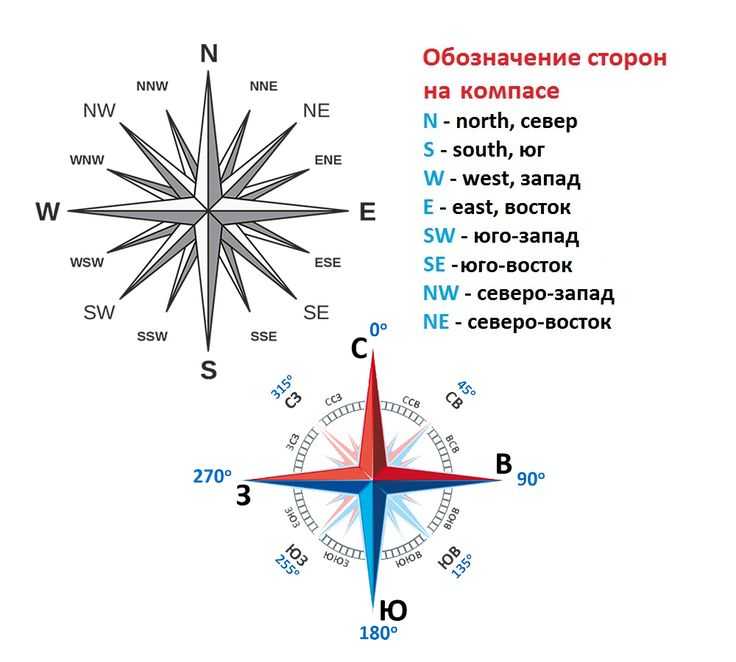
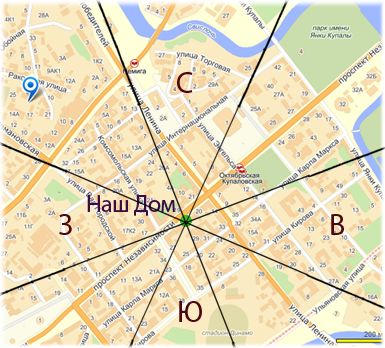
Яндекс карты как определить стороны света: «Как найти на карте Север?» — Яндекс Кью
- Почему на «Яндекс.Карте» не отражаются границы — фото октябрь 2022 года — 6 октября 2022
- Как улучшить карточку организации в Яндекс Бизнесе на примере Hoff, М.Видео, Холодильник.ру и других — Маркетинг на vc.ru
- Яндекс Карты и Навигатор APK для Android
- Элементы управления и жесты | Maps SDK для Android
Почему на «Яндекс.Карте» не отражаются границы — фото октябрь 2022 года — 6 октября 2022
Общество
6 октября 2022, 18:09
19 комментариев
Границы городов и областей исчезли с карт «Яндекса». В компании заявили, что это связано с обновлением, которое запустили ещё в июне. Об этом 6 октября сообщает ТАСС, ссылаясь на пресс-службу сервиса.
Там уточнили, что компания продолжает развивать физико-географическую карту с акцентом на природных объектах.
Корреспондент «Фонтанки» убедился, что увидеть границы городов можно только при нажатии на их название на карте. При этом границы областей, например Ленинградской или Московской, не отображаются.
Фото: yandex.ru/maps/
Поделиться
Напомним, в начале июня сервис «Яндекс. Карты» предупредил, что перестанет показывать границы государств на обзорной карте мира. В пресс-службе компании заявили, что в будущем она станет физико-географической, а акцент будет сделан на природных объектах.
Фото: yandex.ru/maps/
Больше интересных новостей в нашем официальном телеграм-канале «Фонтанка SPB online». Подписывайтесь, чтобы первыми узнавать о важном.
