pop-up) на сайте
- Что такое всплывающие окна (pop-up) на сайте
- Что такое всплывающие окна (pop-up) на сайте
- Что такое всплывающее окно? Popup vs Pop-up
- Видео с открытым всплывающим окном в Inductive University
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
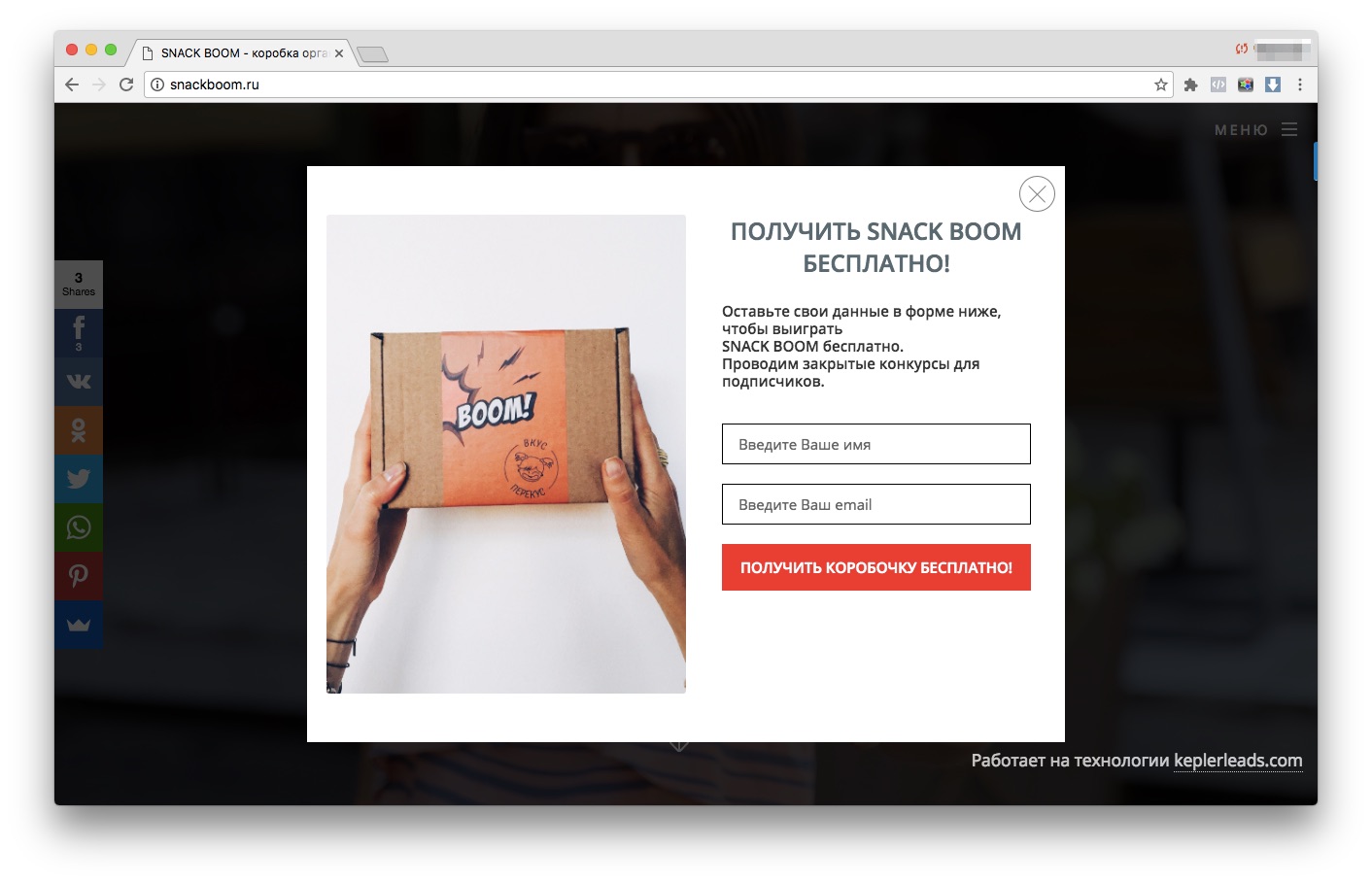
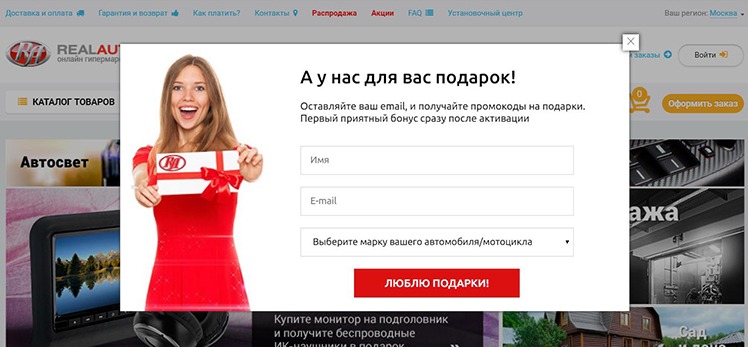
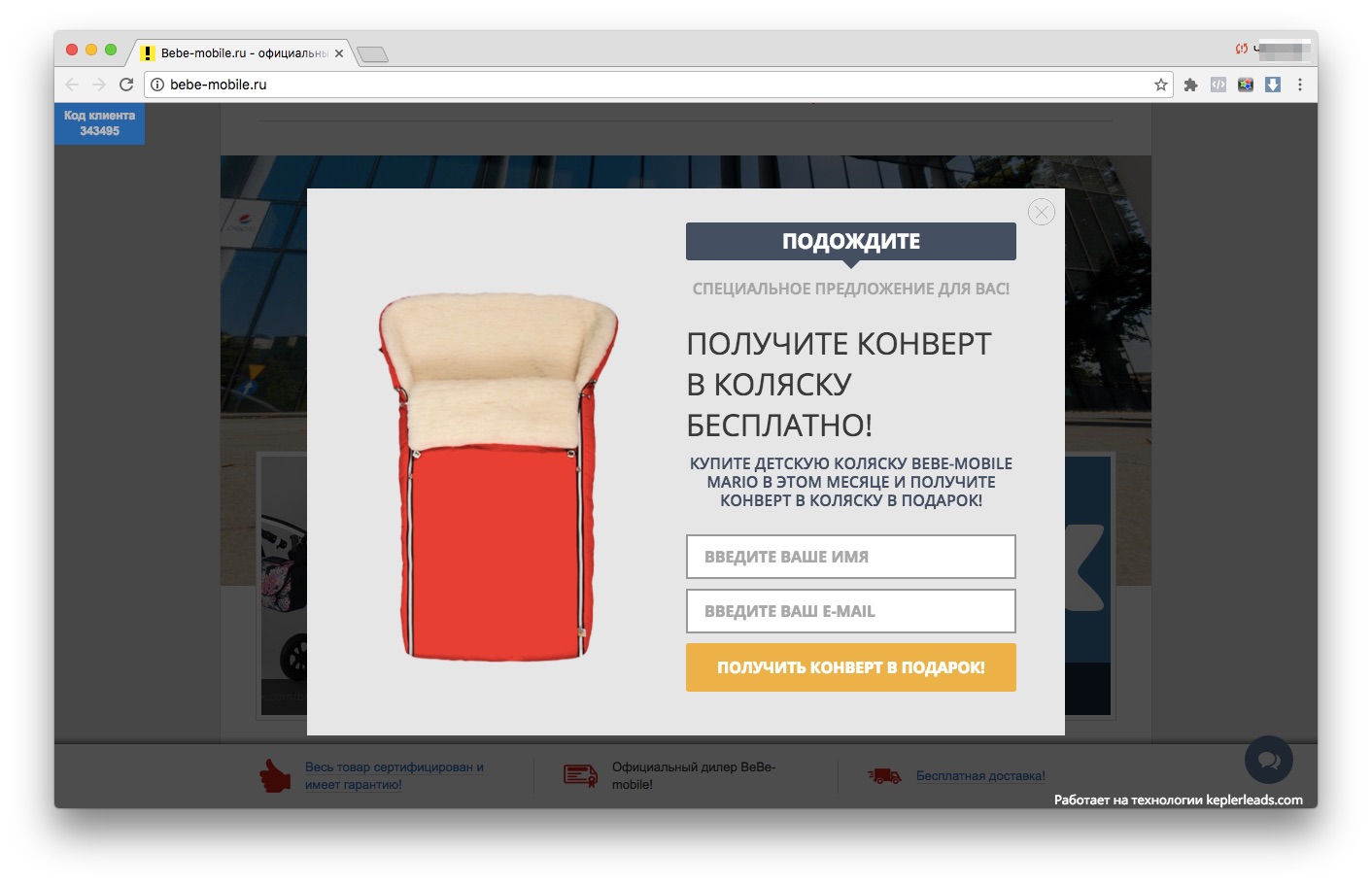
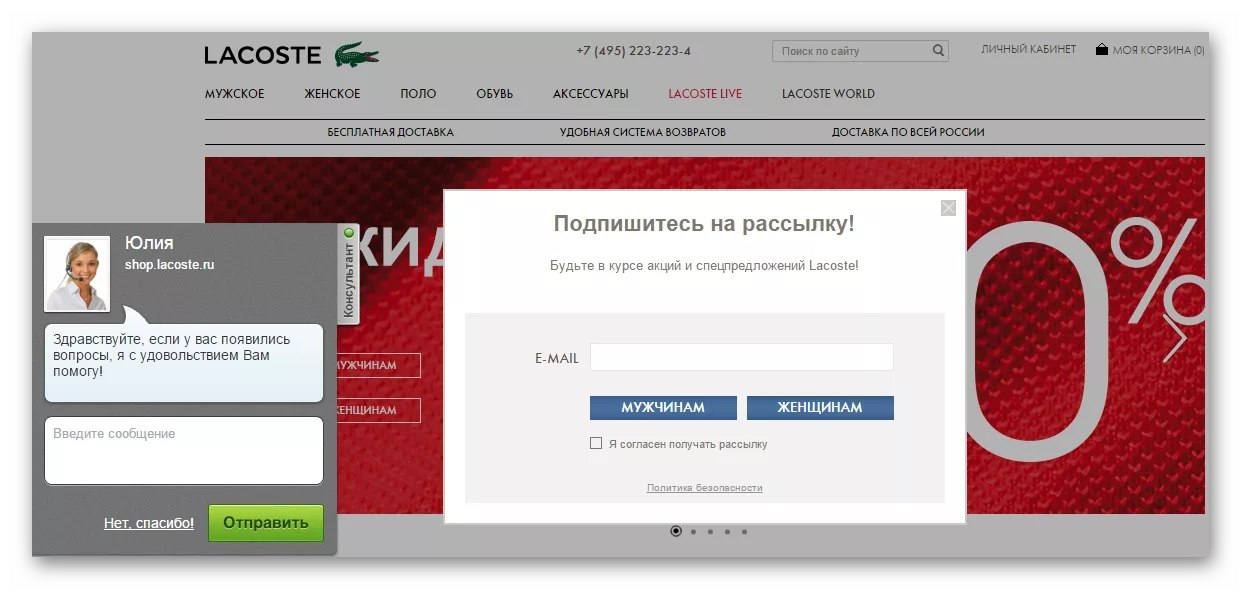
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
