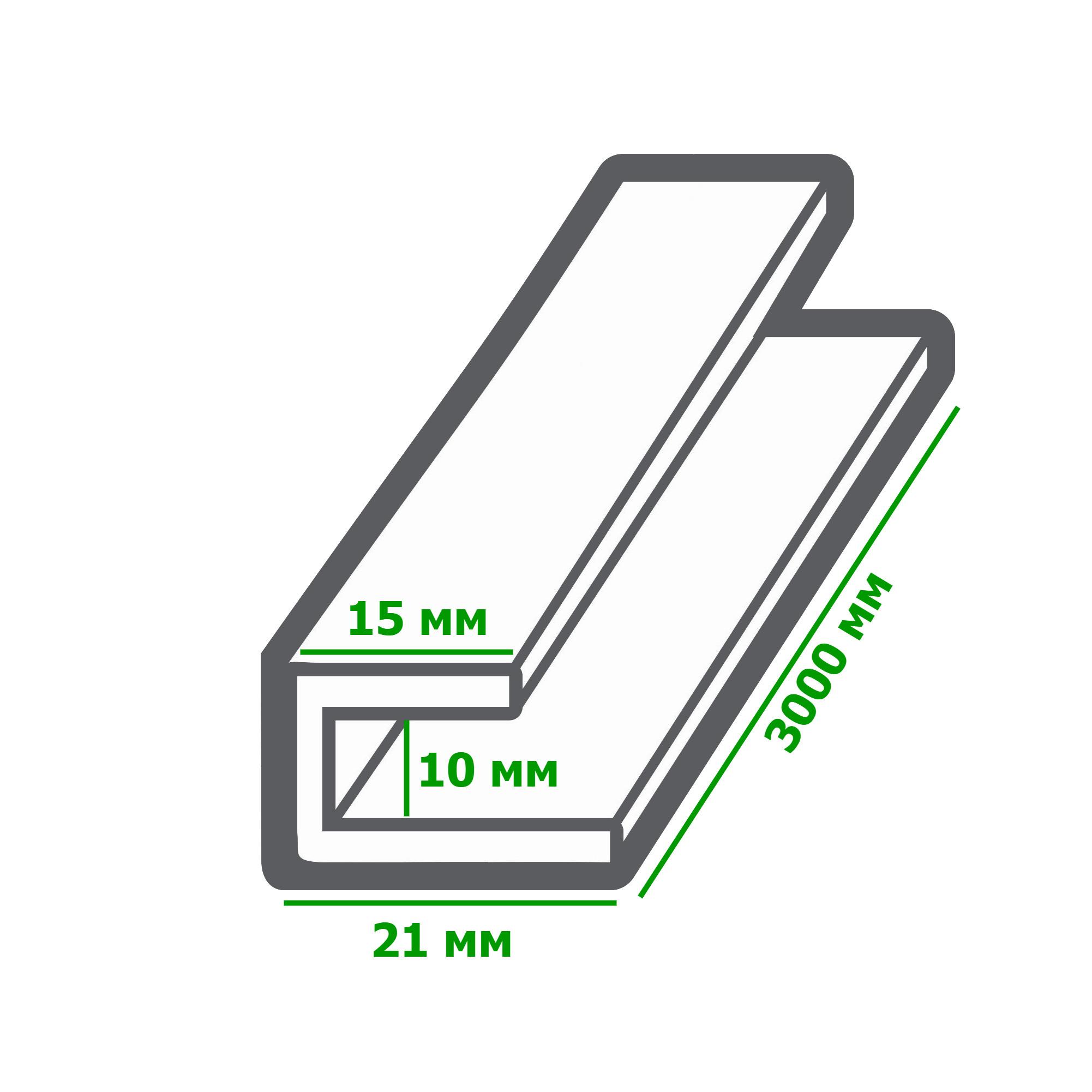
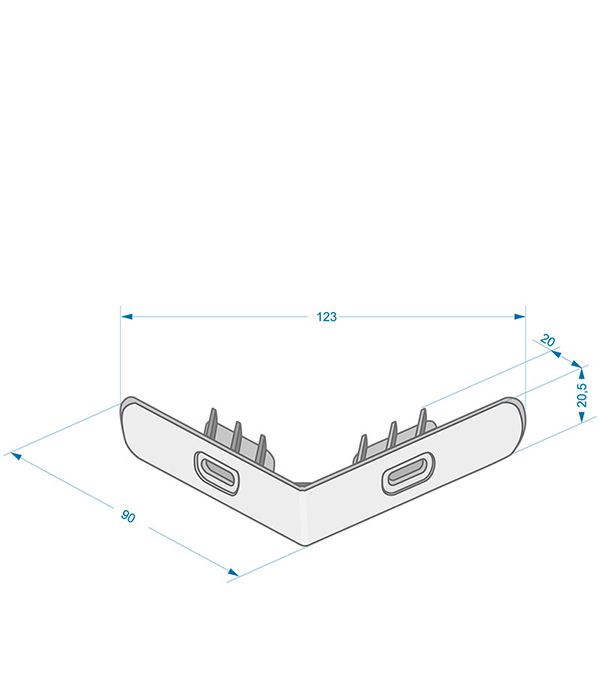
Угол стартовый: Стартовый угол Белый для фасадных панелей Дёке по низкой цене
javascript — Что такое начальный угол и конечный угол дуги в холсте html5?