УДИВЛЕНИЕ0
ГНЕВ20
ПЕЧАЛЬ0
Комментарии 19
читать все комментариидобавить комментарий
ПРИСОЕДИНИТЬСЯ
Самые яркие фото и видео дня — в наших группах в социальных сетях
- ВКонтакте
- Телеграм
- Яндекс.Дзен
Увидели опечатку? Выделите фрагмент и нажмите Ctrl+Enter
Новости СМИ2
сообщить новость
Отправьте свою новость в редакцию, расскажите о проблеме или подкиньте тему для публикации. Сюда же загружайте ваше видео и фото.
- Группа вконтакте
Новости компаний
Комментарии
19
Новости компаний
«Алмаз-Антей» поставил новый ремонтно-буровой агрегат производства Брянского автозавода заказчику
Новейший ремонтно-буровой агрегат АРБ 100Б, изготовленный совместно Брянским автомобильным заводом (БАЗ, входит в Концерн ВКО «Алмаз — Антей») и АО «Балтик Сервис Групп» поставлен конечному заказчику в установленные сроки, сообщила пресс-служба концерна. Он будет использоваться для нужд горно-металлургической промышленности. Транспортной базой агрегата выбрано шасси БАЗ-690902 (колесная формула 8х8.1), которое выпускается серийно и входит в широкий модельный ряд специальных колесных шасси и тягачей (СКШТ) высокой проходимости и…
Он будет использоваться для нужд горно-металлургической промышленности. Транспортной базой агрегата выбрано шасси БАЗ-690902 (колесная формула 8х8.1), которое выпускается серийно и входит в широкий модельный ряд специальных колесных шасси и тягачей (СКШТ) высокой проходимости и…
Выставка «Тайны морских глубин» откроется в Кронштадте
3-го мая в городе Кронштадт, на улице Зосимова д. 46 открывается интерактивная выставка «Тайны морских глубин». Морские глубины хранят в себе множество тайн, легенд, мифов и сказаний. Только у нас вы можете стать их частью и погрузиться в мир фантастических и мифических существ: увидеть живую русалку Нинге, царство Посейдона, уплыть на лодке от могучего Кракена и спрятаться в клетке от Лернейской гидры, встретить в пучине волн Медузу Горгону (главное помни: лучше не смотреть ей в глаза), увидеть Летучий голландец Дэйви Джонса, побывать в…
4G от МегаФона достиг максимальной скорости в Ленинградской области
МегаФон увеличил скорость мобильного интернета в Ленинградской области до 110 Мбит/с. Как отмечают аналитики компании, показатели скорости замерялись в условиях активной нагрузки на сеть. При такой скорости можно за минуту скачать часовое видео с разрешением 4К. Высокого значения удалось достичь благодаря завершению одного их этапов модернизации сети в регионе — расширению полосы в диапазоне 2100 МГц, который используется для передачи данных. Инженеры оператора улучшили показатели сети во всех районах Ленобласти, реализовав программу…
ТОП 5
1
Огромный пожар в Севастополе. Горит нефтебаза после удара беспилотника
107 444
2
«Рассказать все». Задержанная Елена Блиновская вышла в сторис и попросила денег
66 558
923
Марафон без финиша. Кто такая блогер Елена Блиновская
Кто такая блогер Елена Блиновская
63 048
514
Снег мы ещё увидим. Главный синоптик Петербурга дал прогноз на длинные выходные
47 569
145
Скончалась девушка, упавшая в котлован у Троицкого моста
42 137
67
Новости компаний
Как улучшить карточку организации в Яндекс Бизнесе на примере Hoff, М.Видео, Холодильник.ру и других — Маркетинг на vc.ru
Профиль компании в Яндекс Бизнесе позволяет сформировать первое впечатление о вашей организации. Безусловно, рейтинг и отзывы пользователей играют в этом определяющую роль ― и об этом написано немало.
4953
просмотров
Мы же хотим поговорить о визуальной части главной страницы карточки организации — об «обертке», которая, на наш взгляд, также формирует образ вашей компании.
Состав визуальных блоков в карточке организации может отличаться в зависимости от того, использует организация бесплатные и рекламные возможности Яндекс Бизнеса или нет. Под рекламными возможностями подразумеваются Приоритетное размещение, Брендированное размещение и Рекламная подписка.