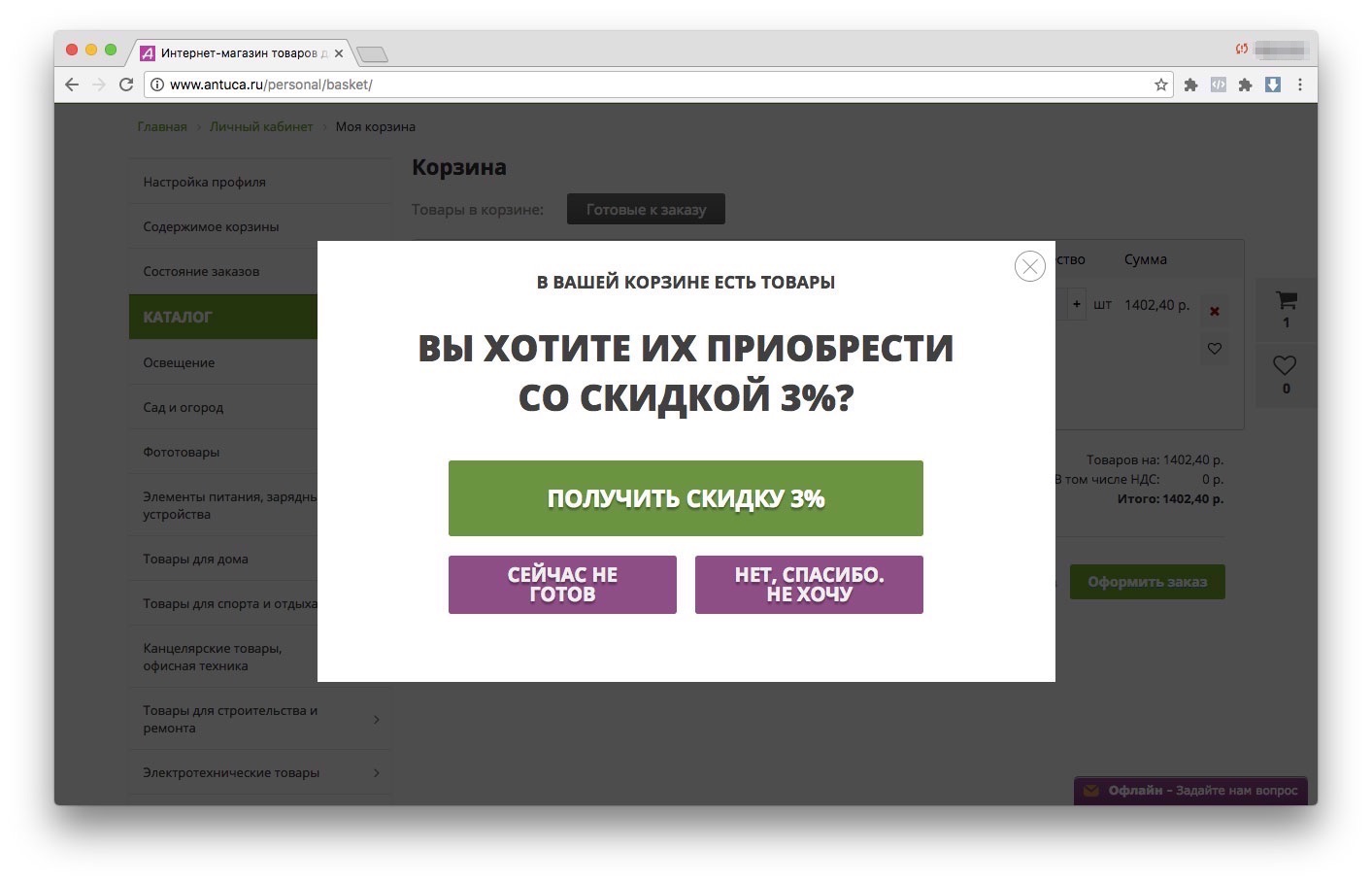
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
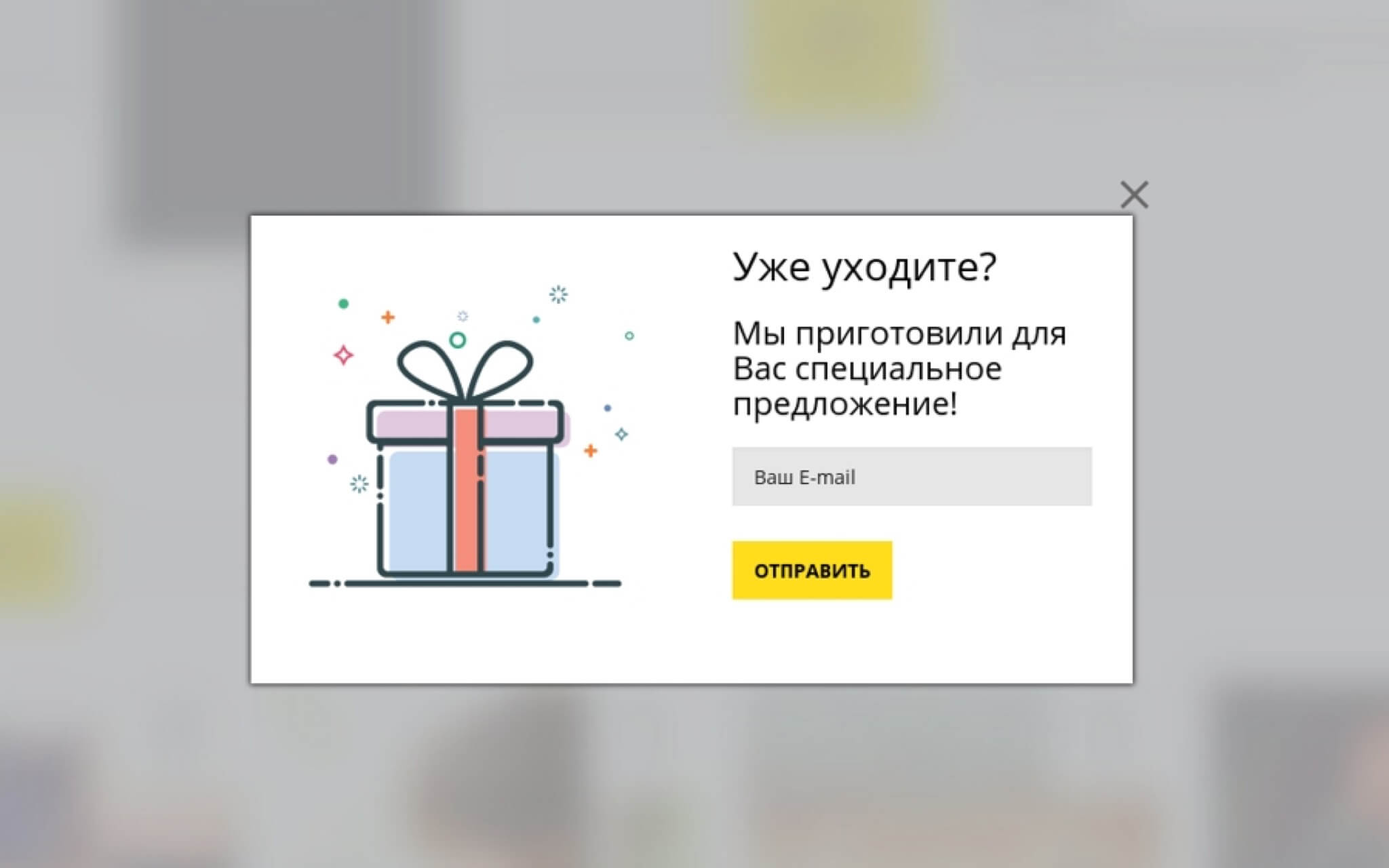
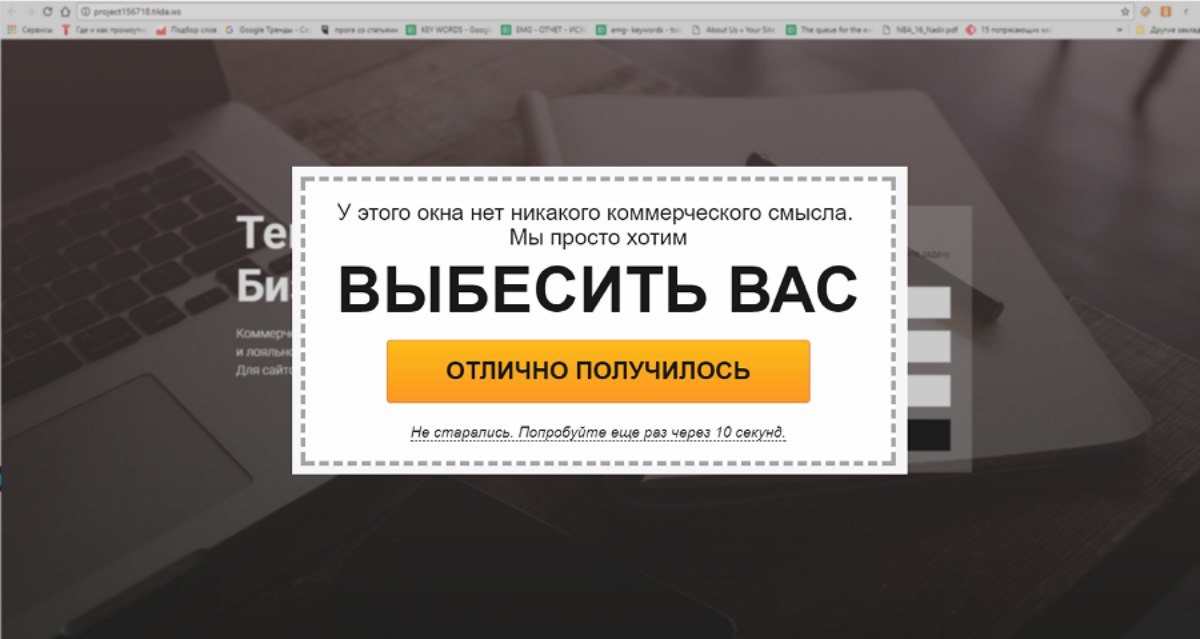
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