спросил
Изменено
3 года, 11 месяцев назад
Просмотрено
14 тысяч раз
Я изучаю HTML5 и застрял на дуге.
синтаксис
дуга(x, y, радиус, startAngle, endAngle, против часовой стрелки)
Я не понимаю этот startAngle, endAngle точно, как вычисляются эти два параметра
рисовать различные типы кругов, дуг?
- javascript
- html
- canvas
- html5-canvas
Этот метод принимает Шесть параметров:
- x и y — координаты центра окружности.
- Радиус не требует пояснений.
- Параметры startAngle и endAngle определяют начальную и конечную точки дуги в радианах.
 Начальный и закрывающий угол измеряются от оси x.
Начальный и закрывающий угол измеряются от оси x. - Параметр против часовой стрелки — это логическое значение, которое, если оно равно true, рисует дугу против часовой стрелки, в противном случае — по часовой стрелке.
Для лучшего понимания startAngle и endAngle
1
Это радианы, а не градусы.
Несколько хороших примеров
Я просмотрел несколько ответов и очень запутался в градусах и радианах, поэтому я нарисовал изображение при тестировании с использованием холста html5. Надеюсь, это поможет вам легко понять.
Если вы лучше знакомы с числами, чем с формулами с числом PI, то
Ответ для ввода параметра находится между 0-6,2831 приблизительно (2π,360°)
, и он не принимает ни « π », ни градусов (180°)
1
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
тригонометрия — Получение начального и конечного угла дуг
Предположим, красная стрелка на рисунке ниже указывает в направлении TangentDirection . Есть два случая, в одном из которых результатом должна быть дуга по часовой стрелке от 9от 0099 StartPoint до EndPoint , где результатом должна быть дуга против часовой стрелки.
Дуга от $A$ до $B$ направлена против часовой стрелки. Обратите внимание, что если направленный отрезок от $A$ до $B$ составляет угол $\alpha$ против часовой стрелки от TangentDirection , центральный угол дуги равен $2\alpha$ против часовой стрелки (по теореме геометрии).
Дуга от $A$ до $C$ идет по часовой стрелке. Если направленный отрезок от $A$ до $C$ лежит под углом $\beta$ по часовой стрелке от TangentDirection , центральный угол дуги равен $2\beta$ по часовой стрелке.
В любом случае центральный угол в два раза больше угла от TangentDirection до сегмента линии и в том же направлении.
Итак, мы сначала вычисляем угол от TangentDirection до отрезка прямой.
Предполагая, что вы устанавливаете все свои угловые переменные в градусах измерения углов, мы позволяем
LineSegmentDirection = направление от StartPoint до EndPoint УголОтКасательной = НаправлениеОтрезкаЛинии - НаправлениеКасательной в то время как (УголОтКасательной < -180) УголОтКасательной = УголОтКасательной + 360 в то время как (УголОтКасательной > 180) УголОтКасательной = УголОтКасательной - 360 Угол Дуги = 2 * Угол ОтКасательной Конечный угол = Начальный угол + Угол дуги
Цель , в то время как оперативных операторов состоит в том, чтобы гарантировать, что улв от составляет от 2,180 долл. США до 180 долл. США, даже если самый маленький угол поворота от TangentDirection до LinesegmentDirection пересекает границу между первым и четвертым квадрантом.
Например, если TangentDirection равно 340$, а LineSegmentDirection равно 100$, тогда
LineSegmentDirection - TangentDirection будет $-240$, но первые , в то время как оператор добавит $360$, и окончательный результат будет $120$, что является правильным углом от TangentDirection до LineSegmentDirection .
 Начальный и закрывающий угол измеряются от оси x.
Начальный и закрывающий угол измеряются от оси x.