Под рекламными возможностями подразумеваются Приоритетное размещение, Брендированное размещение и Рекламная подписка.
Давайте сравним обычную карточку организации с карточкой, где используется максимальное количество бесплатных и рекламных блоков.
Чем больше бесплатных и рекламных блоков использовано, тем более содержательна главная страница карточки
Карточки обеих организацией показаны до блока «Адрес». Согласитесь, разница колоссальная: обычная карточка выглядит менее информативной. Рассмотрим состав блоков в карточке до раздела «Адрес»:
Доступность элементов для каждого типа размещения указана в таблице:
Дальше расскажем, как наиболее эффективно использовать эти элементы.
Идея 1: Разместите короткий текст на главном изображении и фотографии, чтобы транслировать ключевое УТП
Главное изображение и логотип входят в блок «Заголовок карточки», который доступен только для Приоритетного и Брендированного размещения. Главное изображение и логотип формируют обложку профиля. Часто для главного изображения используют обычную фотографию без текста. Мы рекомендуем добавить короткий текст c ключевым УТП, чтобы дополнительно обратить внимание пользователей на преимущества вашей компании.
Главное изображение и логотип формируют обложку профиля. Часто для главного изображения используют обычную фотографию без текста. Мы рекомендуем добавить короткий текст c ключевым УТП, чтобы дополнительно обратить внимание пользователей на преимущества вашей компании.
Сравните главное изображение без текста и с текстом:
Для нашего клиента, гипермаркета света Don Plafon, мы добавили на главное изображение текст «Бесплатная доставка от 3 000 ₽» — это сообщение быстро считывается сразу при открытии карточки
Транслировать ключевые выгоды можно не только на главном изображении. Вы можете в качестве первой фотографии загрузить изображение с текстом и в блок «Фотографии», который доступен для обычного и рекламного размещения. В этом случае вы сможете транслировать ключевые преимущества вашего магазина не только на Яндекс Картах, но и на поиске Яндекса. Эта возможность доступна всем организациям.
Что касается логотипа, то мы рекомендуем использовать квадратный логотип. Если у вас нет квадратного логотипа, то подойдет значок сайта (фавикон). Также лучше не использовать логотипы с текстами — тексты будут выглядеть слишком мелкими.
Если у вас нет квадратного логотипа, то подойдет значок сайта (фавикон). Также лучше не использовать логотипы с текстами — тексты будут выглядеть слишком мелкими.
Когда на логотипе есть текст или мелкие элементы, то они не считываются в карточке компании
И, разумеется, логотип не должен перекрывать тексты, размещенные на главном изображении. Расположите текст так, чтобы он не попал в левый нижний угол.
Идея 2: Добавляйте сторис — это бесплатно и поможет пользователям больше узнать о вашей компании, услугах и товарах
По нашим наблюдениям, блок «Истории» не пользуются большой популярностью, хотя эта опция доступна уже 2 года. Не упускайте возможность с помощью популярного формата сторис рассказать пользователям еще больше о вашей компании. Публикуйте информацию о скидках, акциях и сезонных предложениях. Подскажите пользователям, как удобнее добраться до адреса. Расскажите подробнее об условиях покупки товаров и приобретения услуг. Вот как это делают наши клиенты гипермаркет света Don Plafon и мебельный магазин Гуд Мебель:
Вот как это делают наши клиенты гипермаркет света Don Plafon и мебельный магазин Гуд Мебель:
Истории Don Plafon помогают потенциальному покупателю принять решение о выборе магазина: показывают срок доставки, точки самовывоза, выгодные цены, сертификаты качества и гарантии производителя
Гуд Мебель использует истории, чтобы показать товар «лицом» — новинки и хиты продаж с указанием цены, скидок, условиями доставки и возможностью купить в рассрочку
Идея 3: Используйте витрину не только для демонстрации конкретных товаров, но и для презентации популярных категорий и преимуществ
В блоке «Витрина» большинство рекламодателей чаще всего размещают товары. В витрине можно разместить до 10 карточек, это немного. Поэтому мы используем витрину для презентации популярных категорий — ссылки в них ведут на разделы каталога.