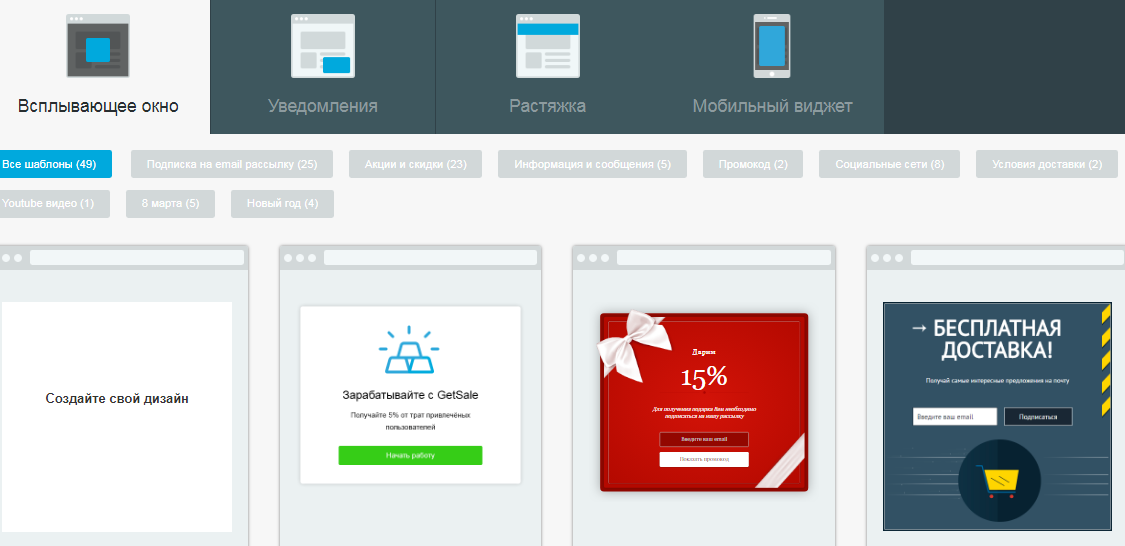
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
Главные мысли
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание.
 Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку. - Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
Главные мысли
Что такое всплывающее окно? Popup vs Pop-up
Всплывающие окна или всплывающие окна — это окна, которые внезапно появляются на переднем плане визуального интерфейса.
