Размер окна браузера онлайн: Узнать разрешение экрана онлайн
Таблица разрешений экранов популярных планшетов
| Модель, наименование | Диагональ (в дюймах) | Разрешение экрана (в пикселях) |
|---|---|---|
| Apple iPad 2 | 9.7 | 1024×768 |
| Apple iPad 4 | 9.7 | 2048×1536 |
| Apple iPad Air | 9.7 | 2048×1536 |
| Apple iPad Air 2 64Gb Wi-Fi + Cellular | 9.7 | 2048×1536 |
| Apple iPad mini | 7.9 | 1024×768 |
| Apple iPad mini (Retina) | 7.9 | 2048×1536 |
| Apple iPad mini 2 16Gb Wi-Fi + Cellular | 7.9 | 2048×1536 |
| Apple iPad mini 3 16Gb Wi-Fi + Cellular | 7.87 | 2048×1536 |
| Apple iPad mini 4 | 7.9 | 2048×1536 |
| Apple iPad Pro | 12.9 | 2732×2048 |
| Apple iPad Pro | 9. 7 7 | 2048×1536 |
| ASUS Fonepad ME371MG | 7 | 1280×800 |
| ASUS MeMO Pad Smart ME301T | 10.1 | 1280×800 |
| ASUS Nexus 7 | 7 | 1280×800 |
| ASUS Nexus 7 LTE (2013) | 7 | 1920×1200 |
| ASUS Transformer Pad TF103CG | 10.1 | 1280×800 |
| DELL Venue 11 Pro i5 256Gb | 10.8 | 1920×1080 |
| Lenovo IdeaTab A5500 16Gb 3G | 8 | 1280×800 |
| LG G Pad 7.0 | 7 | 1280×800 |
| Modecom FreeTAB 1010 IPS IC | 10.1 | 1280×800 |
| Samsung Galaxy Note 10.1 N8000 | 10.1 | 1280×800 |
| Samsung Galaxy Note 8.0 N5100 | 8 | 1280×800 |
| Samsung Galaxy Note 8.0 N5110 | 8 | 1280×800 |
| Samsung Galaxy Tab 2 10.1 P5100 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 2 7.0 P3100 | 7 | 1024×600 |
Samsung Galaxy Tab 2 7. 0 P3110 0 P3110 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 10.1 P5210 | 10.1 | 1280×800 |
| Samsung Galaxy Tab 3 7.0 SM-T2100 | 7 | 1024×600 |
| Samsung Galaxy Tab 3 8.0 SM-T3100 | 8 | 1280×800 |
| Samsung Galaxy Tab 3 8.0 SM-T3110 | 8 | 1280×800 |
| Samsung Galaxy Tab S 10.5 SM-T805 | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 10.5 SM-T805 16Gb | 10.5 | 2560×1600 |
| Samsung Galaxy Tab S 8.4 SM-T700 16Gb | 8.4 | 2560×1600 |
| Sony Xperia Tablet Z | 10.1 | 1920×1200 |
| Sony Xperia Z3 Tablet Compact 16Gb LTE | 8 | 1920×1200 |
Друзья будут довольны =)
Здесь вы сможете узнать размеры диагоналей и разрешения экранов наиболее популярных планшетов, таких как: Galaxy Tab, iPad, iPad mini. Таблица содержит наименование планшета, диагональ экрана и разрешение экрана.
© 2023 myresolutionis.ru
Определить разрешение экрана онлайн. Узнать разрешение монитора с помощью бесплатного сервиса.
|
Разрешение вашего экрана:
| |||||
Определить разрешние экрана онлайн.
На этой странице вы можете определить разрешение экрана своего монитора в пикселях. Сделать это очень просто и быстро можно в режиме онлайн. Наверху вы видите ваше текущее разрешение в px (пикселях), которое определилось автоматически. То есть, по большому счету, вам просто нужно зайти сюда и ознакомться с результатами моментального определения. Если вам требуется узнать разрешение монитора, то наш сервис вам в этом поможет.
Как определяется разрешение?
Во всех современных браузерах существуют функции, позволяющие сообщить открытому сайту некоторую техническую информацию о компьютере клиента. Это требуется для того, чтобы сайты могли верстаться с учетом индивидуальных особенностей различных устройств. Одной из таких функций и является возможность узнать пиксельное разрешение экрана. Во-избежание ошибки мы также разработали специальный алгоритм, который выполняет двойную проверку разрешения. Таким образом, диагностическая информация на нашем сайте обладает высокой степенью достоверности. Результаты тестирования на множестве компьютеров убедительно показали, что вероятность ошибки при определении практически равна нулю.