Если разместить в витрине конкретные товары, то можно показать только 10 из них. Если размещать целые категории товаров, то можно охватить все или наиболее популярные
Если размещать целые категории товаров, то можно охватить все или наиболее популярные
Иногда мы используем витрину не только для презентации популярных категорий, но и для обзора УТП.
В витрине можно размещать не только товары и категории, но и рассказывать о преимуществах — ссылки в этом случае могут вести на релевантные разделы и главную сайта
Еще несколько моментов
Используйте весь потенциал карточки, особенно если подключена реклама. Например, у магазина Холодильник.ру подключен самый дорогостоящий формат рекламы — Брендированное размещение, при этом не используются ни акция, ни витрина. Странно платить и не использовать.
Соблюдайте фирменный стиль. По нашему субъективному мнению — карточки, где все визуальные блоки выполнены в одном стиле, смотрятся профессиональнее, что добавляет имиджа организации. Но это вопрос вкуса, мы не настаиваем.
Когда все визуальные элементы выдержаны в одном стиле, карточка организации выглядит профессиональнее
Используйте все возможности даже при бесплатном размещении. Конечно, рекламные форматы дают гораздо больше возможностей для оформления карточки, но и обычное размещение можно улучшить. Сравните карточку гипермаркета света Don Plafon с включенной и выключенной рекламой. И с помощью бесплатных опций можно улучшить карточку.
Конечно, рекламные форматы дают гораздо больше возможностей для оформления карточки, но и обычное размещение можно улучшить. Сравните карточку гипермаркета света Don Plafon с включенной и выключенной рекламой. И с помощью бесплатных опций можно улучшить карточку.
Надеемся, что наши простые рекомендации были для вас полезны. Продолжайте улучшать профили своих организаций. А если понадобится помощь — обращайтесь в Adgasm.io.
Больше полезных советов в нашем телеграм-канале: @adgasm
Авторы: Анна Балбарова, Иван Гаренков, Мариам Оганесян
Яндекс Карты и Навигатор APK для Android
Обзор Softonic
Обладая широким спектром удобных функций и сверхподробными картами, Яндекс Карты и Навигатор — лучший спутник в путешествиях. Он поставляется с плавным и простым для понимания пользовательским интерфейсом, точными и r навигационными данными в реальном времени , чтобы помочь пользователям найти свой путь. Быть в сети тоже не проблема, так как карты можно загрузить и просмотреть, когда в автономном режиме .
Быть в сети тоже не проблема, так как карты можно загрузить и просмотреть, когда в автономном режиме .
Подобно Google Maps и Waze, это бесплатное приложение также позволяет пользователям искать самые быстрые маршруты из одного пункта назначения в другой. Вдобавок ко всему, Яндекс Карты и Навигатор также поставляются с голосовым помощником по имени Алиса.
Совершенный и мощный навигационный инструмент
Использование встроенных GPS-возможностей устройства , Яндекс Карты и Навигатор работают так же, как и его конкуренты, но ориентированы конкретно на такие страны, как Россия , Турция и Украина , с некоторыми дополнительными функциями. Это очень полезно, когда пользователям необходимо перемещаться, находить направления и местоположения, а также формировать маршруты к этим пунктам назначения и обратно. Кроме того, он поддерживает нескольких языков , от русского, английского, турецкого и украинского до узбекского.
Пользователи также могут полагаться на него при проверке часов работы заведения . С помощью Алисы пользователь может использовать приложение для поиска ресторанов , торговые центры и другие места для встреч. В то же время Алиса может помочь в записи на прием или , позвонив кому-нибудь из списка контактов. Пользователи также могут использовать приложение для оплаты газа примерно на 8000 АЗС в России.
Кроме того, в нем представлены расписания общественного транспорта на 30 дней, так что вы никогда не опоздаете на работу. Он также предлагает трафика в реальном времени и данные о загруженности станций метро . Хотя, как уже упоминалось, сфера применения этого удобного приложения в основном ориентирована на Россию, Украину, Турцию и некоторые другие страны — вам понадобится альтернатива , если вы не путешествуете по этим местам.
Идеально подходит только для тех, кто живет в определенных странах.
Благодаря встроенному голосовому помощнику, подробным данным о дорожном движении в режиме реального времени и другой информации Яндекс Карты и Навигатор — это мощный инструмент для путешествий. Он также содержит расписание общественного транспорта, а также лучшие маршруты из одной точки в другую. Однако, поскольку его данные в основном сосредоточены на Украине, России и Турции, он может быть не лучшим компаньоном, когда вы находитесь в другом месте.
PROS
- Поставляется с голосовым помощником
- С данными о пробках и пробках на станциях метро в режиме реального времени
- Высокодетализированные карты и маршруты между отдельными точками
CONS
- Только ориентирован на Украину, Турцию и Россию
Элементы управления и жесты | Maps SDK для Android
Выберите платформу:
Андроид
iOS
JavaScript
Используя Maps SDK для Android, вы можете настроить способ, которым пользователи
может взаимодействовать с вашей картой, определяя, какой из встроенных компонентов пользовательского интерфейса
отображаются на карте и какие жесты разрешены.
Образцы кода
Репозиторий ApiDemos на GitHub включает
пример, демонстрирующий использование параметров управления и жестов:
- UiSettingsDemoActivity: образец Java
- UiSettingsDemoActivity: образец Kotlin
Облегченный режим для минимального взаимодействия с пользователем
Если вам нужна облегченная карта с минимальным взаимодействием с пользователем, рассмотрите возможность использования
карта в облегченном режиме. Облегченный режим предлагает растровое изображение карты в указанном месте.
местоположение и уровень масштабирования. В упрощенном режиме пользователи не могут перемещать или масштабировать карту и
жесты не работают. Подробнее см. в руководстве по упрощенному режиму.
Элементы управления пользовательского интерфейса
Maps API предлагает встроенные элементы управления пользовательского интерфейса, аналогичные
можно найти в приложении Google Maps на вашем телефоне Android. Вы можете переключать
Вы можете переключать
видимость этих элементов управления с помощью класса UiSettings
который можно получить из GoogleMap с GoogleMap.getUiSettings
метод. Изменения, внесенные в этот класс, немедленно отражаются на карте. К
увидеть пример этих функций, посмотрите демонстрационную активность UI Settings в
образец заявления.
Вы также можете настроить большинство этих параметров при создании карты либо
через атрибуты XML или с помощью GoogleMapOptions
сорт. Дополнительные сведения см. в разделе Настройка начального состояния.
Каждый элемент управления пользовательского интерфейса имеет предопределенное положение относительно края карты.
Вы можете переместить элементы управления от верхнего, нижнего, левого или правого края,
добавление заполнения к объекту GoogleMap .
Элементы управления масштабом
Maps API предоставляет встроенные элементы управления масштабом, которые отображаются внизу
правый угол карты. По умолчанию они отключены, но их можно
По умолчанию они отключены, но их можно
включается по телефону UiSettings.setZoomControlsEnabled(true) .
Компас
Maps API предоставляет изображение компаса, которое отображается в левом верхнем углу.
углу карты при определенных обстоятельствах. Компас будет только когда-либо
появляются, когда камера ориентирована таким образом, что имеет ненулевой азимут или
ненулевой наклон. Когда пользователь нажимает на компас, камера оживает
в положение с нулевым азимутом и наклоном (ориентация по умолчанию)
и компас исчезает вскоре после этого. Вы можете отключить компас
появляясь вообще по телефону UiSettings.setCompassEnabled(boolean) .
Однако вы не можете заставить компас всегда отображаться.
Кнопка «Мое местоположение»
Кнопка «Мое местоположение» появляется в верхнем правом углу экрана только
когда слой «Мое местоположение» включен. Для получения подробной информации см. руководство по
Для получения подробной информации см. руководство по
данные о местоположении.
Средство выбора уровня
По умолчанию средство выбора уровня (средство выбора этажа) появляется справа от центра.
краю экрана, когда пользователь просматривает карту помещений. Когда двое или
видно больше внутренних карт, выбор уровня будет применяться к зданию, которое
в настоящее время находится в фокусе, который обычно находится ближе всего к центру экрана.
Каждое здание имеет уровень по умолчанию, который будет выбран при выборе средства выбора.
сначала отображается. Пользователи могут выбрать другой уровень, выбрав его из
сборщик.
Вы можете отключить или включить управление выбором уровня, позвонив
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) .
Это полезно, если вы хотите заменить средство выбора уровня по умолчанию своим собственным.
Панель инструментов карты
По умолчанию панель инструментов появляется в правом нижнем углу карты, когда пользователь касается
маркер. Панель инструментов предоставляет пользователю быстрый доступ к мобильному приложению Google Maps.
Панель инструментов предоставляет пользователю быстрый доступ к мобильному приложению Google Maps.
Вы можете включить и отключить панель инструментов, позвонив
UiSettings.setMapToolbarEnabled(boolean) .
На карте в облегченном режиме панель инструментов сохраняется независимо от действий пользователя.
действия. На полностью интерактивной карте панель инструментов выдвигается, когда пользователь касается
маркер и снова выдвигается, когда маркер перестает быть в фокусе.
На панели инструментов отображаются значки, обеспечивающие доступ к представлению карты или направлениям
запрос в мобильном приложении Google Maps. Когда пользователь нажимает значок на панели инструментов,
API формирует намерение запустить соответствующую активность
в мобильном приложении Google Maps.
Панель инструментов видна в правом нижнем углу карты на скриншоте выше.
Ноль, один или оба значка намерения появятся на карте, в зависимости от
содержание карты и при условии, что мобильное приложение Google Maps поддерживает
результирующий умысел.
Примечание: Если ваше приложение нацелено на уровень API 30 или выше, добавьте Google
Пакет Карт «com.google.android.apps.maps» в качестве записи в вашем
AndroidManifest.xml элемент как часть
видимость пакета
изменения конфиденциальности, представленные в Android 11.
Жесты карты
Карта, созданная с помощью Maps SDK для Android, поддерживает те же жесты, что и
приложение Google Карты. Однако могут быть ситуации, когда вы хотите
чтобы отключить определенные жесты, чтобы сохранить состояние карты. Зум,
панорамирование, наклон и азимут также могут быть установлены программно — см.
Камера и вид для получения более подробной информации. Обратите внимание, что отключение жестов
не влияет на возможность изменения положения камеры программно.
Как и элементы управления пользовательского интерфейса, вы можете включать/отключать жесты с помощью
Класс UiSettings , который можно получить из GoogleMap
по телефону GoogleMap. . Изменения, внесенные в этот класс, getUiSettings
getUiSettings
сразу отразится на карте. Чтобы увидеть пример этих функций, см.
в демонстрационном действии настроек пользовательского интерфейса в примере приложения (см.
здесь, как его установить).
Вы также можете настроить эти параметры при создании карты через XML
Атрибуты или с помощью класса GoogleMapOptions .
Подробнее см. в разделе Настройка карты.
Жесты масштабирования
Карта реагирует на различные жесты, которые могут изменить уровень масштабирования
камера:
- Дважды нажмите, чтобы увеличить уровень масштабирования на 1 (увеличение).
- Коснитесь двумя пальцами, чтобы уменьшить масштаб на 1 (уменьшить масштаб).
- Сжатие/растяжение двумя пальцами
- Масштабирование одним пальцем при двойном касании, но без отпускания при втором касании,
а затем проведите пальцем вверх, чтобы уменьшить масштаб, или вниз, чтобы увеличить его.