Что такое всплывающее окно? Всплывающее окно — это форма онлайн-рекламы и стратегии цифрового маркетинга для продвижения контента и продуктов во всемирной паутине.
Что такое всплывающее окно?
Проще говоря, определение всплывающего окна может быть дано как;
Всплывающее окно термина относится к область отображения графического пользовательского интерфейса, которая может отображаться в виде окна различных размеров и положений экрана в визуальном интерфейсе веб-сайта, как правило, без разрешения посетителя сайта. Они появляются на экране; вот почему они называются «всплывающие окна».
Всплывающее окно может быть разных типов, например полноэкранное, боковое и баннерное.
Всплывающие окна обычно генерируются веб-сайтами с кодом JavaScript, вставленным в HTML-код веб-сайта.

Раздражает или нет?
Всплывающие рекламные окна раньше раздражали, так как ненадежные сайты использовали их в качестве кликбейтов или для установки нежелательных вредоносных программ на компьютеры.
Кроме того, еще одна причина, по которой всплывающие окна кажутся раздражающими, заключается в том, что они мешают содержимому и пользователю.
Однако сегодня почти все всемирно известные бренды размещают всплывающие окна на своих сайтах и увеличивают продажи, количество лидов и конверсию.
Надежные сервисы по созданию всплывающих окон, такие как Popupsmart, помогают владельцам сайтов создавать современные, оптимизированные для SEO всплывающие окна , которые можно оптимизировать для лучшего взаимодействия с пользователем.
Всплывающее окно, совместимое с SEO, не мешает UX и не снижает рейтинг сайта в Google.
В соответствии с лучшими практиками всплывающих окон всплывающее окно должно;
- Иметь хорошо оптимизированный дизайн,
- Показать на основе правильного отображения и правил таргетинга,
- Четкий призыв к действию
- Включите четкую кнопку закрытия
- Быстрая загрузка на сайте
- Легко создавать и добавлять на сайт.

Владельцы веб-сайтов могут добиться этих качеств с помощью Popupsmart, решения для создания всплывающих окон без кода, которое подходит для бизнес-целей каждого владельца сайта.
Слово «всплывающее окно» вызывает споры. В Интернете его можно использовать по-разному, например, «всплывающее окно», «всплывающее окно» и «всплывающее окно».
Pop up — это глагол, который определяет действие всплывающего окна.
Всплывающее окно — это и существительное, и прилагательное, тогда как слово «всплывающее окно» без дефиса неверно.
Однако это обычно записывается как «всплывающее окно», потому что URL-адреса веб-сайтов уже содержат дефисы между словами. Таким образом, когда URL-адрес написан как «examplesite/pop-up», это может повредить SEO, поскольку это будет другое ключевое слово.
Предлагаемые статьи:
- UX-дизайн всплывающих окон: распространенные ошибки и что делать вместо них
- Всплывающее окно электронной почты: полное руководство с 15 блестящими примерами
Видео с открытым всплывающим окном в Inductive University
[00:00]
В этом уроке я расскажу о всплывающих окнах, включая их свойства и способы их открытия. Для начала я создам всплывающее окно. В разделе видения моего дизайнера я могу щелкнуть правой кнопкой мыши Windows и щелкнуть всплывающее окно. Откроется приглашение нового окна, и я могу назвать свое новое окно. Я назову его «Мое всплывающее окно» и нажму «Создать окно». Я не хочу, чтобы он был пуст. Поэтому я собираюсь добавить к нему метку. Я дам ему текст: Это всплывающее окно!! Теперь, когда у меня есть всплывающее окно, давайте откроем его. У меня есть главное окно в моем проекте, которое автоматически открывается при запуске. Я хочу разместить кнопку в этом окне, которая открывает мое новое всплывающее окно. Теперь, когда у меня есть кнопка в главном окне, я могу дважды щелкнуть ее, чтобы открыть окно сценариев компонента.
Для начала я создам всплывающее окно. В разделе видения моего дизайнера я могу щелкнуть правой кнопкой мыши Windows и щелкнуть всплывающее окно. Откроется приглашение нового окна, и я могу назвать свое новое окно. Я назову его «Мое всплывающее окно» и нажму «Создать окно». Я не хочу, чтобы он был пуст. Поэтому я собираюсь добавить к нему метку. Я дам ему текст: Это всплывающее окно!! Теперь, когда у меня есть всплывающее окно, давайте откроем его. У меня есть главное окно в моем проекте, которое автоматически открывается при запуске. Я хочу разместить кнопку в этом окне, которая открывает мое новое всплывающее окно. Теперь, когда у меня есть кнопка в главном окне, я могу дважды щелкнуть ее, чтобы открыть окно сценариев компонента.