Что такое разрешение экрана монитора?
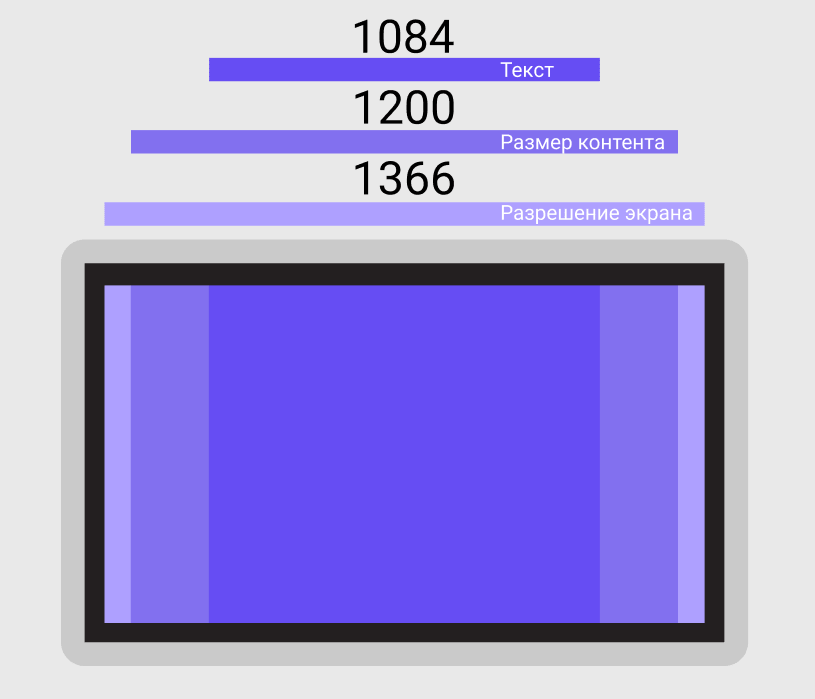
Разрешение экрана — это размер изображения, которое вы видите на своем мониторе, исчисляемый в точках (пикселях). Проще говоря, разрешение — это плотность этих точек на вашем экране в данный момент времени. Эта плотность измеряется по ширине и высоте экрана. Соответственно, чуть выше вы можете видеть результаты автоматического определения разршения вашего экрана. Первая цифра говорит о том, сколько пикселей сейчас отображается от левой до правой границы дисплея, а вторая цифра — от верхней до нижней границы. Узнать текущее разрешение вашего монитора и поменять его можно в настройках операционной системы. Чем оно больше — тем выше четкость и тем большее количество объектов можно отобразить на мониторе одновременно.
Соответственно, чуть выше вы можете видеть результаты автоматического определения разршения вашего экрана. Первая цифра говорит о том, сколько пикселей сейчас отображается от левой до правой границы дисплея, а вторая цифра — от верхней до нижней границы. Узнать текущее разрешение вашего монитора и поменять его можно в настройках операционной системы. Чем оно больше — тем выше четкость и тем большее количество объектов можно отобразить на мониторе одновременно.
Что такое полезное разрешение и цветовое разрешение?
Как вы уже успели заметить, наш сервис также определяет два дополнительных параметра: полезное и цветовое разрешение вашего монитора.
Полезное разрешение — это размер экрана в пикселях минус элементы интерфейса операционной системы ( например, в Windows внизу есть синяя панель задач — вот она является ярким примером элемента ОС ). Проще говоря, полезное разрешение — это часть экрана, которая полностью доступна для динамического использования пользователем в любых целях.
Цветовое разрешение — это количество бит, отведенных на описание цвета одного пикселя. Проще говоря, это количество битов, используемых для представления цвета одного пикселя на экране. То есть, че выше показатель, тем более «цветастая» картинка на вашем экране.
О сервисе
Обычно, узнать разрешние монитора требуется тогда, когда мы меняем настройки ОС, проверяем соответствие системным требованиям програмного обеспечения, или просто из любопытства. Раньше для решения данной задачи приходилось скачивать специальный софт, а теперь разрешение экрана можно определить онлайн прямо тут. Способ очень легкий: просто посмотрите на результат, написанный большими цифрами в самом верху.