[01:05]
Я выберу обработчик событий actionPerformed и на вкладке «Навигация» нажму круговую кнопку «Открыть/Поменять местами». Хотите, чтобы всплывающее окно открывалось и располагалось по центру, и я выберу «Мое всплывающее окно» в раскрывающемся меню. Как только я закончу здесь, я нажму «ОК» и смогу протестировать свое новое окно, сохранив и запустив клиент. Если я нажму кнопку, вы увидите, что открывается всплывающее окно. Я могу щелкнуть и перетащить, чтобы переместить его, я могу изменить его размер и закрыть. Я вернусь к конструктору и рассмотрю некоторые способы настройки всплывающего окна. Вернувшись в конструктор, я выберу всплывающее окно в браузере проектов. Всплывающее окно — это просто окно с определенными настройками. В частности, всплывающее окно было плавающим окном, которое не запускалось в развернутом виде.
Хотите, чтобы всплывающее окно открывалось и располагалось по центру, и я выберу «Мое всплывающее окно» в раскрывающемся меню. Как только я закончу здесь, я нажму «ОК» и смогу протестировать свое новое окно, сохранив и запустив клиент. Если я нажму кнопку, вы увидите, что открывается всплывающее окно. Я могу щелкнуть и перетащить, чтобы переместить его, я могу изменить его размер и закрыть. Я вернусь к конструктору и рассмотрю некоторые способы настройки всплывающего окна. Вернувшись в конструктор, я выберу всплывающее окно в браузере проектов. Всплывающее окно — это просто окно с определенными настройками. В частности, всплывающее окно было плавающим окном, которое не запускалось в развернутом виде.
[02:05]
Давайте взглянем на Редактор свойств, чтобы увидеть, что можно настроить в моем всплывающем окне. Свойства Behavior позволяют мне делать такие вещи, как закрытие или изменение размера. В свойствах внешнего вида я могу настроить заголовок для своего всплывающего окна. Например, я могу изменить заголовок на что-то вроде «Супер классное всплывающее окно». Теперь, если я сохранюсь и вернусь к клиенту, вы можете увидеть заголовок здесь. Наконец, свойства макета позволяют мне изменять такие вещи, как расположение и размер всплывающего окна. Если вы хотите использовать свойство местоположения для своего всплывающего окна, обязательно снимите флажок с параметра «Центр» и «Действие навигации», так как это переопределит свойство местоположения. Если я вернусь к клиенту, открою всплывающее окно и щелкну за его пределами, вы увидите, что оно остается перед главным окном.
В свойствах внешнего вида я могу настроить заголовок для своего всплывающего окна. Например, я могу изменить заголовок на что-то вроде «Супер классное всплывающее окно». Теперь, если я сохранюсь и вернусь к клиенту, вы можете увидеть заголовок здесь. Наконец, свойства макета позволяют мне изменять такие вещи, как расположение и размер всплывающего окна. Если вы хотите использовать свойство местоположения для своего всплывающего окна, обязательно снимите флажок с параметра «Центр» и «Действие навигации», так как это переопределит свойство местоположения. Если я вернусь к клиенту, открою всплывающее окно и щелкну за его пределами, вы увидите, что оно остается перед главным окном.
[03:04]
Это контролируется свойством Layer. Окна с более высокими номерами слоев всегда будут находиться поверх окон с более низкими номерами слоев. Главное окно настроено на слой 0, поэтому, если я изменю всплывающее окно на слой 0, я могу сохранить, открыть всплывающее окно, щелкнуть главное окно, и всплывающее окно исчезнет. Если я нажму Windows, я увижу, что она все еще открыта. Но он потерял фокус на другом окне в том же слое, поэтому он становится скрытым. Чтобы вернуть его, я могу просто щелкнуть его в меню здесь. Есть еще одно замечание, которое изменит поведение всплывающих окон. Если я щелкну и перетащу всплывающее окно к краю моего окна клиента, вы увидите, что окно клиента становится больше. Это контролируется настройкой в свойствах проекта.
Если я нажму Windows, я увижу, что она все еще открыта. Но он потерял фокус на другом окне в том же слое, поэтому он становится скрытым. Чтобы вернуть его, я могу просто щелкнуть его в меню здесь. Есть еще одно замечание, которое изменит поведение всплывающих окон. Если я щелкну и перетащу всплывающее окно к краю моего окна клиента, вы увидите, что окно клиента становится больше. Это контролируется настройкой в свойствах проекта.
[04:04]
В конструкторе я могу щелкнуть «Проект», «Свойства проекта» и щелкнуть «Пользовательский интерфейс» в свойствах зрения. Если я сниму отметку со свойства «Бесконечный рабочий стол» и сохраню, я смогу вернуться к клиенту, и когда я щелкну и перетащу окно к краю экрана, поведение изменится, и теперь всплывающее окно не будет двигаться дальше.