Данная страница моментально определит разрешение для экрана любого устройства: персонального компьютера, ноутбука, планшета, мобильного телефона (смартфона). Сервис доступен бесплатно и без регистрации.
Please enable JavaScript to view the comments powered by Disqus.
html — веб-страница не подстраивается под размер окна браузера
спросил
Изменено
4 года, 9 месяцев назад
Просмотрено
358 раз
Я создаю веб-сайт с нуля, и все, что у меня есть, это панель NAV. Но я решил, что решу эту проблему, прежде чем продолжить разработку. Каждый раз, когда я сворачиваю браузер, моя панель навигации не остается на прямой линии. Я включил код ниже. Я использую текстовый редактор Brackets, за последнюю неделю я пробовал несколько вещей, но ничего не сработало.
//CSS
тело {
маржа: 0;
цвет фона: бежевый;
семейство шрифтов: «Work Sans», без засечек;
вес шрифта: 400;
}
.контейнер {
ширина: 86,5%;
поле: 0 авто;
}
.заголовок {
цвет фона: серый;
ширина: 100%;
верх: 0px;
положение: фиксированное;
}
. header:: после {
содержание: '';
дисплей: таблица;
ясно: оба;
}
.лого {
плыть налево;
набивка: 0,5%;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
}
нав ли {
отображение: встроенный блок;
поле слева: 99 пикселей;
отступы сверху: 25px;
положение: родственник;
}
header:: после {
содержание: '';
дисплей: таблица;
ясно: оба;
}
.лого {
плыть налево;
набивка: 0,5%;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
}
нав ли {
отображение: встроенный блок;
поле слева: 99 пикселей;
отступы сверху: 25px;
положение: родственник;
} //HTML <голова> <мета-кодировка="UTF-8">М/П <тело> <дел> <дел><навигация> <ул>
 header:: после {
содержание: '';
дисплей: таблица;
ясно: оба;
}
.лого {
плыть налево;
набивка: 0,5%;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
}
нав ли {
отображение: встроенный блок;
поле слева: 99 пикселей;
отступы сверху: 25px;
положение: родственник;
}
header:: после {
содержание: '';
дисплей: таблица;
ясно: оба;
}
.лого {
плыть налево;
набивка: 0,5%;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
}
нав ли {
отображение: встроенный блок;
поле слева: 99 пикселей;
отступы сверху: 25px;
положение: родственник;
}  <навигация>
<ул>
<навигация>
<ул>

 контейнер {
поле: 0 авто;
}
.заголовок {
цвет фона: серый;
ширина: 100%;
верх: 0px;
положение: фиксированное;
граница: 1px сплошной черный;
}
.лого {
плыть налево;
ширина: 19%;
граница: 1px сплошной синий;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
ширина: 80%;
граница: 1 пиксель сплошной желтый;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
ширина: 100%;
выравнивание текста: по центру;
}
нав ли {
положение: родственник;
отображение: встроенный блок;
ширина: 20%;
поле: 1re 0;
граница: 1px сплошной красный;
}
контейнер {
поле: 0 авто;
}
.заголовок {
цвет фона: серый;
ширина: 100%;
верх: 0px;
положение: фиксированное;
граница: 1px сплошной черный;
}
.лого {
плыть налево;
ширина: 19%;
граница: 1px сплошной синий;
}
навигация {
поплавок: справа;
положение: родственник;
верх: 0px;
ширина: 80%;
граница: 1 пиксель сплошной желтый;
}
нав ул {
маржа: 0;
заполнение: 0;
стиль списка: нет;
ширина: 100%;
выравнивание текста: по центру;
}
нав ли {
положение: родственник;
отображение: встроенный блок;
ширина: 20%;
поле: 1re 0;
граница: 1px сплошной красный;
}  Я хочу создать из него страницу, но в браузере страница имеет 1903px. Из-за этого некоторые из моих элементов не подходят и не заворачиваются (например, при использовании flex-wrap). Вот и вопрос, как правильно сделать?
Я хочу создать из него страницу, но в браузере страница имеет 1903px. Из-за этого некоторые из моих элементов не подходят и не заворачиваются (например, при использовании flex-wrap). Вот и вопрос, как правильно сделать?