В этом уроке я расскажу о всплывающих окнах, включая их свойства и способы их открытия. Для начала я создам всплывающее окно. В разделе видения моего дизайнера я могу щелкнуть правой кнопкой мыши Windows и щелкнуть всплывающее окно. Откроется приглашение нового окна, и я могу назвать свое новое окно. Я назову его «Мое всплывающее окно» и нажму «Создать окно». Я не хочу, чтобы он был пуст. Поэтому я собираюсь добавить к нему метку. Я дам ему текст: Это всплывающее окно!! Теперь, когда у меня есть всплывающее окно, давайте откроем его. У меня есть главное окно в моем проекте, которое автоматически открывается при запуске. Я хочу разместить кнопку в этом окне, которая открывает мое новое всплывающее окно. Теперь, когда у меня есть кнопка в главном окне, я могу дважды щелкнуть ее, чтобы открыть окно сценариев компонента.
Для начала я создам всплывающее окно. В разделе видения моего дизайнера я могу щелкнуть правой кнопкой мыши Windows и щелкнуть всплывающее окно. Откроется приглашение нового окна, и я могу назвать свое новое окно. Я назову его «Мое всплывающее окно» и нажму «Создать окно». Я не хочу, чтобы он был пуст. Поэтому я собираюсь добавить к нему метку. Я дам ему текст: Это всплывающее окно!! Теперь, когда у меня есть всплывающее окно, давайте откроем его. У меня есть главное окно в моем проекте, которое автоматически открывается при запуске. Я хочу разместить кнопку в этом окне, которая открывает мое новое всплывающее окно. Теперь, когда у меня есть кнопка в главном окне, я могу дважды щелкнуть ее, чтобы открыть окно сценариев компонента.
[01:05] Я выберу обработчик событий actionPerformed и на вкладке «Навигация» нажму круговую кнопку «Открыть/Поменять местами». Хотите, чтобы всплывающее окно открывалось и располагалось по центру, и я выберу «Мое всплывающее окно» в раскрывающемся меню. Как только я закончу здесь, я нажму «ОК» и смогу протестировать свое новое окно, сохранив и запустив клиент. Если я нажму кнопку, вы увидите, что открывается всплывающее окно. Я могу щелкнуть и перетащить, чтобы переместить его, я могу изменить его размер и закрыть. Я вернусь к конструктору и рассмотрю некоторые способы настройки всплывающего окна. Вернувшись в конструктор, я выберу всплывающее окно в браузере проектов. Всплывающее окно — это просто окно с определенными настройками. В частности, всплывающее окно было плавающим окном, которое не запускалось в развернутом виде.
Если я нажму кнопку, вы увидите, что открывается всплывающее окно. Я могу щелкнуть и перетащить, чтобы переместить его, я могу изменить его размер и закрыть. Я вернусь к конструктору и рассмотрю некоторые способы настройки всплывающего окна. Вернувшись в конструктор, я выберу всплывающее окно в браузере проектов. Всплывающее окно — это просто окно с определенными настройками. В частности, всплывающее окно было плавающим окном, которое не запускалось в развернутом виде.
[02:05] Давайте заглянем в Редактор свойств, чтобы увидеть, что можно настроить в моем всплывающем окне. Свойства Behavior позволяют мне делать такие вещи, как закрытие или изменение размера. В свойствах внешнего вида я могу настроить заголовок для своего всплывающего окна. Например, я могу изменить заголовок на что-то вроде «Супер классное всплывающее окно». Теперь, если я сохранюсь и вернусь к клиенту, вы можете увидеть заголовок здесь. Наконец, свойства макета позволяют мне изменять такие вещи, как расположение и размер всплывающего окна. Если вы хотите использовать свойство местоположения для своего всплывающего окна, обязательно снимите флажок с параметра «Центр» и «Действие навигации», так как это переопределит свойство местоположения. Если я вернусь к клиенту, открою всплывающее окно и щелкну за его пределами, вы увидите, что оно остается перед главным окном.
Если вы хотите использовать свойство местоположения для своего всплывающего окна, обязательно снимите флажок с параметра «Центр» и «Действие навигации», так как это переопределит свойство местоположения. Если я вернусь к клиенту, открою всплывающее окно и щелкну за его пределами, вы увидите, что оно остается перед главным окном.
[03:04] Это контролируется свойством Layer. Окна с более высокими номерами слоев всегда будут находиться поверх окон с более низкими номерами слоев. Главное окно настроено на слой 0, поэтому, если я изменю всплывающее окно на слой 0, я могу сохранить, открыть всплывающее окно, щелкнуть главное окно, и всплывающее окно исчезнет. Если я нажму Windows, я увижу, что она все еще открыта. Но он потерял фокус на другом окне в том же слое, поэтому он становится скрытым. Чтобы вернуть его, я могу просто щелкнуть его в меню здесь. Есть еще одно замечание, которое изменит поведение всплывающих окон. Если я щелкну и перетащу всплывающее окно к краю моего окна клиента, вы увидите, что окно клиента становится больше.

 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». .png)

 Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.  Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку».